آموزش تنظیمات محیطی برنامه نویسی ریکت نیتیو

آموزش تنظیمات محیطی برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تنظیمات محیطی برنامه نویسی ریکت نیتیو خواهیم پرداخت.
برای تنظیم محیط React Native باید چند مورد را نصب کنید. ما از OSX استفاده خواهیم کرد.
مرحله 1: create-react-native-app را نصب کنید
پس از نصب موفقیت آمیز NodeJS و NPM در سیستم خود، می توانید با نصب create-react-native-app ادامه دهید.
|
1 |
C:\Users\Tutorialspoint> npm install -g create-react-native-app |
مرحله 2: ایجاد پروژه
همانطور که در زیر نشان داده شده است، در پوشه مورد نیاز یک پروژه جدید ریکت نیتیو ایجاد کنید.
|
1 2 |
C:\Users\Tutorialspoint>cd Desktop C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNative |
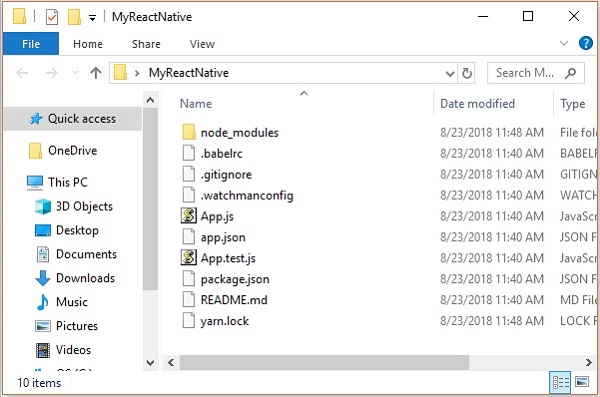
پس از اجرای دستور فوق، پوشه ای با نام مشخص با محتوای زیر ایجاد می شود.

مرحله 3: NodeJS Python Jdk8
اگر Python NodeJS و jdk8 را در سیستم خود نصب کرده اید، آنها را نصب کنید. علاوه بر این توصیه می شود برای جلوگیری از مشکلات خاص، آخرین نسخه آن را نصب کنید.
مرحله 4: React Native CLI را نصب کنید
همانطور که در زیر نشان داده شده است، می توانید رابط خط فرمان native را در npm نصب کنید.
|
1 |
npm install -g react-native-cli |

مرحله 5: ریکت نیتیو را شروع کنید
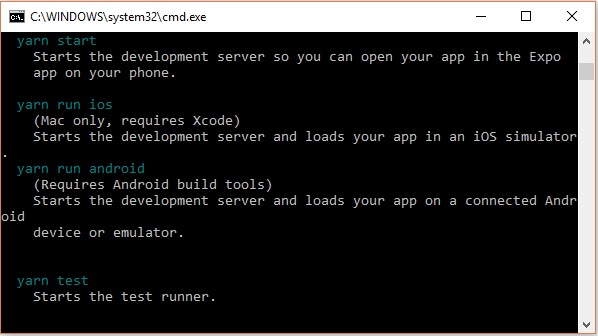
برای تأیید نصب، از طریق پوشه پروژه و با استفاده از دستور start پروژه را شروع کنید.
|
1 2 |
C: \ Users \ Tutorialspoint \ Desktop> cd MyReactNative C: \ Users \ Tutorialspoint \ Desktop \ MyReactNative> npm start |
اگر همه چیز به خوبی پیش برود، یک کد QR دریافت خواهید کرد همانطور که در زیر نشان داده شده است.

طبق دستورالعمل ها، یکی از راه های اجرای واکنش برنامه های نیتیو در اندروید، استفاده از expo است. expo client را در اندروید خود نصب کرده و کد QR به دست آمده را اسکن کنید.
مرحله ششم: پروژه را ببندید
اگر می خواهید شبیه ساز اندروید را با استفاده از android studio اجرا کنید ، با فشار دادن ctrl + c از خط فرمان فعلی خارج شوید.
سپس، دستور run eject را به صورت زیر اجرا کنید
|
1 |
npm run eject |
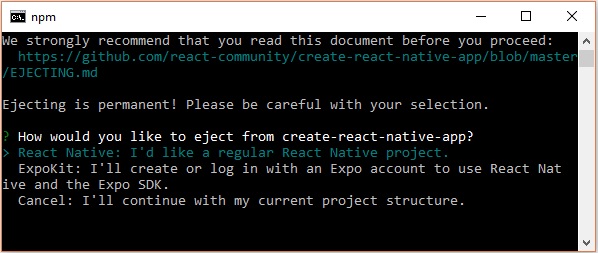
این گزینه ها را برای بستن پروژه شما ترغیب می کند، گزینه اول را با استفاده از فلش ها انتخاب کرده و enter را فشار دهید.

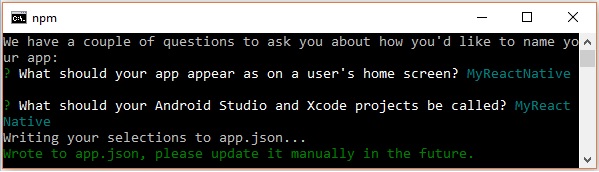
سپس، باید نام برنامه را در صفحه اصلی و نام پروژه Android studio و پروژه های Xcode پیشنهاد دهید.

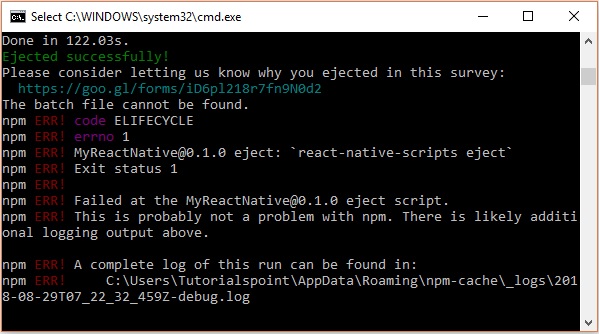
اگرچه پروژه شما با موفقیت خارج شد، اما ممکن است به عنوان خطا –

این خطا را نادیده بگیرید و ریکت نیتیو را برای اندروید با استفاده از دستور زیر اجرا کنید –
|
1 |
react-native run-android |
اما، قبل از آن شما باید android studio را نصب کنید.
مرحله 7: نصب Android Studio
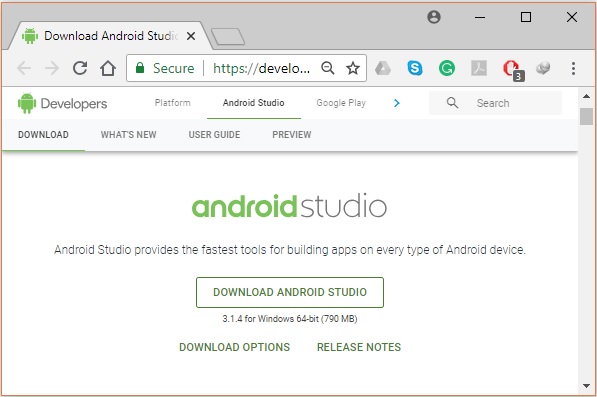
به صفحه وب https://developer.android.com/studio/ مراجعه کرده و android studio را دانلود کنید.

پس از دانلود فایل نصب آن، روی آن دوبار کلیک کرده و مراحل نصب را ادامه دهید.

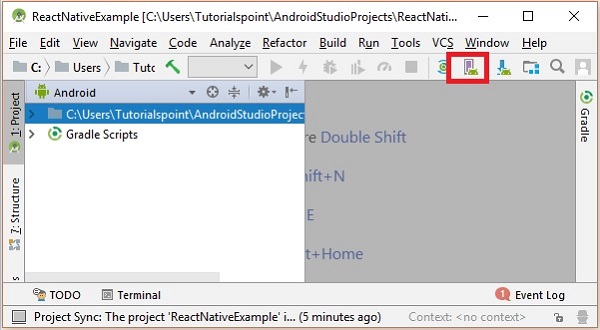
مرحله 8: پیکربندی AVD Manager
برای پیکربندی AVD Manager روی نماد مربوطه در نوار منو کلیک کنید.

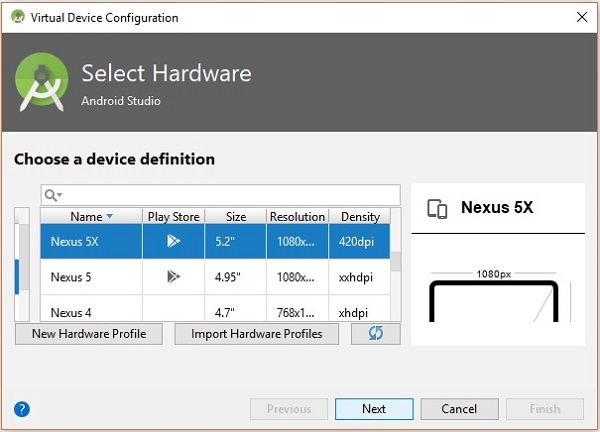
مرحله 9: پیکربندی AVD Manager
دستگاه را انتخاب کنید،

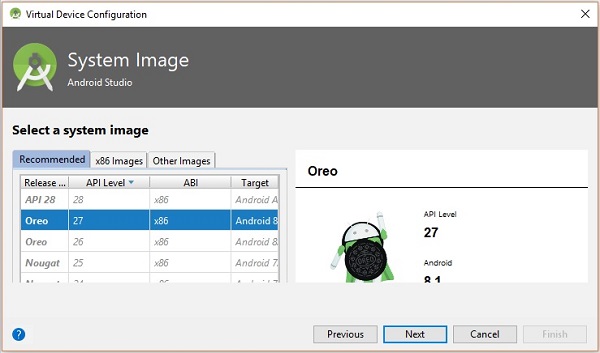
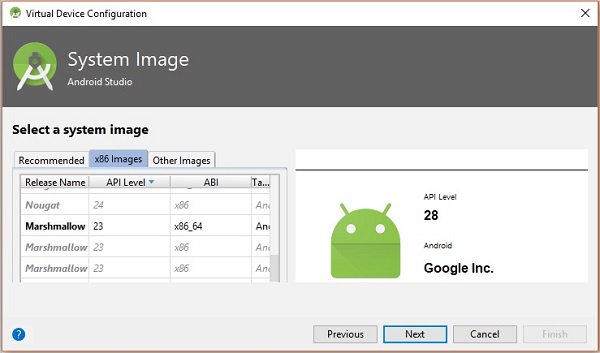
با کلیک بر روی دکمه Next یک پنجره System Image مشاهده خواهید کرد. تب x86 Images را انتخاب کنید.

سپس، Marshmallow را انتخاب کرده و بر روی next کلیک کنید.

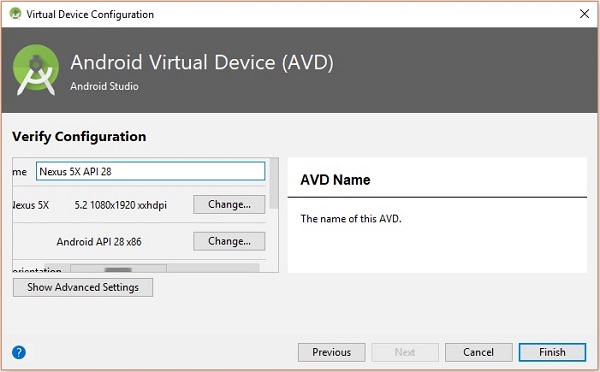
در پایان، بر روی دکمه Finish کلیک کنید تا پیکربندی AVD به پایان برسد.

پس از پیکربندی دستگاه مجازی خود، بر روی دکمه play در زیر ستون Actions کلیک کنید تا شبیه ساز اندروید شما شروع شود.
مرحله 10: اندروید را اجرا کنید
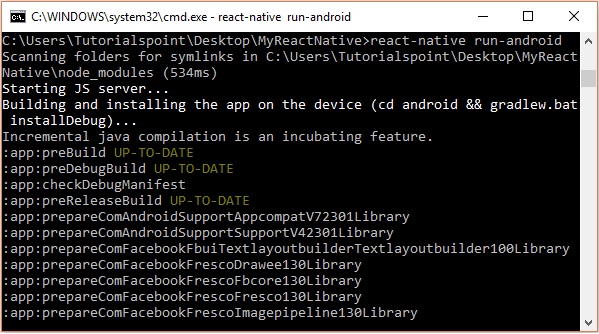
خط فرمان را باز کنید ، پوشه پروژه خود را باز کنید و دستور react-native run-android را اجرا کنید.

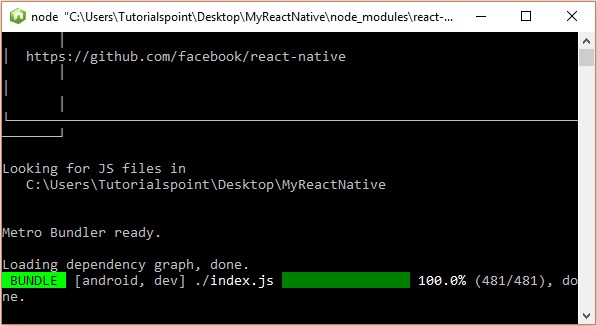
سپس، اجرای برنامه شما با یک درخواست دیگر آغاز می شود و می توانید وضعیت آن را ببینید.

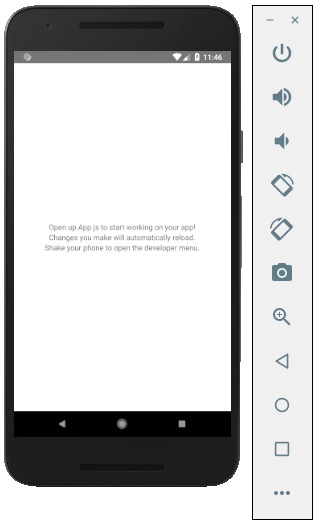
در شبیه ساز اندروید خود می توانید اجرای برنامه پیش فرض را به صورت زیر مشاهده کنید

مرحله 11: local.properties
پوشه اندروید را در پوشه پروژه خود SampleReactNative / android باز کنید (در این حالت). فایلی با نام local.properties ایجاد کنید و مسیر زیر را در آن اضافه کنید.
|
1 |
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdk |
در اینجا، Tutorialspoint را با نام کاربری خود جایگزین کنید.
مرحله 12: Hot Reloading
و برای ایجاد برنامه، App.js را اصلاح کنید و تغییرات به طور خودکار در شبیه ساز اندروید به روز می شوند.
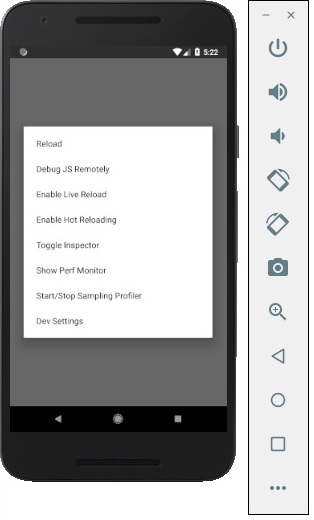
در غیر این صورت، بر روی شبیه ساز اندروید ctrl + m فشار داده و سپس گزینه Enable Hot Reloading را انتخاب کنید.





.svg)
دیدگاه شما