سلام خدمت دوستان عزیز، توی این مطلب درخدمتتون هستیم با آموزش متنی مقدماتی تا متوسطه بوت استرپ به زبان فارسی جلسه یازدهم که از وب سایت آموزش برنامه نویسی سورس باران مشاهده می نمایید. همونطور که گفته شده این دوره بصورت متنی می باشد و از منابع خارجی ترجمه شده که به صورت متنی در ادامه مطلب ارائه می شود.در این جلسه گروه لیست های بوت استرپ رو به شما آموزش خواهیم داد.
آموزش متنی مقدماتی تا متوسطه بوت استرپ به زبان فارسی جلسه یازدهم :
پنل های بوت استرپ :
پنل یک جعبه کادر بندی شده به همراه مقداری padding اطراف محتوای ان است :
پنل ها را توسط کلاس .panel میسازیم و محتوی درون ان شامل کلاس .panel-body میباشد :
|
1 2 3 |
<div class="panel panel-default"> <div class="panel-body">A Basic Panel</div> </div> |
توجه : از کلاس .panel-default برای تنظیم و استایل دهی به رنگ پنل استفاده میشود. برای مثال های دارای کلاس متنی بیشتر اخرین مثال همین صفحه را مشاهده کنید.
هدینگ پنل : (سر فصل،عنوان) :
کلاس .panel-heading به پنل مان یک سرفصل-هدینگ اضافه میکند :
|
1 2 3 4 |
<div class="panel panel-default"> <div class="panel-heading">Panel Heading</div> <div class="panel-body">Panel Content</div> </div> |
فوتر پنل (panel footer) :
کلاس .panel-footer ، به پنل مان فوتر اضافه میکند :
|
1 2 3 4 |
<div class="panel panel-default"> <div class="panel-body">A Basic Panel</div> <div class="panel-footer">Panel Footer</div> </div> |
گروه پنل :
برای اینکه پنل های زیادی را در یک گروه قرار دهید ، همه انها را درون یک عنصر <div> و کلاس .panel-group قرار دهید.
کلاس .panel-group ، bottom-margin هر پنل را پاک میکند.
|
1 2 3 4 5 6 7 8 |
<div class="panel-group"> <div class="panel panel-default"> <div class="panel-body">Panel Content</div> </div> <div class="panel panel-default"> <div class="panel-body">Panel Content</div> </div> </div> |
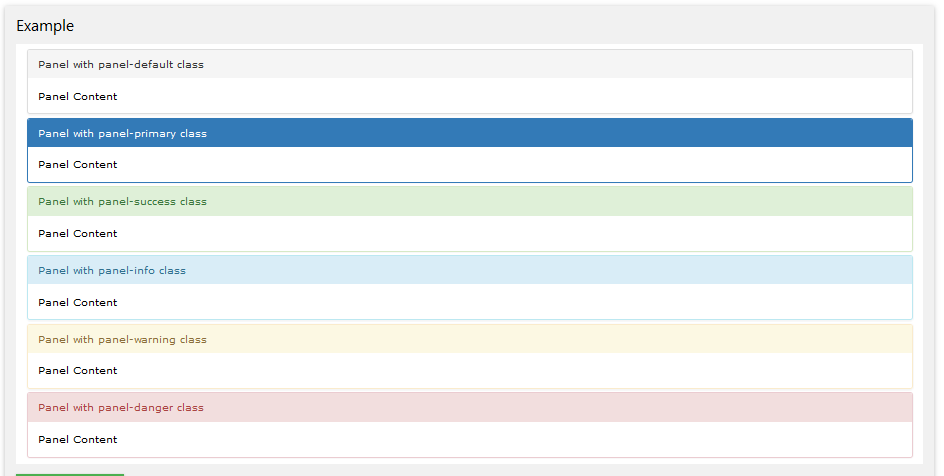
پنل ها به همراه کلاس های متنی :
برای رنگی کردن پنل از کلاس های متنی استفاده کنید. (.panel-default, .panel-primary, .panel-success, .panel-info, .panel-warning, or .panel-danger):
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۴ خرداد ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس
















سلام خوبین
من یک برنامه دارم هفته ی اینده امتحانش دارم توضیحات برنامه رو میخوام برام خط به خط توضیحاتش رو میگین ؟ ممنون میشم کمکم کنم
برنامه ی من ضرب زنجیری ماتریس در طراحی الگوریتمه چنانچه مایلید کمکم کنید ، منتظر ایمیلتون هستم