سلام دوستان. قصد داریم توی این مطلب آموزش کامل ایجاد اسلایدر محصولات در ووکامرس رو با استفاده از افزونه WooCommerce Widget Product Slider براتون قرار بدیم. برای وب سایت هایی که چند منظوره هستند و علاوه بر وجود یک سایت، از فروشگاه ووکامرسی هم استفاده می کنند یا اینکه وبسایت آن ها طوری تعبیه شده که می توانند از ساید بار ها استفاده کنند ، بهتره که دسترسی هایی را برای مشتریان خود قرار دهند. امروز نیز تصمیم بر این شد که با یک افزونه ی بسیار قدرتمند که طرفداران زیادی هم دارد آشنا شویم که به گونه ای منظم و زیبا اسلایدر کوچکی را در ساید بار یا هر جایی که امکان قرار گرفتن ابزارک ها باشد در اختیار ما قرار می دهد. شما با این کار اطلاعات کاملی از محصولات یک دسته ی مشخص که می خواهید تاکید بیشتری بر روی آن داشته باشید را در اختیار مشتری قرار می دهید و دیگر نیاز نیست مشتری تمامی فروشگاه را جستجو نماید تا به محصولات برسد بلکه همان جا می تواند محصول را انتخاب کرده و به سبد خرید منتقل شود. فقط کافیست کمی دقت کنید! جهت ادامه آموزش کامل ایجاد اسلایدر محصولات در ووکامرس در ادامه مطلب با ما همراه باشید.
آموزش کامل ایجاد اسلایدر محصولات در ووکامرس با افزونه WooCommerce Widget Product Slider :
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی افزونه با گزینه “product slider” در منوی سمت راست وردپرس مواجه خواهیم شد که خود زیر منوهایی دارد.
همانطور که در تصویر بالا ملاحظه می کنید دارای چهار گزینه می باشد که به بررسی هر یک می پردازیم…
widget skin
این منو خود دارای تب های متعددی است که در کل به تنظیمات پوسته ی مورد نظر برای نمایش در سایت می پردازد.
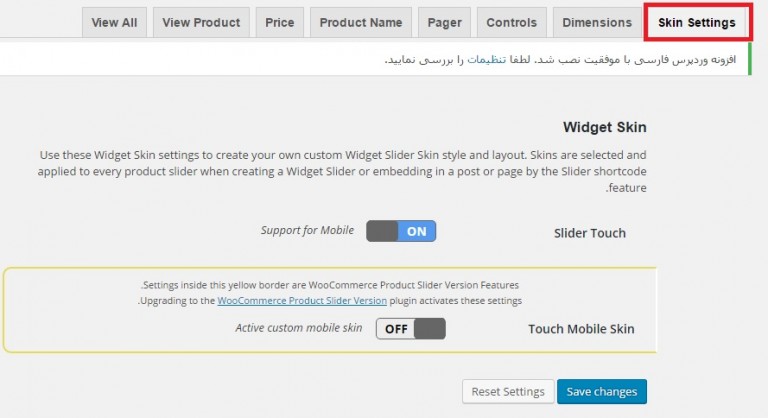
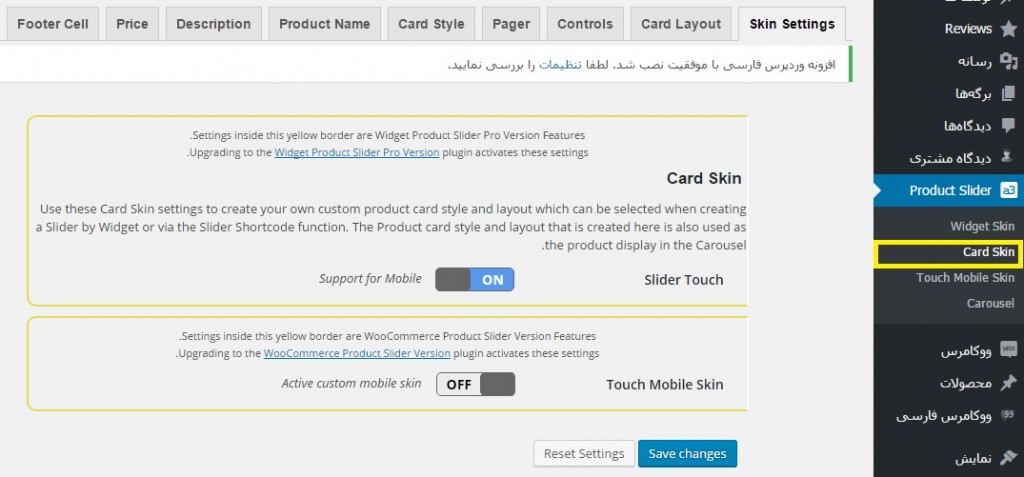
Skin settings
در این تب شما می توانید افزونه را برای حالت موبایلی فعال کنید. در واقع به صورت رسپانسیو درآورید.
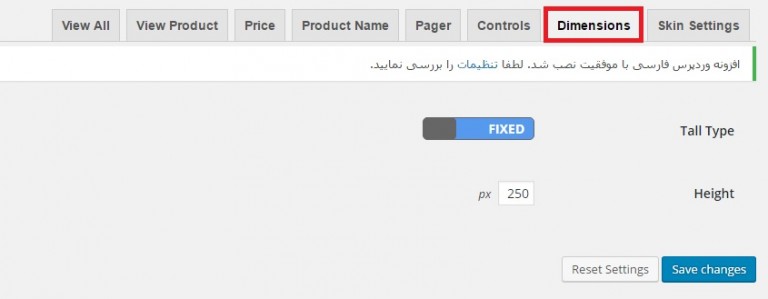
Dimensions
در اینجا شما می توانید ابعاد اسلایدر را مشخص کنید.
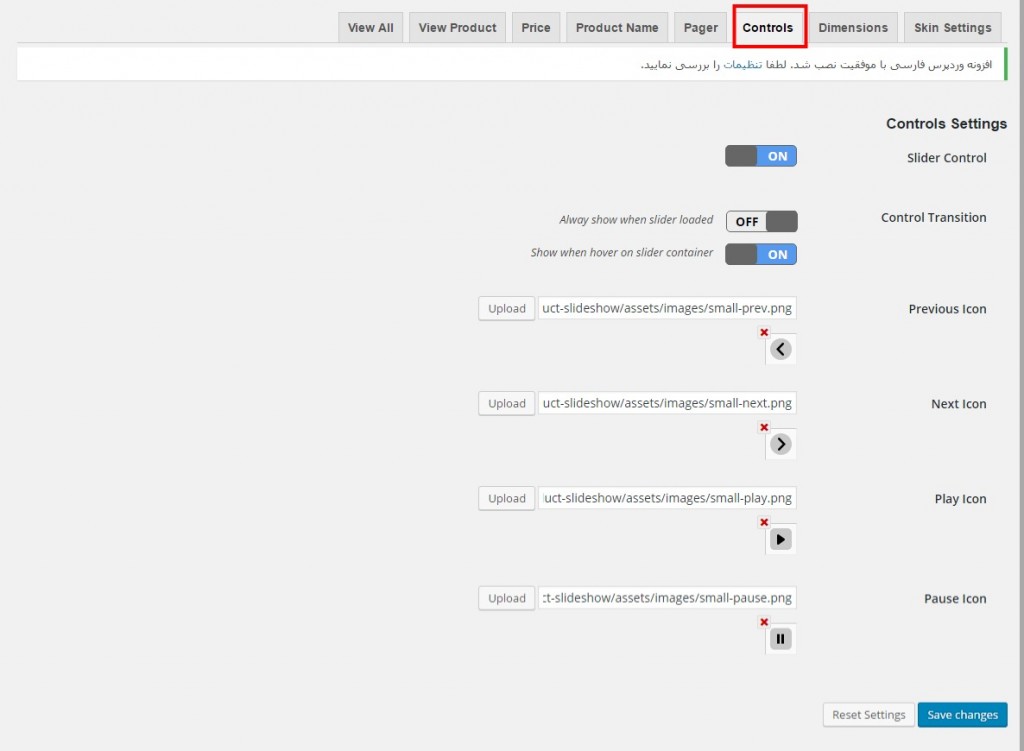
Controls
در اینجا می توانید فلش های چپ و راست یا فعال و غیر فعال کردن اسلایدر را مشخص کنید. اگر می خواهید نوع و شکل آن را تغییر دهید می توانید تصویر دلخواه خود را بارگذاری نمایید.
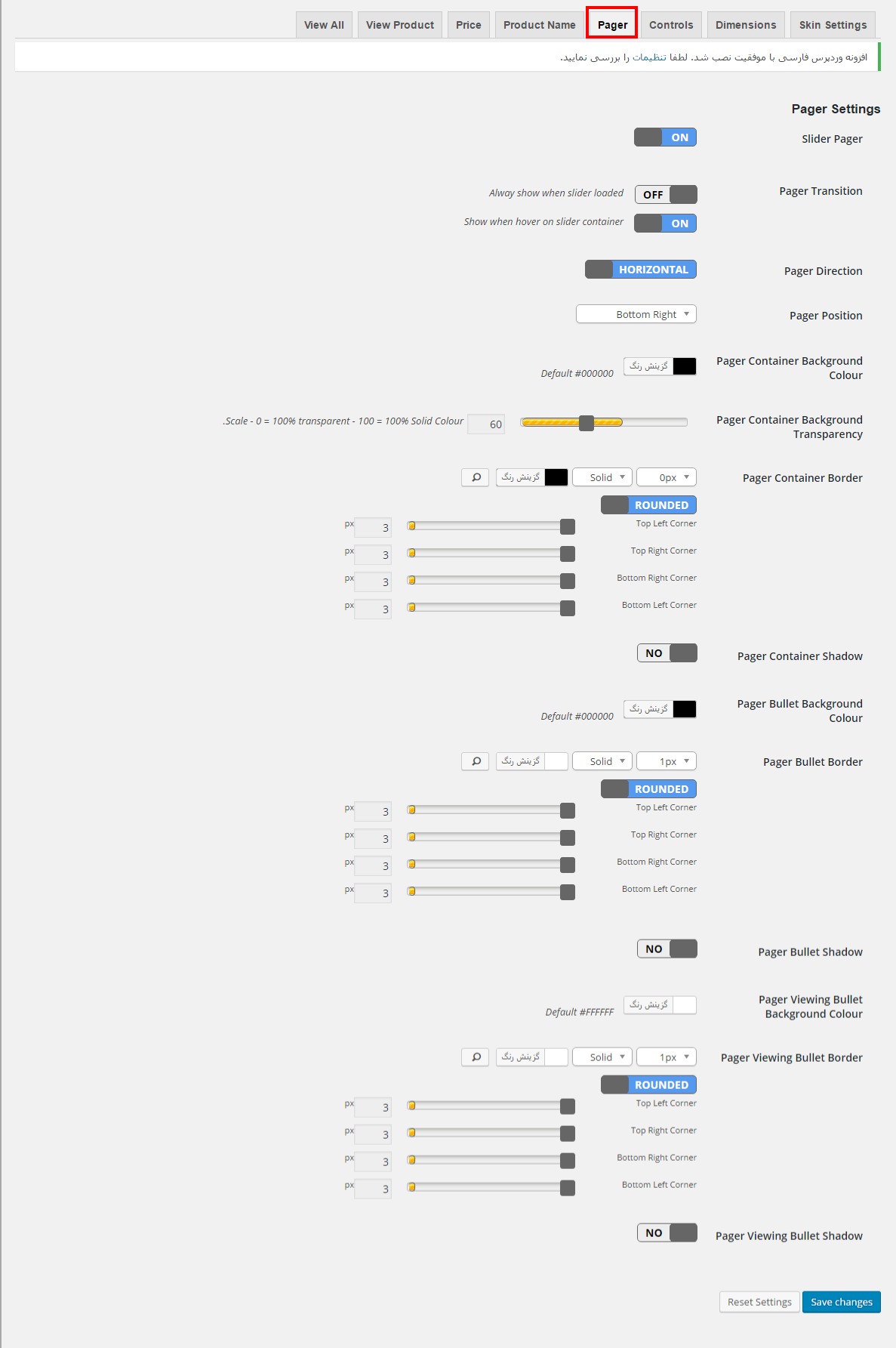
Pager
در این بخش شما می توانید تنظیمات مربوط به برگه ای که اسلایدر قرار است درون آن قرار بگیرد را انجام دهید. بک گراند، رنگ بندی، حالت ها، فونت ها و…
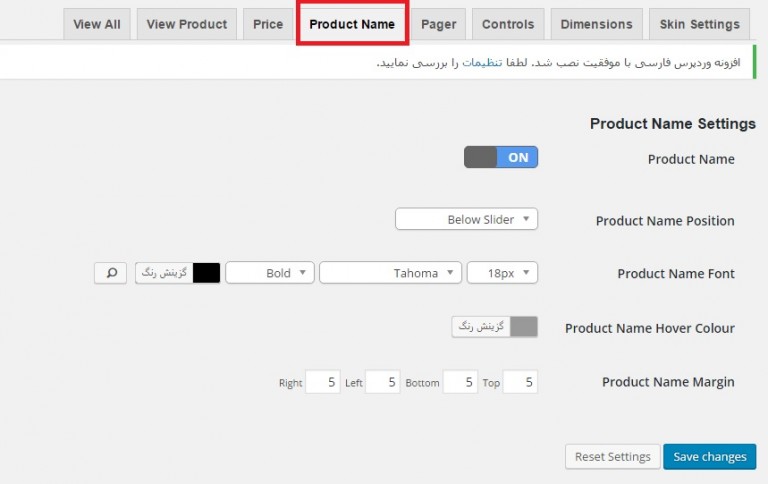
product name
در این قسمت شما تنظیماتی را جهت نمایش نام محصول در پایین تصویر انجام می دهید که می توانید تعیین کنید این نام پایین اسلایدر باشد یا در بالا و همچنین رنگ متن را معین کنید.
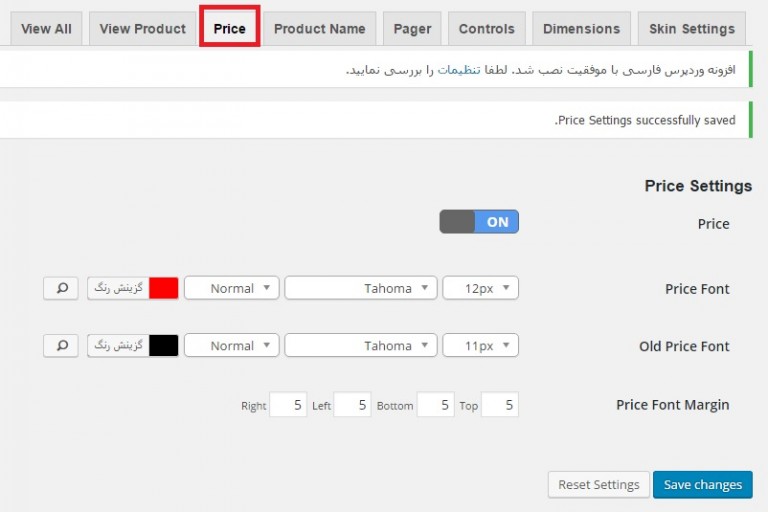
Price
در این قسمت می توانید تنظیماتی را جهت نمایش قیمت محصول در زیر آن مشخص کنید. اینکه به چه رنگی نمایش داده شود و فواصل آن به چه صورت باشد. اما اگر می خواهید این بخش غیر فعال شود دکمه ی بالا را تغییر دهید.
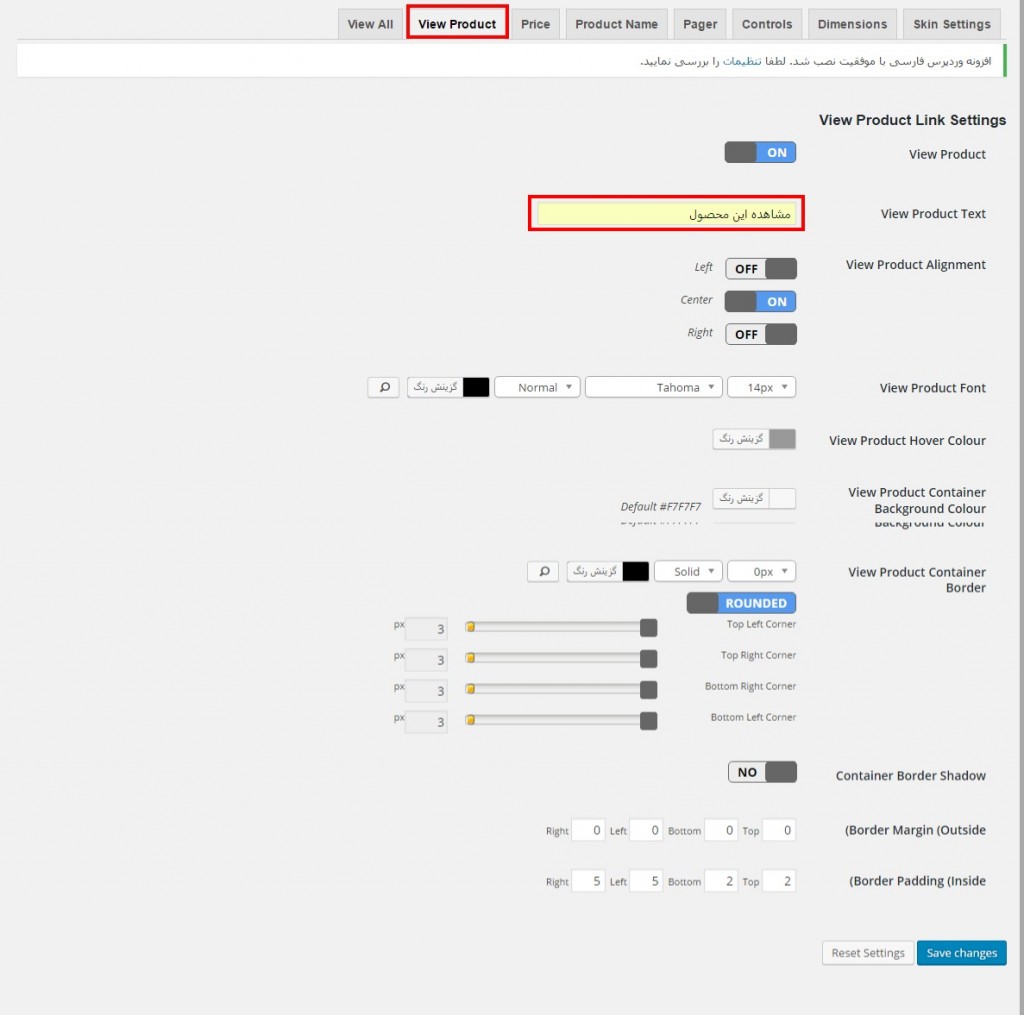
view product
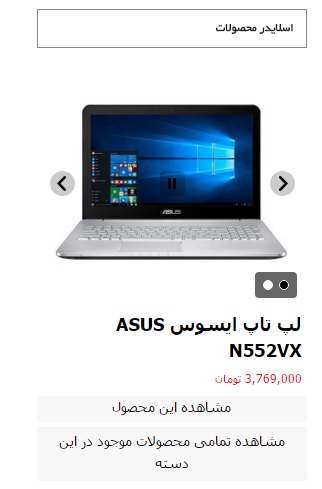
این بخش مربوط به دکمه ی مشاهده ی محصول می باشد. در زیر اسلایدر گزینه ای با عنوان مشاهده ی این محصول موجود است که با کلیک بر روی آن وارد صفحه ی جزئیات محصول خواهید شد. البته این نوشته به صورت پیش فرض انگلیسی است و شما می توانید آن را مثل تصویر بالا فارسی کنید.
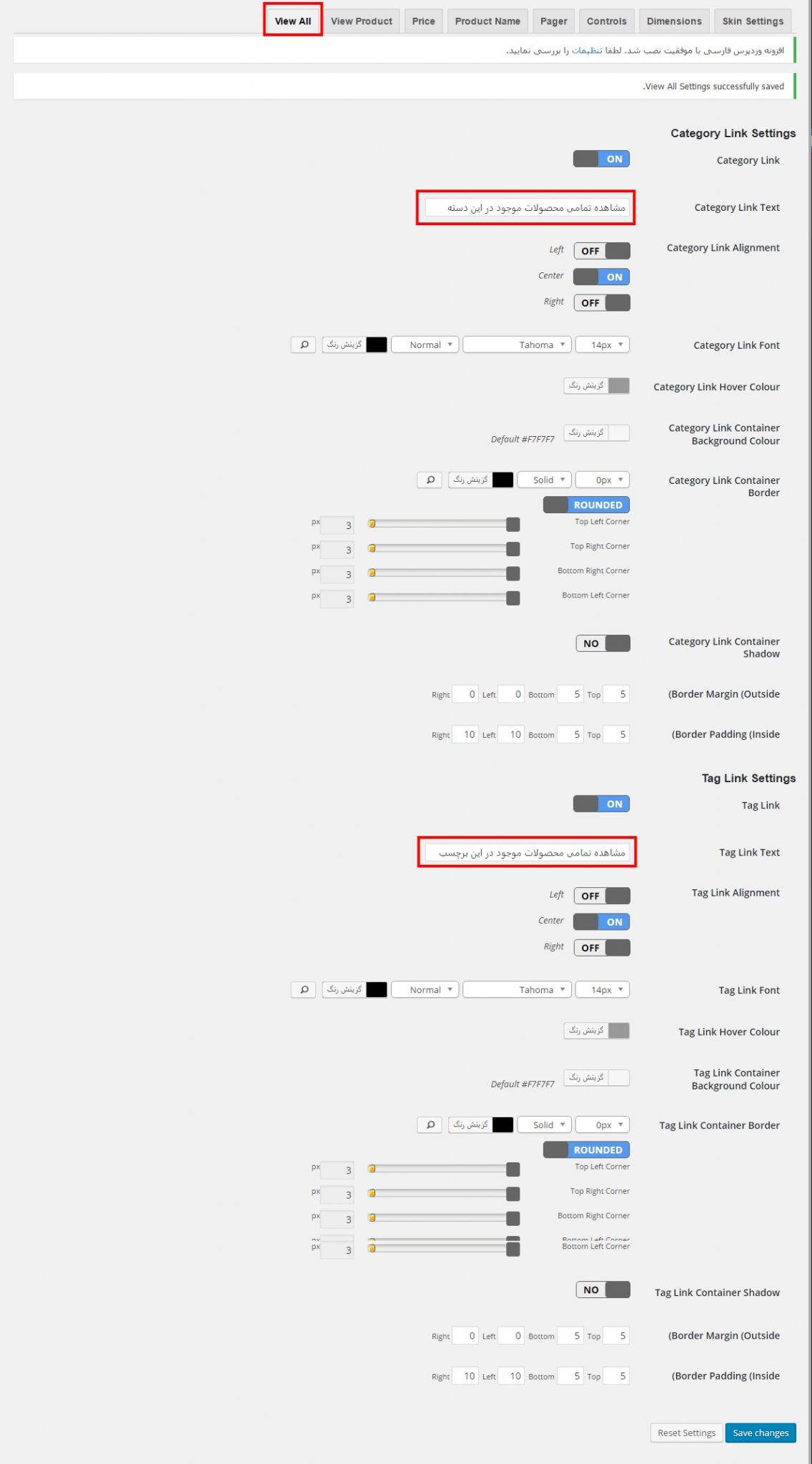
view all
گزینه ی دیگری در پایین اسلایدر موجود است که با انتخاب آن می توانید تمامی محصولات موجود در دسته یا برچسبی که مشخص کرده اید را مشاهده کنید. این جملات به صورت پیش فرض انگلیسی هستند اما می توانید مانند نمونه ی بالا آن ها را فارسی کنید.
Card skin
در این بخش که مربوط به پوسته ی سبد خرید می شود دقیقا مانند تنظیمات قبلی عمل کنید و بخش های مشخص شده را تنظیم نمایید.
سایر گزینه ها به صورت پیش فرض تنظیم شده می باشند و احتیاجی به تغییر در آن ها نیست مگر اینکه تمایل به تغییر آن ها داشته باشید.
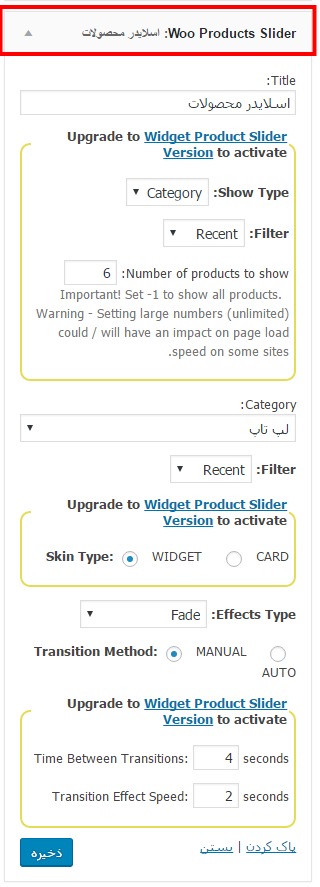
حال برای نمایش این اسلایدر در سایت به بخش ابزارک ها مراجعه کرده و ابزارک “woo products slider” را به محیط دلخواه خود انتقال دهید.
به اینصورت تنظیمات را مانند موارد موجود در ابزارک انجام دهید تا اسلایدر در سایت قرار گیرد.
همانطور که در تصویر بالا مشاهده می کنید اسلایدر به صورتی که تنظیم کرده بودیم به نمایش گذاشته شد.
جمع بندی!
برای اینکه سطوح دسترسی را برای مشتریان خود آسان تر کنید می توانید راه های زیادی را بروید. یکی از این راه ها قرار دادن یک اسلایدر محصولات به شیوه ای جالب و تحت نظارت دسته ی مربوطه در جایی که در دید مشتری است قرار دهید تا مشتری به سرعت به سمت آن رفته و محصول را مشاهده کند.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 1 مگابایت
- منبع : همیار وردپرس
- رمز فايل : www.sourcebaran.com
- انتشار: ۲۸ فروردین ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس

























سلام
ماژول را دانلود کردم و در ورد پرس نصب کردم مشکلی که هست وقتی می خوام ازش استفاده کنم پیغام خطای (شما مجوز خاصی برای استفاده از این افزونه را ندارید)البته لازم به ذکره من این نسخه را بروز رسانی کردم.لطفا راهنمایی کنید.ممونم
سلام. بروز رسانی نشده رو تست کنید