آموزش نشانگر فعالیت در برنامه نویسی ریکت نیتیو

آموزش نشانگر فعالیت در برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش نشانگر فعالیت در برنامه نویسی ریکت نیتیو خواهیم پرداخت.
در این درس ما به شما نشان خواهیم داد که چگونه از نشانگر فعالیت در React Native استفاده کنید.
مرحله 1: برنامه
از مولفه برنامه برای وارد کردن و نشان دادن ActivityIndicator ما استفاده خواهد شد.
App.js
|
1 2 3 4 5 6 7 8 9 |
import React from 'react' import ActivityIndicatorExample from './activity_indicator_example.js' const Home = () => { return ( <ActivityIndicatorExample /> ) } export default Home |
مرحله 2: ActivityIndicatorExample
ویژگی متحرک سازی یک Boolean است که برای نشان دادن شاخص فعالیت استفاده می شود. حالت دوم شش ثانیه پس از نصب قطعه بسته می شود. این کار با استفاده از تابع ()closeActivityIndicator انجام می شود.
activity_indicator_example.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import React, { Component } from 'react'; import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native'; class ActivityIndicatorExample extends Component { state = { animating: true } closeActivityIndicator = () => setTimeout(() => this.setState({ animating: false }), 60000) componentDidMount = () => this.closeActivityIndicator() render() { const animating = this.state.animating return ( <View style = {styles.container}> <ActivityIndicator animating = {animating} color = '#bc2b78' size = "large" style = {styles.activityIndicator}/> </View> ) } } export default ActivityIndicatorExample const styles = StyleSheet.create ({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', marginTop: 70 }, activityIndicator: { flex: 1, justifyContent: 'center', alignItems: 'center', height: 80 } }) |
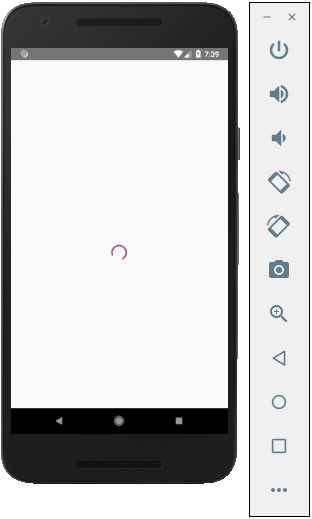
وقتی برنامه را اجرا می کنیم ، لودر را روی صفحه مشاهده خواهیم کرد. بعد از شش ثانیه از بین می رود.

لیست جلسات قبل آموزش ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتیو
- آموزش تنظیمات محیطی برنامه نویسی ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتو – برنامه
- آموزش state در برنامه نویسی ریکت نیتیو
- آموزش Props در برنامه نویسی ریکت نیتیو
- آموزش استایل دهی در برنامه نویسی ریکت نیتیو
- آموزش Flexbox در برنامه نویسی ریکت نیتیو
- آموزش ListView در برنامه نویسی ریکت نیتیو
- آموزش ورودی متن در برنامه نویسی ریکت نیتیو
- آموزش ScrollView در برنامه نویسی ریکت نیتیو
- آموزش کار با تصاویر در برنامه نویسی ریکت نیتیو
- آموزش HTTP در برنامه نویسی ریکت نیتیو
- آموزش کار با دکمه ها در برنامه نویسی ریکت نیتیو
- آموزش انیمیشن ها در برنامه نویسی ریکت نیتیو
- آمورش اشکال زدایی در برنامه نویسی ریکت نیتیو
- آموزش روتر در برنامه نویسی ریکت نیتیو
- آموزش اجرای IOS در برنامه نویسی ریکت نیتیو
- آموزش اجرای اندروید در برنامه نویسی ریکت نیتیو
- آموزش View در برنامه نویسی ریکت نیتیو
- آموزش WebView در برنامه نویسی ریکت نیتیو
- آموزش مودال در برنامه نویسی ریکت نیتیو




.svg)
دیدگاه شما