با سلام و عرض ادب خدمت دوستان و سروران عزیز. توی این مطلب آموزش متنی مقدماتی تا متوسطه بوت استرپ به زبان فارسی جلسه چهارم رو در اختیار کاربران عزیز قرار داده ایم. همانطور که گفته شده این دوره بصورت متنی می باشد و از منابع خارجی ترجمه شده است. شروع دوره در ادامه مطلب…
جهت مشاهده آموزش متنی مقدماتی تا متوسطه بوت استرپ به زبان فارسی جلسه چهارم به ادامه مطلب مراجعه نمایید.
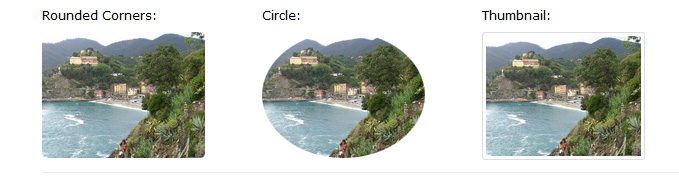
شکل تصاویر بوت استرپ :
تصویر با گوشه های گرد در بوت استرپ: Rounded corners
کلاس .img-rounded گوشه های عکس را گرد میکند : ( مرورگر IE8 تصاویر با گوشه گرد را ساپورت نمی کند)
|
1 |
<img src="cinqueterre.jpg" class="img-rounded" alt="Cinque Terre" width="304" height="236"> |
گرد و دایره ای : Circle
کلاس .img-circle تصویر را گر میکند .( مرورگر IE8 تصاویر با گوشه گرد را ساپورت نمیکند)
|
1 |
<img src="cinqueterre.jpg" class="img-circle" alt="Cinque Terre" width="304" height="236"> |
تصاویر بندانگشتی – ثامبنیل : Thumbnail
کلاس .img-thumbnail تصاویر را به صورت ثامبنیل و بندانگشتی در می اورد .
|
1 |
<img src="cinqueterre.jpg" class="img-thumbnail" alt="Cinque Terre" width="304" height="236"> |
تصاویر ریسپانسیو یا واکنش گرا در بوت استرپ :
تصاویر سایز ها و اندازه های مختلفی دارند، همینطور صفحه نمایش ها . تصاویر واکنش گر به صورت اتوماتیک متناسب با اندازه صفحه تنظیم میشوند. با اضافه کردن کلاس .img-responsive به تگ <img> میتوانید تصاویر واکنش گرا بسازید . ازین پس عکس به خوبی در عنصر والد خود مقیاس بندی میشود.
کلاس .img-responsive خصوصیات max-width: 100%; و height: auto; را به عم اعمال می کند.
|
1 |
<img class="img-responsive" src="img_chania.jpg" alt="Chania"> |
گالری تصاویر در بوت استرپ :
میتوانید سیستم بوت استرپ گرید را در ترکیب با کلاس .thumbnail به کار برده و یک گالری تصویر بسازید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="row"> <div class="col-md-4"> <a href="pulpitrock.jpg" class="thumbnail"> <p>Pulpit Rock: A famous tourist attraction in Forsand, Ryfylke, Norway.</p> <img src="pulpitrock.jpg" alt="Pulpit Rock" style="width:150px;height:150px"> </a> </div> <div class="col-md-4"> <a href="moustiers-sainte-marie.jpg" class="thumbnail"> <p>Moustiers-Sainte-Marie: Considered as one of the "most beautiful villages of France".</p> <img src="moustiers-sainte-marie.jpg" alt="Moustiers Sainte Marie" style="width:150px;height:150px"> </a> </div> <div class="col-md-4"> <a href="cinqueterre.jpg" class="thumbnail"> <p>The Cinque Terre: A rugged portion of coast in the Liguria region of Italy.</p> <img src="cinqueterre.jpg" alt="Cinque Terre" style="width:150px;height:150px"> </a> </div> </div> |
Embed های ریسپانسیو یا واکنش گرا در بوت استرپ :
همینطور میتوان کاری کرد تا ویدیو ها و اسلایدشو ها هم در هر دستگاهی به طور مناسب تغییر مقیاس دهند. کلاس ها میتوانند به طور مستقیم بر روی عناصر <iframe>, <embed>, <video>, و <object>اعمال شوند .
مثال زیر با اضافه کردن کلاس .embed-responsive-item به تگ <iframe> یک ویدیو ی واکنش گرا میسازد . در این صورت ویدیو به خوبی در عنصور مادر مقیاس بندی می شود. محتوای عنصر <div> نبست ابعاد ویدیو را تعیین میکند :
|
1 2 3 |
<div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> |
نسبت ابعاد یک عکس تعیین کننده ی رابطه متناسب بین عرض و ارتفاع عکس میباشد. دو “نسبت ابعاد” معمول ویدیو 4:3 (فرمت جهانی ویدیو در قرن 20) و 16:9 ( فرمت جهانی برای تلویزیون های HD و تلویزیون های دیجیتال اروپایی ) میباشند.
میتوانید از بین دو کلاس “نسبت ابعاد” مختلف یکی را انتخاب کنید:
|
1 2 3 4 5 6 7 8 9 |
<!-- 16:9 aspect ratio --> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 4:3 aspect ratio --> <div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="..."></iframe> </div> |
خودتان را تست کنید!
تمرین ۱ تمرین ۲ تمرین۳ تمرین ۴
ساخت یک Jumbotron و page header در بوت استرپ :
ایجاد یک Jumbotron در بوت استرپ :
یک Jumbotron یک جعبه بزرگ است که از آن برای جلب توجه به یک محتوا یا اطلاعات خاص استفاده میشود . یک Jumbotron به شکل یک جعبه خاکستری با گوشه های گرد نشان داده میشود . و سایز فونت متن درون خود را بزرگ میکند.
نکته : شما میتوانید درون یک Jumbotron هرگونه متن HTML معتبری را شامل عناصر و کلاس های دیگر بوت استرپ ها قرار دهید. برای ساختن یک Jumbotron از عنصر <div> باکلاس .jumbotron استفاده کنید.
Jumbotron درون یک ظرف (Container)
در صورتی که میخواهید که Jumbotron تا گوشه های صفحه امتداد پیدا نکند ، Jumbotron را درون <div class=”container”> قرار دهید:
|
1 2 3 4 5 6 7 8 9 |
<div class="container"> <div class="jumbotron"> <h1>Bootstrap Tutorial</h1> <p>Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.</p> </div> <p>This is some text.</p> <p>This is another text.</p> </div> |
(Container) خارج از ظرف Jumbotron در بوت استرپ :
تا گوشه های صفحه امتداد بیابد ان را Jumbotron بالعکس اگر میخواهید که خارج از <div class=”container”> قرار دهید.
|
1 2 3 4 5 6 7 8 9 |
<div class="jumbotron"> <h1>Bootstrap Tutorial</h1> <p>Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.</p> </div> <div class="container"> <p>This is some text.</p> <p>This is another text.</p> </div> |
ساختن یک هدر برای صفحه در بوت استرپ :
هدر صفحه مانند یک جدا کننده بخش section devider عمل می کند. کلاس page-header یک خط افقی زیر هدینگ (سر فصل) اضافه میکند.
مثال :
برای ساخت هدر صفحه از عنصر<Div> و کلاس page-header استفاده کنید.
|
1 2 3 |
<div class="page-header"> <h1>Example Page Header</h1> </div> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۷ آذر ۱۳۹۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس