آموزش برنامه نویسی ریکت نیتو – برنامه

آموزش برنامه نویسی ریکت نیتو – برنامه
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش برنامه نویسی ریکت نیتو – برنامه خواهیم پرداخت.
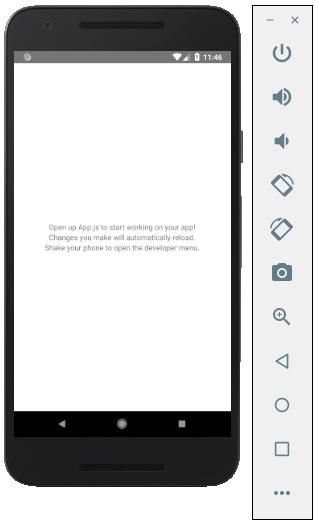
اگر برنامه پیش فرض را باز کنید می توانید به صورت فایل app.js مشاهده کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( <View style = {styles.container}> <Text>Open up App.js to start working on your app!</Text> <Text>Changes you make will automatically reload.</Text> <Text>Shake your phone to open the developer menu.</Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); |
خروجی

Hello world
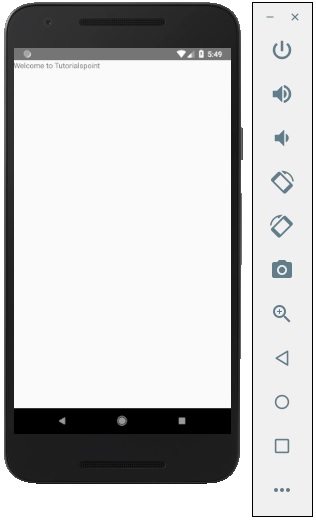
برای نمایش یک پیام ساده با عنوان “Welcome to Tutorialspoint” قسمت CSS را بردارید و پیامی را که چاپ می شود با تگ های <text> </text> در داخل <view> </view> چاپ شود، مانند تصویر زیر وارد کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( <View> <Text>Welcome to Tutorialspoint</Text> </View> ); } } |





.svg)
دیدگاه شما