آموزش Flexbox در برنامه نویسی ریکت نیتیو

آموزش Flexbox در برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Flexbox در برنامه نویسی ریکت نیتیو خواهیم پرداخت.
برای انطباق با اندازه های مختلف صفحه نمایش، React Native پشتیبانی از Flexbox را ارائه می دهد.
ما از همان کدی که در درس استایل دهی در برنامه نویسی ریکت نیتیو استفاده کردیم، استفاده خواهیم کرد. ما فقط PresentationalComponent را تغییر خواهیم داد.
طرح بندی
برای دستیابی به طرح مورد نظر ، flexbox سه ویژگی اصلی را ارائه می دهد – flexDirection ،justifyContent و alignItems.
جدول زیر گزینه های احتمالی را نشان می دهد.
| ویژگی | مقدار | توضیحات |
|---|---|---|
| flexDirection | ‘column’, ‘row’ | برای تعیین اینکه عناصر به صورت عمودی یا افقی تراز شوند استفاده می شود. |
| justifyContent | ‘center’, ‘flex-start’, ‘flex-end’, ‘space-around’, ‘space-between’ | برای تعیین چگونگی توزیع عناصر در داخل کانتینر استفاده می شود. |
| alignItems | ‘center’, ‘flex-start’, ‘flex-end’, ‘stretched’ | برای تعیین چگونگی توزیع عناصر در داخل کانتینر در امتداد محور ثانویه استفاده می شود (در مقابل flexDirection) |
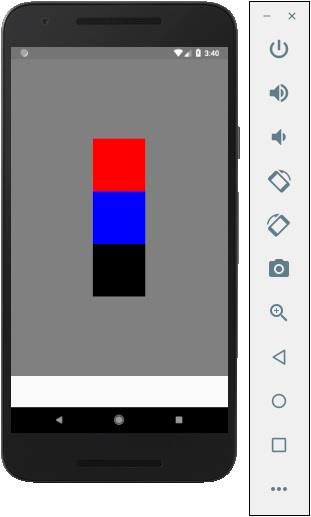
اگر می خواهید موارد را به صورت عمودی تراز کرده و متمرکز کنید، می توانید از کد زیر استفاده کنید.
App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const Home = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default Home const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'center', alignItems: 'center', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, }) |
خروجی

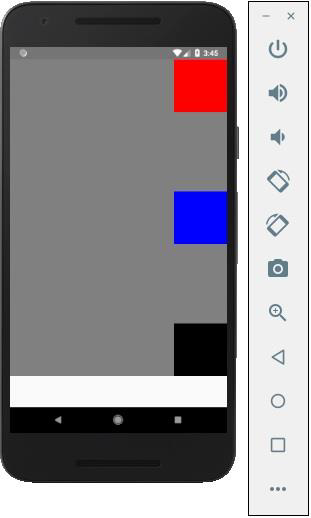
اگر آیتم ها باید به سمت راست منتقل شوند و باید فضایی بین آنها اضافه شود، می توانیم از کد زیر استفاده کنیم.
App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const App = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default App const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'space-between', alignItems: 'flex-end', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, }) |
خروجی





.svg)
دیدگاه شما