آموزش کار با دکمه ها در برنامه نویسی ریکت نیتیو

آموزش کار با دکمه ها در برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش کار با دکمه ها در برنامه نویسی ریکت نیتیو خواهیم پرداخت.
در این درس، ما به شما اجزای قابل لمس را در ریکت نیتیو نشان خواهیم داد. ما آنها را “قابل لمس” می نامیم زیرا آنها انیمیشن های داخلی را ارائه می دهند و می توانیم از prop on برای مدیریت رویداد لمسی استفاده کنیم.
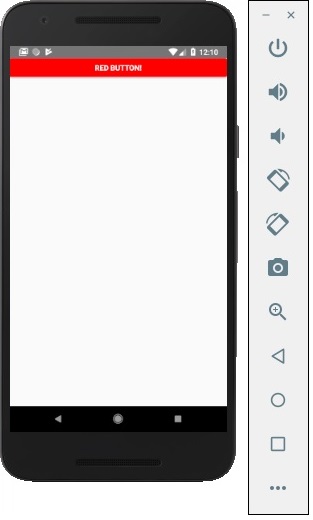
فیس بوک مولفه دکمه را ارائه می دهد ، که می تواند به عنوان یک دکمه عمومی استفاده شود. برای درک همان مثال زیر را در نظر بگیرید.
App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import React, { Component } from 'react' import { Button } from 'react-native' const App = () => { const handlePress = () => false return ( <Button onPress = {handlePress} title = "Red button!" color = "red" /> ) } export default App |
اگر مولفه پیش فرض دکمه متناسب با نیاز شما نیست، می توانید به جای آن از یکی از مولفه های زیر استفاده کنید.

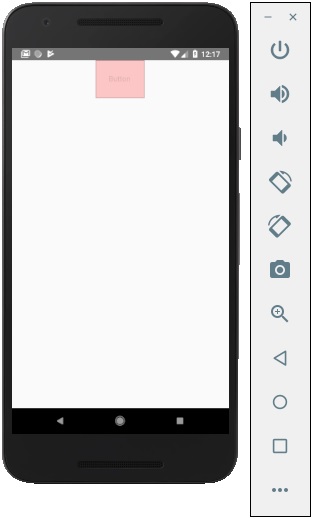
تعیین میزان تیرگی
این عنصر در هنگام لمس میزان تیرگی یک عنصر را تغییر می دهد.
App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import React from 'react' import { TouchableOpacity, StyleSheet, View, Text } from 'react-native' const App = () => { return ( <View style = {styles.container}> <TouchableOpacity> <Text style = {styles.text}> Button </Text> </TouchableOpacity> </View> ) } export default App const styles = StyleSheet.create ({ container: { alignItems: 'center', }, text: { borderWidth: 1, padding: 25, borderColor: 'black', backgroundColor: 'red' } }) |

هایلایت کردن
هنگامی که کاربر عنصر را فشار می دهد ، تیره می شود و رنگ اصلی از طریق آن نمایان می شود.
App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import React from 'react' import { View, TouchableHighlight, Text, StyleSheet } from 'react-native' const App = (props) => { return ( <View style = {styles.container}> <TouchableHighlight> <Text style = {styles.text}> Button </Text> </TouchableHighlight> </View> ) } export default App const styles = StyleSheet.create ({ container: { alignItems: 'center', }, text: { borderWidth: 1, padding: 25, borderColor: 'black', backgroundColor: 'red' } }) |
بازخورد نیتیو قابل لمس
با استفاده از فشار عنصر، انیمیشن مرکب شبیه سازی می شود.
App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import React from 'react' import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native' const Home = (props) => { return ( <View style = {styles.container}> <TouchableNativeFeedback> <Text style = {styles.text}> Button </Text> </TouchableNativeFeedback> </View> ) } export default Home const styles = StyleSheet.create ({ container: { alignItems: 'center', }, text: { borderWidth: 1, padding: 25, borderColor: 'black', backgroundColor: 'red' } }) |
لمس بدون بازخورد
این مورد باید هنگامی استفاده شود که بخواهید رویداد لمسی را بدون هیچ گونه انیمیشنی کنترل کنید
|
1 2 3 4 5 |
<TouchableWithoutFeedback> <Text> Button </Text> </TouchableWithoutFeedback> |
لیست جلسات قبل آموزش ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتیو
- آموزش تنظیمات محیطی برنامه نویسی ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتو – برنامه
- آموزش state در برنامه نویسی ریکت نیتیو
- آموزش Props در برنامه نویسی ریکت نیتیو
- آموزش استایل دهی در برنامه نویسی ریکت نیتیو
- آموزش Flexbox در برنامه نویسی ریکت نیتیو
- آموزش ListView در برنامه نویسی ریکت نیتیو
- آموزش ورودی متن در برنامه نویسی ریکت نیتیو
- آموزش ScrollView در برنامه نویسی ریکت نیتیو
- آموزش کار با تصاویر در برنامه نویسی ریکت نیتیو
- آموزش HTTP در برنامه نویسی ریکت نیتیو




.svg)
دیدگاه شما