آموزش کلاس DrawingArea در PyGTK

آموزش کلاس DrawingArea در PyGTK
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش کلاس DrawingArea در PyGTK خواهیم پرداخت.
پیشنهاد ویژه : پکیج آموزش طراحی وب سایت با پایتون
ویجت DrawingArea یک بوم خالی حاوی gtk.gdk ارائه می دهد. پنجره ای که روی آن اشیاء مانند خط ، مستطیل ، قوس و غیره قابل ترسیم هستند.
PyGTK از کتابخانه Cairo برای چنین عملیات ترسیم استفاده می کند. Cairo یک کتابخانه گرافیکی بردار دو بعدی محبوب است. این کتاب به زبان C. نوشته شده است، گرچه در اکثر زبانها مانند C ++ ، Java ، Python ، PHP و غیره دارای پیوند است. از کتابخانه Cairo می توان برای ترسیم دستگاههای خروجی استاندارد در سیستم عامل های مختلف استفاده کرد. همچنین می تواند برای ایجاد PDF ، SVG و فایل های پس از اسکریپت استفاده شود.
به منظور انجام عملیات مختلف طراحی، باید دستگاه را روی متن شیء خروجی هدف واکشی کنیم. در این مورد از آنجا که نقاشی روی ویجت gtk.DrawingArea ظاهر می شود، زمینه دستگاه gdk. پنجره داخل آن به دست می آید. این کلاس دارای متد ()cairo-create است که زمینه دستگاه را برمی گرداند.
|
1 2 |
area = gtk.DrawingArea() dc = area.window.cairo_create() |
ویجت DrawingArea را می توان بر اساس سیگنال های زیر که از آن ساطع می شود ، به فراخوان ها متصل کرد –
| Realize | برای انجام هرگونه اقدام لازم هنگامی که ویجت بر روی یک صفحه خاص نصب شده است. |
| configure_event | برای انجام هرگونه اقدام لازم هنگام تغییر اندازه ویجت. |
| expose_event | برای رسیدگی مجدد به ترسیم محتویات ویجت هنگامی که یک ناحیه نقاشی ابتدا روی صفحه می آید، یا هنگامی که توسط یک پنجره دیگر پوشانده می شود و سپس باز می شود. |
از رویدادهای Mouse and Keyboard نیز می توان برای فراخوانی callback ها با روش ()add_events کلاس gtk.Widget استفاده کرد.
از اهمیت ویژه ای برخوردار است سیگنال رویداد نمایان شده که هنگام ظهور اولین بوم DrawingArea منتشر می شود. روشهای مختلف ترسیم اشیاء دو بعدی که در کتابخانه Cairo تعریف شده است از طریق این فراخوانی متصل به سیگنال رویداد نمایان می شود. این روشها اشیاء مربوطه را در زمینه دستگاه Cairo ترسیم می کنند.
موارد زیر روشهای ترسیم موجود است –
- dc. rectangle (x، y، w، h) – این یک مستطیل در مختصات بالا سمت چپ مشخص شده و دارای عرض و ارتفاع givwn است.
- dc.arc (x، y، r، a1، a2) – این یک قوس دایره ای با شعاع داده شده و دو زاویه می کشد.
- dc.line (x1 ، y1 ، x2 ، y2) – این یک خط بین دو جفت مختصات را ترسیم می کند.
- dc.line_to (x، y) – این یک خط را از موقعیت فعلی به (x ، y) ترسیم می کند
- dc.show_text (str) – رشته را در موقعیت مکان نما کنونی ترسیم می کند
- ()dc.stroke – طرح کلی را ترسیم می کند
- ()dc.fill – شکل را با رنگ فعلی پر می کند
- dc.set_color_rgb (r، g، b) – رنگ را به صورت کلی تنظیم می کند و با مقدار r ، g و b بین 0.0 تا 1.0 پر می کند
مثال کلاس DrawingArea در PyGTK
اسکریپت زیر اشکال مختلف را ترسیم می کند و با استفاده از روش های Cairo آزمایش می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
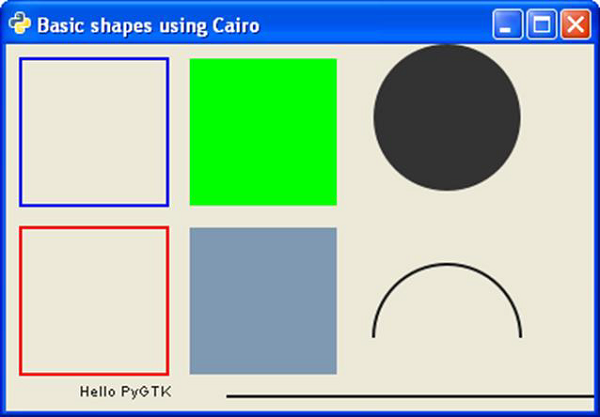
import gtk import math class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Basic shapes using Cairo") self.set_size_request(400, 250) self.set_position(gtk.WIN_POS_CENTER) self.connect("destroy", gtk.main_quit) darea = gtk.DrawingArea() darea.connect("expose-event", self.expose) self.add(darea) self.show_all() def expose(self, widget, event): cr = widget.window.cairo_create() cr.set_line_width(2) cr.set_source_rgb(0,0,1) cr.rectangle(10,10,100,100) cr.stroke() cr.set_source_rgb(1,0,0) cr.rectangle(10,125,100,100) cr.stroke() cr.set_source_rgb(0,1,0) cr.rectangle(125,10,100,100) cr.fill() cr.set_source_rgb(0.5,0.6,0.7) cr.rectangle(125,125,100,100) cr.fill() cr.arc(300, 50, 50,0, 2*math.pi) cr.set_source_rgb(0.2,0.2,0.2) cr.fill() cr.arc(300, 200, 50, math.pi,0) cr.set_source_rgb(0.1,0.1,0.1) cr.stroke() cr.move_to(50,240) cr.show_text("Hello PyGTK") cr.move_to(150,240) cr.line_to(400,240) cr.stroke() PyApp() gtk.main() |
اسکریپت فوق خروجی زیر را تولید می کند –

لیست جلسات قبل آموزش PyGTK
- آموزش PyGTK
- معرفی PyGTK
- آموزش محیط PyGTK
- آموزش Hello World در PyGTK
- آموزش کلاس های مهم در PyGTK
- آموزش کلاس پنجره در PyGTK
- آموزش کلاس دکمه در PyGTK
- آموزش کلاس لیبل در PyGTK
- آموزش کلاس ورود در PyGTK
- آموزش مدیریت سیگنال در PyGTK
- آموزش مدیریت رویداد در PyGTK
- آموزش کانتینر در PyGTK
- آموزش کلاس جعبه در PyGTK
- آموزش کلاس ButtonBox در PyGTK
- آموزش کلاس تراز در PyGTK
- آموزش کلاس EventBox در PyGTK
- آموزش کلاس Layout در PyGTK
- آموزش کلاس ComboBox در PyGTK
- آموزش کلاس ToggleButton در PyGTK
- آموزش کلاس CheckButton در PyGTK
- آموزش کلاس RadioButton در PyGTK
- آموزش MenuBar ،Menu و MenuItem در PyGTK
- آموزش کلاس نوار ابزار در PyGTK
- آموزش کلاس Adjustment در PyGTK
- موزش کلاس Range در PyGTK
- آموزش کلاس Scale در PyGTK
- آموزش کلاس Scrollbar در PyGTK
- آموزش کلاس Dialog در PyGTK
- آموزش کلاس MessageDialog در PyGTK
- آموزش کلاس AboutDialog در PyGTK
- آموزش کلاس FontSelection در PyGTK
- آموزش کلاس Color Selection در PyGTK
- آموزش دیالوگ انتخاب فایل در PyGTK
- آموزش کلاس نوت بوک در PyGTK
- آموزش کلاس فریم در PyGTK
- آموزش کلاس AspectFrame در PyGTK
- آموزش کلاس TreeView در PyGTK
- آموزش کلاس Paned در PyGTK
- آموزش کلاس نوار وضعیت در PyGTK
- آموزش کلاس ProgressBar در PyGTK
- آموزش کلاس Viewport در PyGTK
- آموزش کلاس ScrolledWindow در PyGTK
- آموزش کلاس Arrow در PyGTK
- آموزش کلاس Image در PyGTK




.svg)
دیدگاه شما