آموزش ListView در برنامه نویسی ریکت نیتیو

آموزش ListView در برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش ListView در برنامه نویسی ریکت نیتیو خواهیم پرداخت.
در این درس، نحوه ایجاد لیست در React Native را به شما نشان خواهیم داد. ما لیست را در Home خود وارد کرده و روی صفحه نمایش می دهیم.
App.js
|
1 2 3 4 5 6 7 8 9 |
import React from 'react' import List from './List.js' const App = () => { return ( <List /> ) } export default App |
برای ایجاد لیست، از متد ()map استفاده خواهیم کرد. با این کار آرایه ای از آیتم ها تکرار می شوند و هرکدام را ارائه می دهیم.
List.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
import React, { Component } from 'react' import { Text, View, TouchableOpacity, StyleSheet } from 'react-native' class List extends Component { state = { names: [ { id: 0, name: 'Ben', }, { id: 1, name: 'Susan', }, { id: 2, name: 'Robert', }, { id: 3, name: 'Mary', } ] } alertItemName = (item) => { alert(item.name) } render() { return ( <View> { this.state.names.map((item, index) => ( <TouchableOpacity key = {item.id} style = {styles.container} onPress = {() => this.alertItemName(item)}> <Text style = {styles.text}> {item.name} </Text> </TouchableOpacity> )) } </View> ) } } export default List const styles = StyleSheet.create ({ container: { padding: 10, marginTop: 3, backgroundColor: '#d9f9b1', alignItems: 'center', }, text: { color: '#4f603c' } }) |
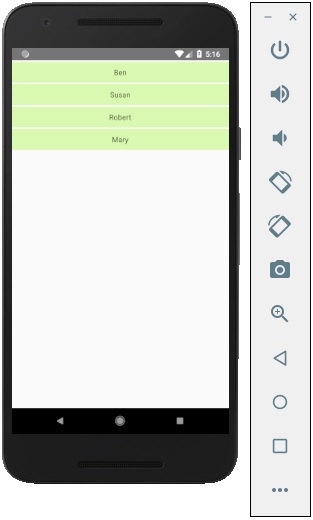
وقتی برنامه را اجرا می کنیم، لیست اسامی را مشاهده خواهیم کرد.

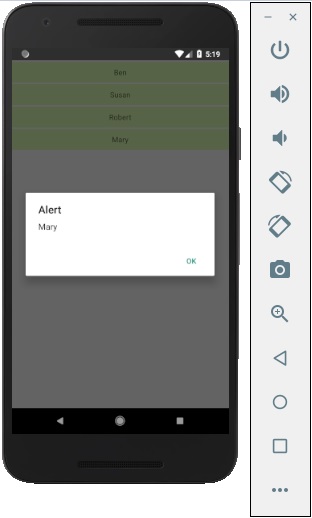
برای ایجاد هشدار با نام، می توانید روی هر مورد از لیست کلیک کنید





.svg)
دیدگاه شما