آموزش AsyncStorage در برنامه نویسی ریکت نیتیو

آموزش AsyncStorage در برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش AsyncStorage در برنامه نویسی ریکت نیتیو خواهیم پرداخت.
در این درس، ما به شما نشان خواهیم داد که چگونه با استفاده از AsyncStorage داده های خود را حفظ کنید.
مرحله 1: ارائه
در این مرحله، پرونده App.js را ایجاد خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 |
import React from 'react' import AsyncStorageExample from './async_storage_example.js' const App = () => { return ( <AsyncStorageExample /> ) } export default App |
مرحله 2: منطق
نام از حالت اولیه رشته خالی است. هنگام نصب مولفه، آن را از فضای ذخیره سازی دائمی به روز خواهیم کرد.
setName متن را از قسمت ورودی ما می گیرد، آن را با استفاده از AsyncStorage ذخیره می کند و وضعیت را به روز می کند.
async_storage_example.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
import React, { Component } from 'react' import { StatusBar } from 'react-native' import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native' class AsyncStorageExample extends Component { state = { 'name': '' } componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value })) setName = (value) => { AsyncStorage.setItem('name', value); this.setState({ 'name': value }); } render() { return ( <View style = {styles.container}> <TextInput style = {styles.textInput} autoCapitalize = 'none' onChangeText = {this.setName}/> <Text> {this.state.name} </Text> </View> ) } } export default AsyncStorageExample const styles = StyleSheet.create ({ container: { flex: 1, alignItems: 'center', marginTop: 50 }, textInput: { margin: 5, height: 100, borderWidth: 1, backgroundColor: '#7685ed' } }) |
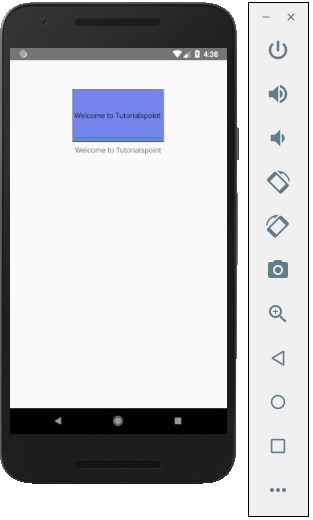
وقتی برنامه را اجرا می کنیم، می توانیم متن را با تایپ کردن در قسمت ورودی به روز کنیم.

لیست جلسات قبل آموزش ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتیو
- آموزش تنظیمات محیطی برنامه نویسی ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتو – برنامه
- آموزش state در برنامه نویسی ریکت نیتیو
- آموزش Props در برنامه نویسی ریکت نیتیو
- آموزش استایل دهی در برنامه نویسی ریکت نیتیو
- آموزش Flexbox در برنامه نویسی ریکت نیتیو
- آموزش ListView در برنامه نویسی ریکت نیتیو
- آموزش ورودی متن در برنامه نویسی ریکت نیتیو
- آموزش ScrollView در برنامه نویسی ریکت نیتیو
- آموزش کار با تصاویر در برنامه نویسی ریکت نیتیو
- آموزش HTTP در برنامه نویسی ریکت نیتیو
- آموزش کار با دکمه ها در برنامه نویسی ریکت نیتیو
- آموزش انیمیشن ها در برنامه نویسی ریکت نیتیو
- آمورش اشکال زدایی در برنامه نویسی ریکت نیتیو
- آموزش روتر در برنامه نویسی ریکت نیتیو
- آموزش اجرای IOS در برنامه نویسی ریکت نیتیو
- آموزش اجرای اندروید در برنامه نویسی ریکت نیتیو
- آموزش View در برنامه نویسی ریکت نیتیو
- آموزش WebView در برنامه نویسی ریکت نیتیو
- آموزش مودال در برنامه نویسی ریکت نیتیو
- آموزش نشانگر فعالیت در برنامه نویسی ریکت نیتیو
- آموزش Picker در برنامه نویسی ریکت نیتیو
- آموزش استفاده از نوار وضعیت در برنامه نویسی ریکت نیتیو
- آموزش سوئیچ در برنامه نویسی ریکت نیتیو
- آموزش نوار وضعیت در برنامه نویسی ریکت نیتیو
- آموزش Text در برنامه نویسی ریکت نیتیو
- آموزش استفاده از Alert در برنامه نویسی ریکت نیتیو
- آموزش موقعیت جغرافیایی در برنامه نویسی ریکت نیتیو




.svg)
دیدگاه شما