آموزش ساخت برنامه رابط کاربری گرافیکی در برنامه نویسی زامارین

آموزش ساخت برنامه رابط کاربری گرافیکی در برنامه نویسی زامارین
در این درس از آموزش های برنامه نویسی سایت سورس باران، با آموزش ساخت برنامه رابط کاربری گرافیکی در برنامه نویسی زامارین در خدمت شما هستیم.
TextView
TextView یکی از اجزای بسیار مهم ویجت های اندروید است. در درجه اول برای نمایش متون در صفحه نمایش اندروید استفاده می شود.
برای ایجاد یک TextView، کافیست main.axml را باز کرده و کد زیر را بین تگ های طرح بندی خطی اضافه کنید.
|
1 2 3 4 5 |
<TextView android:text = "Hello I am a text View" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textview1" /> |
دکمه (Button)
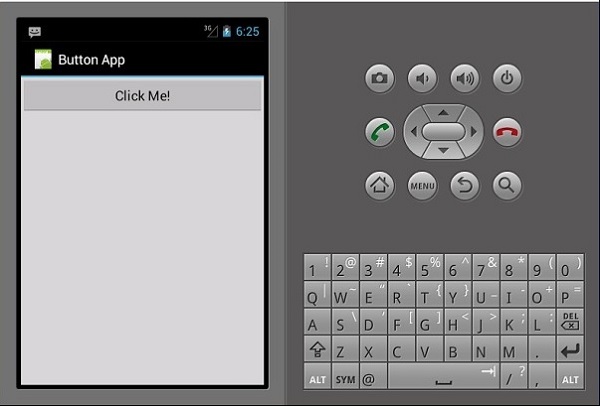
دکمه کنترلی است که برای شروع یک رویداد هنگام کلیک روی آن استفاده می شود. در زیر فایل Main.axml ، کد زیر را تایپ کنید تا یک دکمه ایجاد کنید.
|
1 2 3 4 5 |
<Button android:id = "@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "@string/Hello" /> |
Resources \ Values \ Strings.xml را باز کرده و کد زیر را در بین تگ <resources> تایپ کنید.
|
1 |
<string name="Hello">Click Me!</string> |
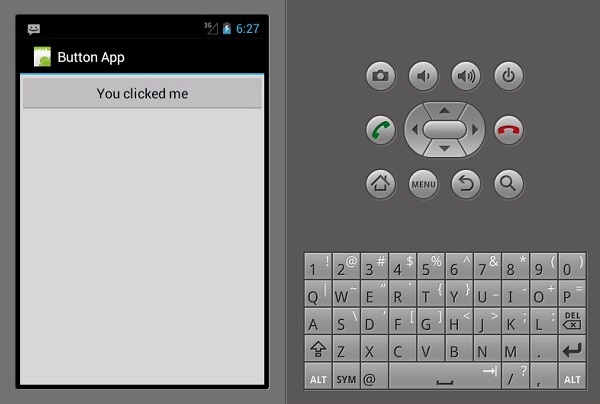
کد بالا مقدار دکمه ای را که ایجاد کرده ایم فراهم می کند. بعد، MainActivity.cs را باز می کنیم و عملی را می توان با کلیک روی دکمه انجام داد. کد زیر را در متد base.OnCreate تایپ کنید.
|
1 2 |
Button button = FindViewById<Button>(Resource.Id.MyButton); button.Click += delegate { button.Text = "You clicked me"; }; |

وقتی کاربر روی دکمه کلیک می کند، کد بالا “You Clicked Me” را نمایش می دهد.
<< –> FindViewById ین متد شناسه نمای مشخص شده را پیدا می کند. این شناسه را در فایل طرح بندی .axml جستجو می کند.

Checkbox
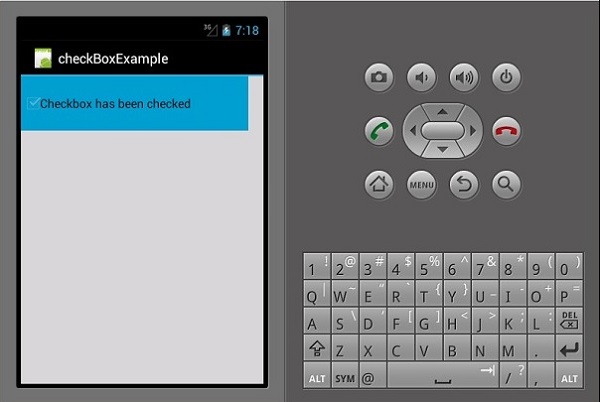
وقتی کسی بخواهد بیش از یک گزینه را از بین گروه گزینه ها انتخاب کند، از Checkbox استفاده می شود. در این مثال، ما می خواهیم یک Checkbox ایجاد کنیم که در مورد انتخاب شده، پیامی را که علامت گذاری شده است نشان می دهد، در غیر اینصورت علامت گذاری نشده است.
برای شروع ، فایل Main.axml را در پروژه خود باز کرده و کد کد زیر را برای ایجاد یک Checkbox تایپ می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "#d3d3d3" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <CheckBox android:text = "CheckBox" android:padding = "25dp" android:layout_width = "300dp" android:layout_height = "wrap_content" android:id = "@+id/checkBox1" android:textColor = "@android:color/black" android:background = "@android:color/holo_blue_dark" /> </LinearLayout> |
بعد، به MainActivity.cs بروید تا کد عملکرد را اضافه کنید.
|
1 2 3 4 5 6 7 8 9 |
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1); checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => { CheckBox check = (CheckBox)sender; if(check.Checked) { check.Text = "Checkbox has been checked"; } else { check.Text = "Checkbox has not been checked"; } }; |
در کد بالا، ابتدا با استفاده از Checkbox _ findViewById را پیدا می کنیم. بعد ، ما یک روش کنترل کننده برای Checkbox خود ایجاد می کنیم و در هندلر خود ، یک دستور if else ایجاد می کنیم که بسته به نتیجه انتخاب شده، یک پیام را نمایش می دهد.
CompoundButton.CheckedChangeEventArgs → این متد با تغییر حالت چک باکس، یک رویداد را متوقف می کند.

نوار پیشرفت
نوار پیشرفت کنترلی است که برای نشان دادن پیشرفت یک عمل استفاده می شود. برای افزودن نوار پیشرفت، کد زیر را در فایل Main.axml اضافه کنید.
|
1 2 3 4 5 |
<ProgressBar style="?android:attr/progressBarStyleHorizontal" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/progressBar1" /> |
بعد، به MainActivity.cs بروید و مقدار نوار پیشرفت را تنظیم کنید.
|
1 2 |
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1); pb.Progress = 35; |
در کد بالا، یک نوار پیشرفت با مقدار 35 ایجاد کرده ایم.
دکمه های رادیویی
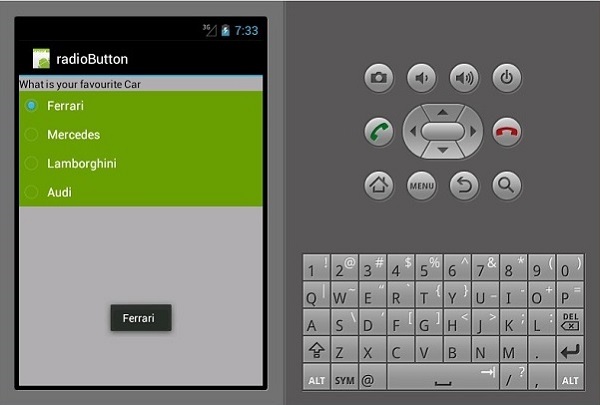
این یک ویجت اندروید است که به فرد اجازه می دهد یکی از مجموعه گزینه ها را انتخاب کند. در این بخش، ما می خواهیم یک گروه رادیویی ایجاد کنیم که شامل لیستی از اتومبیل ها است که یک دکمه رادیویی انتخاب شده را بازیابی می کند.
ابتدا یک گروه رادیویی و یک textview را همانطور که در کد زیر نشان داده شده است، اضافه می کنیم
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "@android:color/darker_gray" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <TextView android:text = "What is your favourite Car" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView1" android:textColor = "@android:color/black" /> <RadioGroup android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/radioGroup1" android:backgroundTint = "#a52a2aff" android:background = "@android:color/holo_green_dark"> <RadioButton android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Ferrari" android:id = "@+id/radioFerrari" /> <RadioButton android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Mercedes" android:id = "@+id/radioMercedes" /> <RadioButton android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Lamborghini" android:id = "@+id/radioLamborghini" /> <RadioButton android:text = "Audi" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/radioAudi" /> </RadioGroup> </LinearLayout> |
برای انجام عملیاتی، با کلیک روی دکمه رادیویی، یک فعالیت اضافه می کنیم. به MainActivity.cs بروید و یک هندلر رویداد جدید ایجاد کنید، همانطور که در زیر نشان داده شده است.
|
1 2 3 4 5 |
private void onClickRadioButton(object sender, EventArgs e) { RadioButton cars = (RadioButton)sender; Toast.MakeText(this, cars.Text, ToastLength.Short).Show (); } |
()Toast.MakeText → این یک متد view است که برای نمایش پیام / خروجی در یک پنجره کوچک به کار می رود. در پایین متد ()OnCreate درست بعد از ()SetContentView، کد زیر را اضافه کنید. با این کار هر یک از دکمه های رادیویی ضبط می شود و آنها را به رویدادی که ایجاد کرده ایم اضافه می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
RadioButton radio_Ferrari = FindViewById<RadioButton> (Resource.Id.radioFerrari); RadioButton radio_Mercedes = FindViewById<RadioButton> (Resource.Id.radioMercedes); RadioButton radio_Lambo = FindViewById<RadioButton> (Resource.Id.radioLamborghini); RadioButton radio_Audi = FindViewById<RadioButton> (Resource.Id.radioAudi); radio_Ferrari.Click += onClickRadioButton; radio_Mercedes.Click += onClickRadioButton; radio_Lambo.Click += onClickRadioButton; radio_Audi.Click += onClickRadioButton; |
اکنون، برنامه خود را اجرا کنید. این باید صفحه زیر را به عنوان خروجی نمایش دهد –

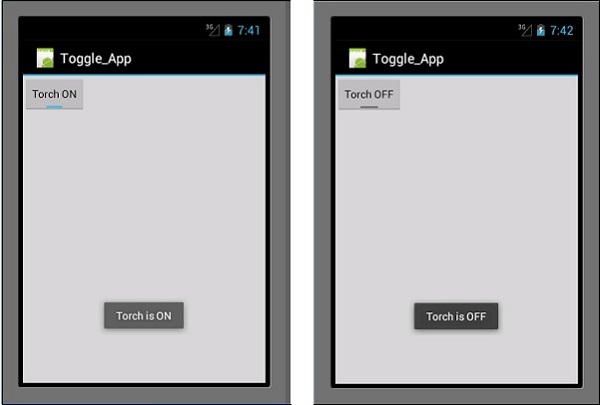
دکمه Toggle
دکمه Toggle برای جایگزینی بین دو حالت استفاده می شود ، به عنوان مثال، می تواند بین ON و OFF تغییر وضعیت دهد. Resources \ layout \ Main.axml را باز کرده و برای ایجاد یک دکمه Toggle، خطوط کد زیر را اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "#d3d3d3" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <ToggleButton android:id = "@+id/togglebutton" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:textOn = "Torch ON" android:textOff = "Torch OFF" android:textColor = "@android:color/black" /> </LinearLayout> |
با کلیک روی نوار Toggle، می توانیم اعمالی را به آن اضافه کنیم. MainActivity.cs را باز کرده و خطوط کد زیر را بعد از متد کلاس ()OnCreate اضافه کنید.
|
1 2 3 4 5 6 7 8 |
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton); togglebutton.Click += (o, e) => { if (togglebutton.Checked) Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show (); else Toast.MakeText(this, "Torch is OFF", ToastLength.Short).Show(); }; |
اکنون، هنگامی که برنامه را اجرا می کنید، باید خروجی زیر را نمایش دهد

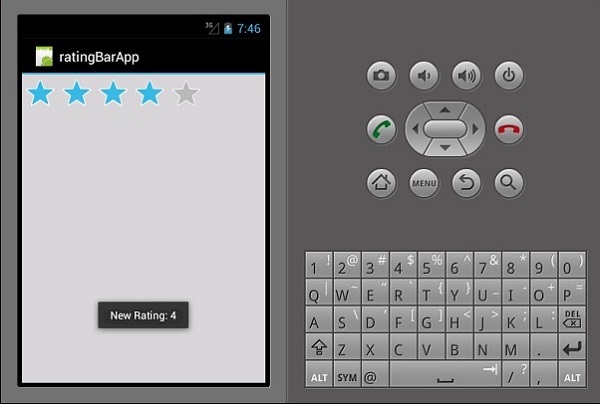
نوار رتبه بندی
Ratings Bar یک عنصر فرم است که از ستاره ها تشکیل شده است و کاربران برنامه می توانند از آن برای ارزیابی مواردی که برای آنها تهیه کرده اید استفاده کنند. در فایل Main.axml خود ، یک نوار رتبه بندی جدید با 5 ستاره ایجاد کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "#d3d3d3" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <RatingBar android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:id = "@+id/ratingBar1" android:numStars = "5" android:stepSize = "1.0" /> </LinearLayout> |
هنگام اجرای برنامه، باید خروجی زیر را نمایش دهد –

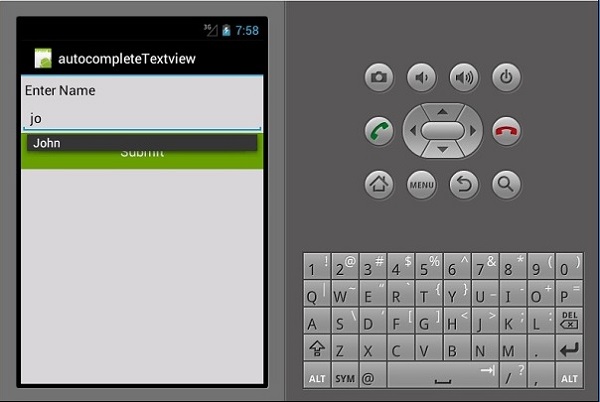
تکمیل خودکار Textview
این یک Textview است که در هنگام تایپ کاربر پیشنهادهای کاملی را نشان می دهد. ما قصد داریم یک مشاهده متنی تکمیل خودکار شامل لیستی از نام افراد و یک دکمه ایجاد کنیم که با کلیک روی آن، نام انتخاب شده به ما نشان داده می شود.
Main.axml را باز کرده و کد زیر را بنویسید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "fill_parent" android:background = "#d3d3d3" android:layout_height = "fill_parent"> <TextView android:text = "Enter Name" android:textAppearance = "?android:attr/textAppearanceMedium" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:id = "@+id/textView1" android:padding = "5dp" android:textColor = "@android:color/black" /> <AutoCompleteTextView android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:id = "@+id/autoComplete1" android:textColor = "@android:color/black" /> <Button android:text = "Submit" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:id = "@+id/btn_Submit" android:background="@android:color/holo_green_dark" /> </LinearLayout> |
کد بالا یک TextView برای تایپ کردن، AutoCompleteTextView برای نشان دادن پیشنهادات و یک دکمه برای نمایش اسامی وارد شده از TextView ایجاد می کند. برای افزودن قابلیت به MainActivity.cs بروید.
همانطور که در زیر نشان داده شده یک روش کنترل کننده رویداد جدید ایجاد کنید.
|
1 2 3 4 5 6 7 8 |
protected void ClickedBtnSubmit(object sender, System.EventArgs e){ if (autoComplete1.Text != ""){ Toast.MakeText(this, "The Name Entered =" + autoComplete1.Text, ToastLength.Short).Show(); } else { Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show(); } } |
کنترل کننده ایجاد شده خالی بودن تکمیل خودکار TextView را بررسی می کند. اگر خالی نباشد، متن کامل تکمیل شده خودکار را نمایش می دهد. کد زیر را در کلاس ()OnCreate تایپ کنید.
|
1 2 3 4 5 6 7 |
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1); btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit); var names = new string[] { "John", "Peter", "Jane", "Britney" }; ArrayAdapter adapter = new ArrayAdapter<string>(this, Android.Resource.Layout.SimpleSpinnerItem, names); autoComplete1.Adapter = adapter; btn_Submit.Click += ClickedBtnSubmit; |
ArrayAdapter – این یک مجموعه کنترل کننده است که موارد داده را از یک مجموعه لیست می خواند و آنها را به عنوان نمایش برمی گرداند یا روی صفحه نمایش می دهد.
وقتی برنامه را اجرا می کنید، باید خروجی زیر را نمایش دهد.





.svg)
دیدگاه شما