آموزش ScrollView در برنامه نویسی ریکت نیتیو

آموزش ScrollView در برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش ScrollView در برنامه نویسی ریکت نیتیو خواهیم پرداخت.
ما دوباره ScrollViewExample.js را ایجاد کرده و در Home وارد می کنیم.
App.js
|
1 2 3 4 5 6 7 8 |
import React from 'react'; import ScrollViewExample from './scroll_view.js'; const App = () => { return ( <ScrollViewExample /> ) }export default App |
Scrollview لیستی از نام ها را ارائه می دهد. ما آن را به صورت دولتی ایجاد خواهیم کرد.
ScrollView.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
import React, { Component } from 'react'; import { Text, Image, View, StyleSheet, ScrollView } from 'react-native'; class ScrollViewExample extends Component { state = { names: [ {'name': 'Ben', 'id': 1}, {'name': 'Susan', 'id': 2}, {'name': 'Robert', 'id': 3}, {'name': 'Mary', 'id': 4}, {'name': 'Daniel', 'id': 5}, {'name': 'Laura', 'id': 6}, {'name': 'John', 'id': 7}, {'name': 'Debra', 'id': 8}, {'name': 'Aron', 'id': 9}, {'name': 'Ann', 'id': 10}, {'name': 'Steve', 'id': 11}, {'name': 'Olivia', 'id': 12} ] } render() { return ( <View> <ScrollView> { this.state.names.map((item, index) => ( <View key = {item.id} style = {styles.item}> <Text>{item.name}</Text> </View> )) } </ScrollView> </View> ) } } export default ScrollViewExample const styles = StyleSheet.create ({ item: { flexDirection: 'row', justifyContent: 'space-between', alignItems: 'center', padding: 30, margin: 2, borderColor: '#2a4944', borderWidth: 1, backgroundColor: '#d2f7f1' } }) |
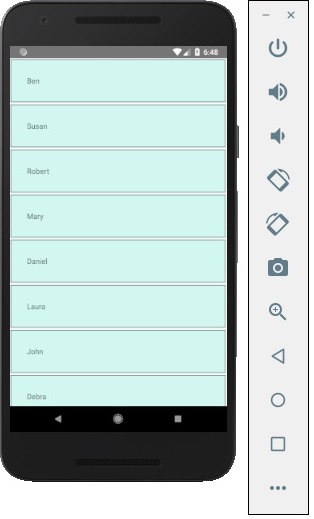
وقتی برنامه را اجرا می کنیم، لیست پیمایشی نام ها را مشاهده خواهیم کرد

لیست جلسات قبل آموزش ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتیو
- آموزش تنظیمات محیطی برنامه نویسی ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتو – برنامه
- آموزش state در برنامه نویسی ریکت نیتیو
- آموزش Props در برنامه نویسی ریکت نیتیو
- آموزش استایل دهی در برنامه نویسی ریکت نیتیو
- آموزش Flexbox در برنامه نویسی ریکت نیتیو
- آموزش ListView در برنامه نویسی ریکت نیتیو
- آموزش ورودی متن در برنامه نویسی ریکت نیتیو




.svg)
دیدگاه شما