آموزش dialog اندروید در برنامه نویسی زامارین

آموزش dialog اندروید در برنامه نویسی زامارین
در این درس از آموزش های برنامه نویسی سایت سورس باران، با آموزش dialog اندروید در برنامه نویسی زامارین در خدمت شما هستیم.
Alert Dialog
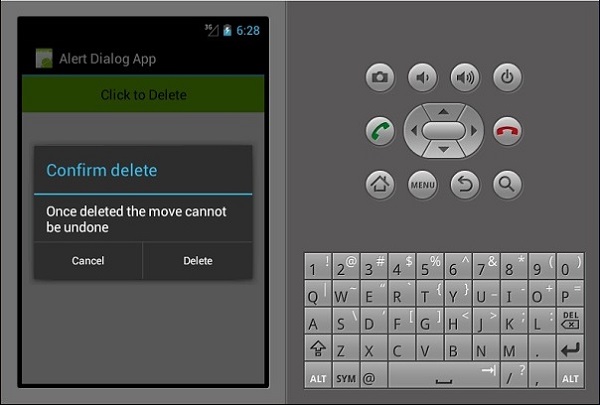
در این بخش، ما می خواهیم یک دکمه ایجاد کنیم که با کلیک کردن یک کادر alert dialog نمایش داده می شود. کادر گفتگو شامل دو دکمه است، به عنوان مثال، دکمه های Delete و Cancel.
اول از همه، به main.axml بروید و یک دکمه جدید در داخل طرح بندی خطی ایجاد کنید همانطور که در کد زیر نشان داده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "fill_parent" android:background = "#d3d3d3" android:layout_height = "fill_parent"> <Button android:id="@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "Click to Delete" android:textColor = "@android:color/background_dark" android:background = "@android:color/holo_green_dark" /> </LinearLayout> |
در ادامه، MainActivity.cs را باز کنید تا
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<span class="kwd">protected</span> <span class="kwd">override</span> <span class="kwd">void</span> <span class="typ">OnCreate</span><span class="pun">(</span><span class="typ">Bundle</span><span class="pln"> bundle</span><span class="pun">)</span> <span class="pun">{</span> <span class="kwd">base</span><span class="pun">.</span><span class="typ">OnCreate</span><span class="pun">(</span><span class="pln">bundle</span><span class="pun">);</span> <span class="typ">SetContentView</span><span class="pun">(</span><span class="typ">Resource</span><span class="pun">.</span><span class="typ">Layout</span><span class="pun">.</span><span class="typ">Main</span><span class="pun">);</span> <span class="typ">Button</span><span class="pln"> button </span><span class="pun">=</span> <span class="typ">FindViewById</span><span class="pun"><</span><span class="typ">Button</span><span class="pun">>(</span><span class="typ">Resource</span><span class="pun">.</span><span class="typ">Id</span><span class="pun">.</span><span class="typ">MyButton</span><span class="pun">);</span><span class="pln"> button</span><span class="pun">.</span><span class="typ">Click</span> <span class="pun">+=</span> <span class="kwd">delegate</span> <span class="pun">{</span> <span class="typ">AlertDialog</span><span class="pun">.</span><span class="typ">Builder</span><span class="pln"> alertDiag </span><span class="pun">=</span> <span class="kwd">new</span> <span class="typ">AlertDialog</span><span class="pun">.</span><span class="typ">Builder</span><span class="pun">(</span><span class="kwd">this</span><span class="pun">);</span><span class="pln"> alertDiag</span><span class="pun">.</span><span class="typ">SetTitle</span><span class="pun">(</span><span class="str">"Confirm delete"</span><span class="pun">);</span><span class="pln"> alertDiag</span><span class="pun">.</span><span class="typ">SetMessage</span><span class="pun">(</span><span class="str">"Once deleted the move cannot be undone"</span><span class="pun">);</span><span class="pln"> alertDiag</span><span class="pun">.</span><span class="typ">SetPositiveButton</span><span class="pun">(</span><span class="str">"Delete"</span><span class="pun">,</span> <span class="pun">(</span><span class="pln">senderAlert</span><span class="pun">,</span><span class="pln"> args</span><span class="pun">)</span> <span class="pun">=></span> <span class="pun">{</span> <span class="typ">Toast</span><span class="pun">.</span><span class="typ">MakeText</span><span class="pun">(</span><span class="kwd">this</span><span class="pun">,</span> <span class="str">"Deleted"</span><span class="pun">,</span> <span class="typ">ToastLength</span><span class="pun">.</span><span class="typ">Short</span><span class="pun">).</span><span class="typ">Show</span><span class="pun">();</span> <span class="pun">});</span><span class="pln"> alertDiag</span><span class="pun">.</span><span class="typ">SetNegativeButton</span><span class="pun">(</span><span class="str">"Cancel"</span><span class="pun">,</span> <span class="pun">(</span><span class="pln">senderAlert</span><span class="pun">,</span><span class="pln"> args</span><span class="pun">)</span> <span class="pun">=></span> <span class="pun">{</span><span class="pln"> alertDiag</span><span class="pun">.</span><span class="typ">Dispose</span><span class="pun">();</span> <span class="pun">});</span> <span class="typ">Dialog</span><span class="pln"> diag </span><span class="pun">=</span><span class="pln"> alertDiag</span><span class="pun">.</span><span class="typ">Create</span><span class="pun">();</span><span class="pln"> diag</span><span class="pun">.</span><span class="typ">Show</span><span class="pun">();</span> <span class="pun">};</span> <span class="pun">}</span> |
ایجاد شود و عملکرد آن اضافه شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); Button button = FindViewById<Button>(Resource.Id.MyButton); button.Click += delegate { AlertDialog.Builder alertDiag = new AlertDialog.Builder(this); alertDiag.SetTitle("Confirm delete"); alertDiag.SetMessage("Once deleted the move cannot be undone"); alertDiag.SetPositiveButton("Delete", (senderAlert, args) => { Toast.MakeText(this, "Deleted", ToastLength.Short).Show(); }); alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => { alertDiag.Dispose(); }); Dialog diag = alertDiag.Create(); diag.Show(); }; } |
پس از اتمام، برنامه خود را بسازید و اجرا کنید تا نتیجه را مشاهده کنید.

در کد بالا، ما یک alert dialog به نام alertDiag با دو دکمه زیر ایجاد کرده ایم –
- setPositiveButton – شامل دکمه Delete است که با کلیک روی آن confirmation message Deleted نمایش داده می شود.
- setNegativeButton – این شامل یک دکمه Cancel است که با کلیک بر روی آن کادر alert dialog بسته می شود.
لیست جلسات قبل آموزش برنامه نویسی زامارین
- آموزش برنامه نویسی زامارین (Xamarin)
- آموزش نصب زامارین
- نوشتن اولین برنامه در برنامه نویسی زامارین
- آموزش فایل مانیفست در برنامه نویسی زامارین
- منابع اندروید در برنامه نویسی زامارین
- چرخه فعالیت اندروید در برنامه نویسی زامارین
- مجوزها در برنامه نویسی زامارین
- آموزش ساخت برنامه رابط کاربری گرافیکی در برنامه نویسی زامارین
- آموزش منوها در برنامه نویسی زامارین
- آموزش طرح بندی در برنامه نویسی زامارین
- آموزش ویجت های اندروید در برنامه نویسی زامارین




.svg)
دیدگاه شما