سلام. توی این مطلب میخوایم به دوستان عزیز سورس باران جلسه پنجم آموزش Ajax – از وب سایت آموزش برنامه نویسی سورس باران با شما خواهیم بود. ای جکس (Ajax)، مجموعهای از استانداردها و فناوریهای وب است که به کمک آنها میتوان برنامههایی مبتنی بر وب تولید کرد که به آسانی با کاربران تعامل داشته باشند. با استفاده از این فناوریها و با کمک انتقال تکههای کوچک داده و اطلاعات از رایانهٔ خادم (Server)، صفحات وب از حالت منفعل خارج میشوند و واکنشهایی مناسب با رویدادها انجام میدهند. ایجکس معماری جدیدی برای برنامههای تحت وب است، که با سرعت بسیار زیادی در حال گسترش بوده، و کمتر کاربر اینترنت است که هنوز گذرش به یکی از صفحاتی که با این معماری ساخته شدهاند نیفتاده، و از قابلیتهای فوقالعاده آن بهرهمند نشده باشد. شروع جلسه پنجم آموزش Ajax در ادامه مطلب…
ایونت ( رویداد) onreadystatechange :
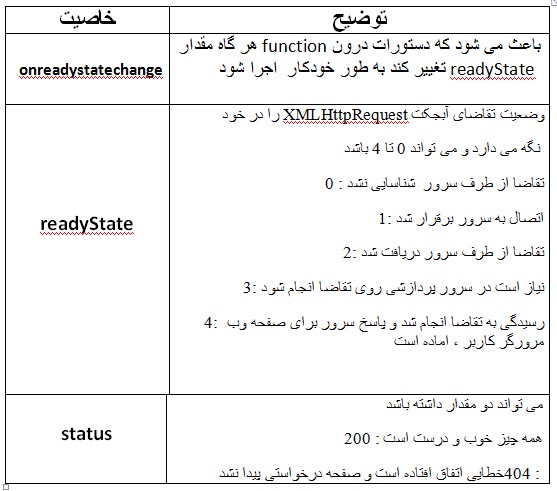
هنگامی که درخواستی برای سرور ارسال میشود ، خواسته ما این است که بر اساس پاسخی که دریافت میکنیم اعمالی را انجام دهیم . هر زمان که مقدار readyState تغییر کند انگاه ایونت onreadystatechange اتفاق می افتد . خاصیت readyState وضعیتXMLHttpRequest را در خود نگه میدارد .
سه ویژگی مهم آبجکتXMLHttpRequest عبارت اند از :
در ایونت onreadystatechange تعیین میکنیم که به هنگام اماده شدن پاسخ سرور چه دستوراتی باید انجام شود . وقتی مقدار readyState برابر 4 و مقدار status برابر 200 است پاسخ اماده است. مثـــــال :
|
1 2 3 4 5 6 7 |
xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 &&xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } |
نکته : ایونت onreadystatechange به ازای هر تغییر در readyState پنچ بار (4-0) اتفاق می افتد .
استفاده از تابع کالبک (Callback) :
تابع callback (پاسخ) تابعی ست که به عنوان یک پارامتر به بک تابع دیگر ارسال میشود. اگر در وبسایت خود بیش از یک وظیفه AJAX دارید باید برای ساخت آبجکت XMLHttpRequest یک تابع استاندارد بسازید و برای هر وظیفه ای جکس ان را فراخوانی کنید. تابع فراخوان باید حاوی URL و دستورالعملی برای onreadystatechange باشد که احتمالا برای هر فراخوان متفاوت است :
مثـــــال :
|
1 2 3 4 5 6 7 8 9 10 |
functionmyFunction() { loadXMLDoc("ajax_info.txt",function() { if (xmlhttp.readyState==4 &&xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }); } |
AJAX PHP مثال :
از ای جکس برای ساخت اپلیکیشن های تعاملی تر استفاده میشود
مثال AJAX PHP
مثال زیر شیوه ارتباط یک صفحه وب با سرور وب, هنگامی که یک کاربر در جعبه ورودی شروع به تایپ کردن میکند را به شما نشان خواهد داد.
توضیح مثـــال : در مثال بالا ، هنگامی که کاربر در فیلد ورودی شروع به تایپ کردن میکند ، تابعی به نام “showHint()” به اجرا در می آید . این تابع توسط ایونت(رویداد) onkeyup اجرا میشود .
کد Html :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html> <head> <script> function showHint(str) { if (str.length == 0) { document.getElementById("txtHint").innerHTML = ""; return; } else { varxmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 &&xmlhttp.status == 200) { document.getElementById("txtHint").innerHTML = xmlhttp.responseText; } } xmlhttp.open("GET", "gethint.php?q=" + str, true); xmlhttp.send(); } } </script> </head> <body> <p><b>Start typing a name in the input field below:</b></p> <form> First name: <input type="text" onkeyup="showHint(this.value)"> </form> <p>Suggestions: <span id="txtHint"></span></p> </body> </html> |
در ابتدا ، ببینید که فیلد ورودی خالیست یا خیر (str.length == 0) . اگر خالیست ، محتوای جانگهدار txtHint را پاک کرده و از تابع خارج شوید . و اگر فیلد ورودی خالی نبود به روش زیر عمل کنید :
- یک آبجکت XMLHttpRequest بسازید .
- تابعی بسازید که هنگام اماده بودن پاسخ سرور به اجرا در بیاید .
- درخواست را برای یک فایل PHP بر روی سرور ارسال کنید .
- توجه کنید که پارامتر q به php?q=”+str اضافه شده است .
- متغیر str محتوای فیلد ورودی را در بر میگیرد.
فایل PHP – “gethint.php“
فایل PHP مجموعه ای از نام ها را چک میکند و نام های متناظر را به مرورگر برمیگرداند .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<?php // Array with names $a[] = "Anna"; $a[] = "Brittany"; $a[] = "Cinderella"; $a[] = "Diana"; $a[] = "Eva"; $a[] = "Fiona"; $a[] = "Gunda"; $a[] = "Hege"; $a[] = "Inga"; $a[] = "Johanna"; $a[] = "Kitty"; $a[] = "Linda"; $a[] = "Nina"; $a[] = "Ophelia"; $a[] = "Petunia"; $a[] = "Amanda"; $a[] = "Raquel"; $a[] = "Cindy"; $a[] = "Doris"; $a[] = "Eve"; $a[] = "Evita"; $a[] = "Sunniva"; $a[] = "Tove"; $a[] = "Unni"; $a[] = "Violet"; $a[] = "Liza"; $a[] = "Elizabeth"; $a[] = "Ellen"; $a[] = "Wenche"; $a[] = "Vicky"; // get the q parameter from URL $q = $_REQUEST["q"]; $hint = ""; // lookup all hints from array if $q is different from "" if ($q !== "") { $q = strtolower($q); $len=strlen($q); foreach($a as $name) { if (stristr($q, substr($name, 0, $len))) { if ($hint === "") { $hint = $name; } else { $hint .= ", $name"; } } } } // Output "no suggestion" if no hint was found or output correct values echo $hint === "" ? "no suggestion" : $hint; ?> |
نمونه AJAX ASP :
از ای جکس برای ساخت اپلیکیشن های تعاملی تر استفاده میشود . مثال زیر شیوه ارتباط یک صفحه وب با سرور وب, هنگامی که یک کاربر در جعبه ورودی شروع به تایپ کردن میکند را به شما نشان خواهد داد :
توضیح مثـــال : در مثال بالا ، هنگامی که کاربر در فیلد ورودی شروع به تایپ کردن میکند ، تابعی به نام “showHint()” به اجرا در می آید . این تابع توسط ایونت(رویداد) onkeyup اجرا میشود.
کد Html :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html> <head> <script> function showHint(str) { if (str.length == 0) { document.getElementById("txtHint").innerHTML = ""; return; } else { varxmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 &&xmlhttp.status == 200) { document.getElementById("txtHint").innerHTML = xmlhttp.responseText; } } xmlhttp.open("GET", "gethint.asp?q=" + str, true); xmlhttp.send(); } } </script> </head> <body> |
در ابتدا ، ببینید که فیلد ورودی خالیست یا خیر (str.length == 0) . اگر خالیست ، محتوای جانگهدار(placeholder) txtHint را پاک کرده و از تابع خارج شوید . و اگر فیلد ورودی خالی نبود به روش زیر عمل کنید :
- یک آبجکت XMLHttpRequest بسازید .
- تابعی بسازید که هنگام اماده بودن پاسخ سرور به اجرا در بیاید .
- درخواست را برای یک فایل PHP بر روی سرور ارسال کنید .
- توجه کنید که پارامتر q به php?q=”+str اضافه شده است .
- متغیر str محتوای فیلد ورودی را در بر میگیرد
فایل ASP – “gethint.php“ :
فایل PHP مجموعه ای از نام ها را چک میکند و نام های متناظر را به مرورگر برمیگرداند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<% response.expires=-1 dim a(30) 'Fill up array with names a(1)="Anna" a(2)="Brittany" a(3)="Cinderella" a(4)="Diana" a(5)="Eva" a(6)="Fiona" a(7)="Gunda" a(8)="Hege" a(9)="Inga" a(10)="Johanna" a(11)="Kitty" a(12)="Linda" a(13)="Nina" a(14)="Ophelia" a(15)="Petunia" a(16)="Amanda" a(17)="Raquel" a(18)="Cindy" a(19)="Doris" a(20)="Eve" a(21)="Evita" a(22)="Sunniva" a(23)="Tove" a(24)="Unni" a(25)="Violet" a(26)="Liza" a(27)="Elizabeth" a(28)="Ellen" a(29)="Wenche" a(30)="Vicky" 'get the q parameter from URL q=ucase(request.querystring("q")) 'lookup all hints from array if length of q>0 if len(q)>0 then hint="" for i=1 to 30 if q=ucase(mid(a(i),1,len(q))) then if hint="" then hint=a(i) else hint=hint & " , " & a(i) end if end if next end if 'Output "no suggestion" if no hint were found 'or output the correct values if hint="" then response.write("no suggestion") else response.write(hint) end if %> |
نمونه AJAX Database :
از ای جکس برای ساخت اپلیکیشن های تعاملی تر استفاده میشود . مثالی که در این لینک شیوه تبادل اطلاعات یک صفحه وب از یک دیتابیس را توسط ای جکس نشان میدهد : وقتی کاربر یک کاستومر(مشتری) را از لیست کشویی بالا انتتخاب میکند ، تابعی به نام“showCustomer()” به اجرا در می آید . این تابع توسط ایونت “onchange” اجرا میشود .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
function showCustomer(str) { varxmlhttp; if (str=="") { document.getElementById("txtHint").innerHTML=""; return; } if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 &&xmlhttp.status==200) { document.getElementById("txtHint").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","getcustomer.asp?q="+str,true); xmlhttp.send(); } |
تابع showCustomer() اعمال زیر را انجام میدهد :
- چک میکند که ایا مشتری انتخاب شده است یا خیر
- یک ابجکت XMLHttpRequest میسازد .
- تابعی میسازد تا به هنگام اماده شدن پاسخ سرور به اجرا در آید
- درخواست را برای یک فایل روی سرور ارسال میکند
- دقت کنید که یک پارامتر (q) (شامل محتوی لیست کشویی) به URL اضافه میشود.
صفحه سرور AJAX :
صفحه روی سرور که توسط جاوااسکریپت بالا فراخوان شده است یک فایل ASP به نام “getcustomer.asp” میباشد . فایل سرور را به آسانی میتوان در PHP یا زبان سروری دیگربازنویسی کرد . به یک مثال متناظر در PHP رجوع کنید . کد منبع (سورس کد) “getcustomer.asp” ، جستاری را دردر دیتابیس اجرا میکند و نتیجه را در یک میز HTML بازمیگرداند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<% response.expires=-1 sql="SELECT * FROM CUSTOMERS WHERE CUSTOMERID=" sql=sql& "'" &request.querystring("q") & "'" set conn=Server.CreateObject("ADODB.Connection") conn.Provider="Microsoft.Jet.OLEDB.4.0" conn.Open(Server.Mappath("/db/northwind.mdb")) set rs=Server.CreateObject("ADODB.recordset") rs.Opensql,conn response.write("<table>") do until rs.EOF for each x in rs.Fields response.write("<tr><td><b>" & x.name & "</b></td>") response.write("<td>" &x.value& "</td></tr>") next rs.MoveNext loop response.write("</table>") %> |
از ای جکس برای ساخت اپلیکیشن های تعاملی تر استفاده میشود . مثال زیر شیوه تبادل اطلاعات یک صفحه وب از یک فایل XML را توسط ای جکس نشان میدهد :
توضیح مثال : تابع stateChange()
هنگامی که کاربر بر روی دکمه “Get CD info” کلید میکند ، تابع loadXMLDoc به اجرا در می آید. این تابع یک آبجکت XMLHttpRequest را ساخته ، و تابع را اضافه میکند تا به هنگام اماده شدن پاسخ سرور به اجرا در آمده و درخواست را برای سرور ارسال کند .هنگامی که پاسخ سرور اماده است، یک میزHTML ساخته میشود که گره ها (المنت ها) را از فایل XML استخراج کرده و نهایتا جانگهدار (placeholder) txtCDInfo را که توسط میز HTML از داده های XML پر شده ، اپدیت میکند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
function loadXMLDoc(url) { varxmlhttp; vartxt,xx,x,i; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 &&xmlhttp.status==200) { txt="<table border='1'><tr><th>Title</th><th>Artist</th></tr>"; x=xmlhttp.responseXML.documentElement.getElementsByTagName("CD"); for (i=0;i<x.length;i++) { txt=txt + "<tr>"; xx=x[i].getElementsByTagName("TITLE"); { try { txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>"; } catch (er) { txt=txt + "<td> </td>"; } } xx=x[i].getElementsByTagName("ARTIST"); { try { txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>"; } catch (er) { txt=txt + "<td> </td>"; } } txt=txt + "</tr>"; } txt=txt + "</table>"; document.getElementById('txtCDInfo').innerHTML=txt; } } xmlhttp.open("GET",url,true); xmlhttp.send(); } |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۹ شهریور ۱۳۹۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- Go
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس















تو قالب پی دی اف بزاری خیلی بهترهه