آموزش استایل دهی در برنامه نویسی ریکت نیتیو

آموزش استایل دهی در برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش استایل دهی در برنامه نویسی ریکت نیتیو خواهیم پرداخت.
چند روش برای استایل دهی به عناصر خود در React Native وجود دارد.
برای افزودن استایل ها به صورت درون خطی می توانید از ویژگی style استفاده کنید. با این حال، این بهترین روش نیست زیرا خواندن کد آن دشوار است.
در این درس، ما از Stylesheet برای یک ظاهر طراحی شده استفاده خواهیم کرد.
کامپوننت ظرف
در این بخش، ما مولفه ظرف خود را از درس قبلی خود ساده می کنیم.
App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import PresentationalComponent from './PresentationalComponent' export default class App extends React.Component { state = { myState: 'This is my state' } render() { return ( <View> <PresentationalComponent myState = {this.state.myState}/> </View> ); } } |
مولفه Presentational
در مثال زیر، StyleSheet را وارد خواهیم کرد. در پایین فایل، ما شیوه نامه خود را ایجاد می کنیم و آن را به ثابت استایلها اختصاص می دهیم. توجه داشته باشید که استایل های ما در camelCase است و ما از px یا٪ برای استایل استفاده نمی کنیم.
برای اعمال استایل ها به متن خود، باید ویژگی {= style = {styles.myText را به عنصر Text اضافه کنیم.
PresentationalComponent.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import React, { Component } from 'react' import { Text, View, StyleSheet } from 'react-native' const PresentationalComponent = (props) => { return ( <View> <Text style = {styles.myState}> {props.myState} </Text> </View> ) } export default PresentationalComponent const styles = StyleSheet.create ({ myState: { marginTop: 20, textAlign: 'center', color: 'blue', fontWeight: 'bold', fontSize: 20 } }) |
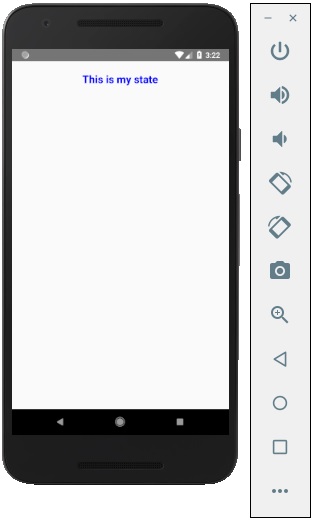
خروجی





.svg)
دیدگاه شما