نوشتن اولین برنامه در برنامه نویسی زامارین

نوشتن اولین برنامه در برنامه نویسی زامارین
در این درس از آموزش های برنامه نویسی سایت سورس باران، نحوه نوشتن اولین برنامه در برنامه نویسی زامارین را خواهیم دید.
برنامه !Hello Xamarin
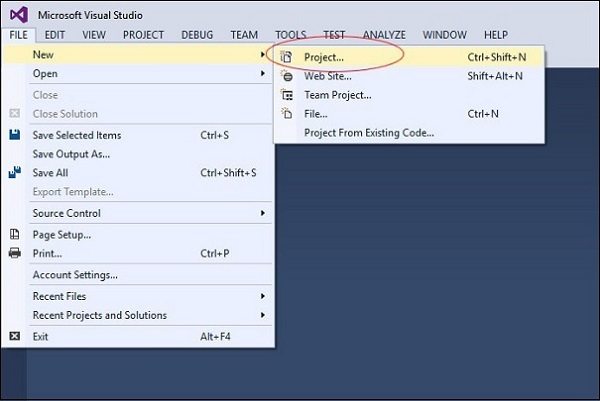
اول از همه، نمونه جدیدی از Visual Studio را شروع کرده و به File → New → Project بروید.

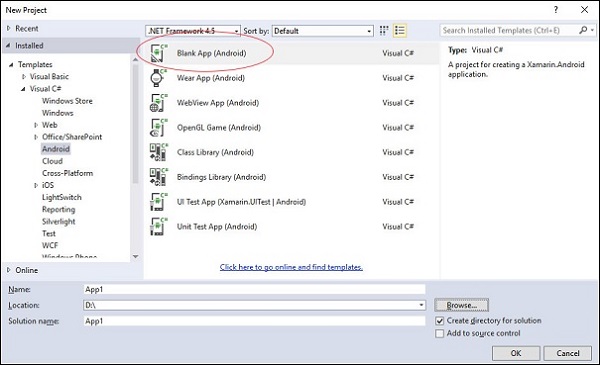
در کادر گفتگوی منو که ظاهر می شود، به (Templates → Visual C# → Android → Blank App (Android بروید.

برای برنامه خود نام مناسبی بگذارید. در مورد ما، نام آن را “helloWorld” گذاشته و آن را در مکان پیش فرض ارائه شده ذخیره می کنیم. برای بارگیری پروژه جدید “helloXamarin”، روی دکمه OK کلیک کنید.
فایل Resources → layout → Main.axml را باز کنید. از Design View تغییر وضعیت دهید و به پرونده Source بروید و خطوط کد زیر را برای ساخت برنامه خود تایپ کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "#d3d3d3" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <TextView android:text = "@string/HelloXamarin" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView2" android:textColor = "@android:color/black" /> </LinearLayout> |
در کد بالا، ما یک پیش نمایش textview اندروید ایجاد کرده ایم. بعد، مقادیر پوشه را باز کنید و روی Strings.xml دوبار کلیک کنید تا باز شود. در اینجا، ما می خواهیم اطلاعات و مقادیر مربوط به دکمه ایجاد شده در بالا را ذخیره کنیم.
|
1 2 3 4 5 |
<?xml version = "1.0" encoding = "utf-8"?> <resources> <string name = "HelloXamarin">Hello World, I am Xamarin!</string> <string name = "ApplicationName">helloWorld</string> </resources> |
فایل MainActivity.cs را باز کرده و کدهای موجود را با کدهای زیر جایگزین کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
using System; using Android.App; using Android.Content; using Android.Runtime; using Android.Views; using Android.Widget; using Android.OS; namespace HelloXamarin { public class MainActivity : Activity { protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); } } } |
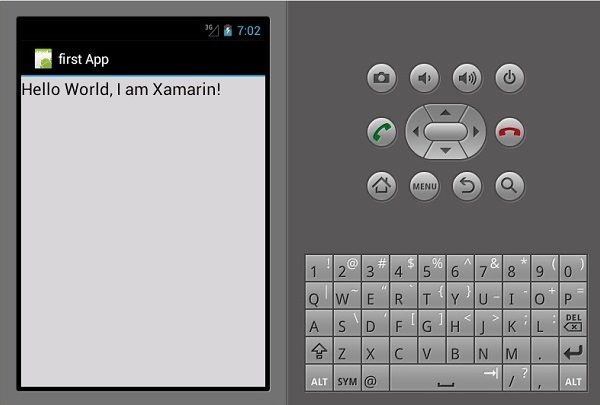
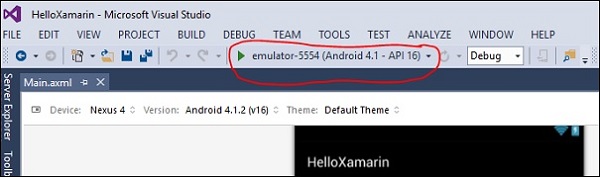
برنامه را ذخیره کنید. آن را بسازید و اجرا کنید تا برنامه ایجاد شده را در شبیه ساز اندروید نشان دهد.

اگر شبیه ساز اندروید ندارید، مراحل ایجاد شده در بخش بعدی را دنبال کنید تا یکی ایجاد شود.
راه اندازی شبیه ساز اندروید
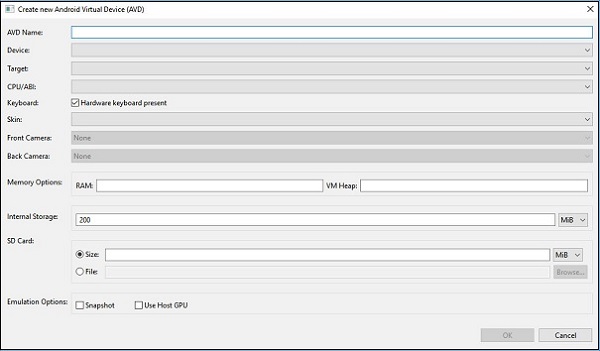
از فهرست Visual Studio خود ، به Tools Tools Android → Android Emulator Manager بروید. در پنجره ای که ظاهر می شود، روی دکمه Create کلیک کنید. این صفحه زیر را نشان می دهد.

در صفحه بالا، نام AVD مورد نظر خود را ارائه دهید. دستگاهی را انتخاب کنید که برای صفحه نمایش شما مناسب باشد، به عنوان مثال نمایشگر “Nexus 4 ”.
بستر مورد نظر خود را انتخاب کنید. همیشه توصیه می شود روی حداقل سیستم عامل هدف، مثلاً API 10 Android 2.3 آزمایش کنید تا مطمئن شوید برنامه شما در همه سیستم عامل های اندروید کار می کند.
بقیه قسمتها را پر کنید و روی دکمه OK کلیک کنید. شبیه ساز شما اکنون آماده است. می توانید آن را از لیست دستگاههای مجازی اندروید موجود انتخاب کرده و سپس برای راه اندازی روی Start کلیک کنید

اصلاح برنامه HelloXamarin
در این بخش، ما پروژه خود را اصلاح می کنیم و یک دکمه ایجاد می کنیم که متن را بر روی کلیک نمایش می دهد. main.axml را باز کنید و به source view بروید. بعد از textview که ایجاد کردیم، یک دکمه به شکل زیر اضافه می کنیم.
|
1 2 3 4 5 |
<Button android:id = "@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "@string/ButtonClick" /> |
پس از افزودن یک دکمه، کد کامل ما به این شکل خواهد بود –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <TextView android:text = "@string/HelloXamarin" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView2" /> <Button android:id = "@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "@string/ButtonClick" /> </LinearLayout> |
بعد، مقادیر دکمه خود را در پرونده strings.xml ثبت می کنیم.
|
1 |
<string name = "ButtonClick">Click Me!</string> |
پس از افزودن دکمه خود در فایل strings.xml، پرونده MainActivity.cs را باز می کنیم تا هنگام کلیک روی آن دکمه عملیاتی برای آن اضافه کنیم، همانطور که در کد زیر نشان داده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
using System; using Android.App; using Android.Content; using Android.Runtime; using Android.Views; using Android.Widget; using Android.OS; namespace HelloXamarin { [Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")] public class MainActivity : Activity { protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); Button button = FindViewById<Button>(Resource.Id.MyButton); button.Click += delegate { button.Text = "Hello world I am your first App"; }; } } } |
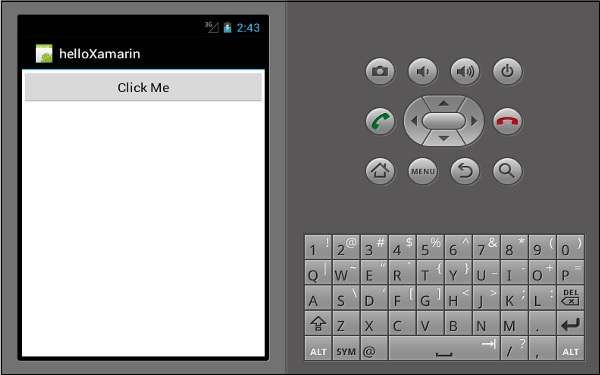
بعد ، برنامه خود را بسازید و اجرا کنید.

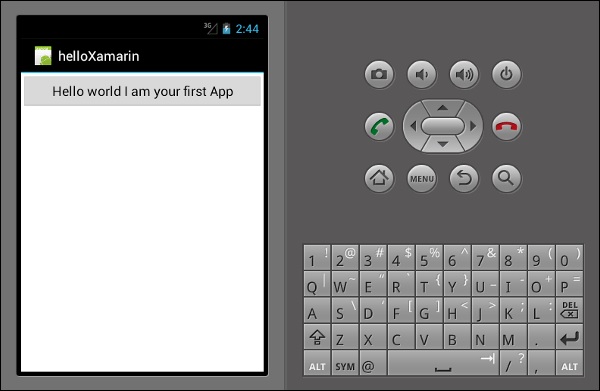
پس از کلیک بر روی دکمه، خروجی زیر را خواهید گرفت:





.svg)
دیدگاه شما