
در این پست آموزشی از سایت سورس باران فیلم آموزشی ASP.NET MVC با EF Code First به زبان لاتین را جهت دانلود قرار داده ایم. این مجموعه آموزشی (Building ASP.NET MVC Apps with EF Code First, HTML5, and jQuery) طرز ساخت یک برنامه کاربردی وب با استفاده از فناوری های مختلف مانند کدهای jQuery، EF و HTML5 را بخوبی و بصورت کامل آموزش می دهد. این آموزش ASP.NET MVC با EF Code First محصول جدیدی از شرکت PluralSight است که نزدیک به 5 ساعت زمان دارد و سطح آن متوسطه می باشد. همچنین جهت توضیحات کاملتر و مشاهده سرفصل های این آموزش می توانید به ادامه مطلب مراجعه نمایید.
جهت دانلود فیلم آموزشی ASP.NET MVC با EF Code First به ادامه مطلب مراجعه نمایید.
مروری کامل بر تاریخچه Entity framework code first :
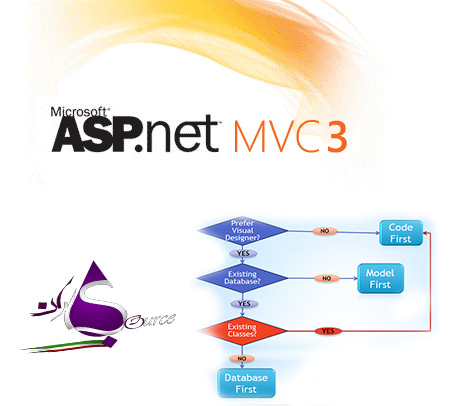
ویژوال استودیو ۲۰۱۰ و دات نت ۴، به همراه EF 4.0 ارائه شدند. با این نگارش امکان استفاده از حالتهای طراحی database first و model first مهیا است. پس از آن، به روز رسانیهای EF خارج از نوبت و به صورت منظم، هر از چندگاهی ارائه میشوند و در زمان نگارش این مطلب، آخرین نگارش پایدار در دسترس آن ۴٫۳٫۱ میباشد. از زمان EF 4.1 به بعد، نوع جدیدی از مدل سازی به نام Code first به این فریم ورک اضافه شد و در نگارشهای بعدی آن، مباحث DB migration جهت ساده سازی تطابق اطلاعات مدلها با بانک اطلاعاتی، اضافه گردیدند. در روش Code first، کار با طراحی کلاسها که در اینجا مدل دادهها نامیده میشوند، شروع گردیده و سپس بر اساس این اطلاعات، تولید یک بانک اطلاعاتی جدید و یا استفاده از نمونهای موجود میسر میگردد.
پیشتر در روش database first ابتدا یک بانک اطلاعاتی موجود، مهندسی معکوس میشد و از روی آن فایل XML ایی با پسوند EDMX تولید میگشت. سپس به کمک entity data model designer ویژوال استودیو، این فایل نمایش داده شده و یا امکان اعمال تغییرات بر روی آن میسر میشد. همچنین در روش دیگری به نام model first نیز کار از entity data model designer جهت طراحی موجودیتها آغاز میگشت.
اما با روش Code first دیگر در ابتدای امر مدل فیزیکی و یک بانک اطلاعاتی وجود خارجی ندارد. در اینجا EF تعاریف کلاسهای شما را بررسی کرده و بر اساس آن، اطلاعات نگاشتهای خواص کلاسها به جداول و فیلدهای بانک اطلاعاتی را تشکیل میدهد. البته عموما تعاریف ساده کلاسها بر این منظور کافی نیستند. به همین جهت از یک سری متادیتا به نام ویژگیها یا اصطلاحا data annotations مهیا در فضای نام System.ComponentModel.DataAnnotations برای افزودن اطلاعات لازم مانند نام فیلدها، جداول و یا تعاریف روابط ویژه نیز استفاده میگردد. به علاوه در روش Code first یک API جدید به نام Fluent API نیز جهت تعاریف این ویژگیها و روابط، با کدنویسی مستقیم نیز درنظر گرفته شده است. نهایتا از این اطلاعات جهت نگاشت کلاسها به بانک اطلاعاتی و یا برای تولید ساختار یک بانک اطلاعاتی خالی جدید نیز میتوان کمک گرفت.
مزایای EF Code first :
– مطلوب برنامه نویسها! : برنامه نویسهایی که مدتی تجربه کار با ابزارهای طراح را داشته باشند به خوبی میدانند این نوع ابزارها عموما demo-ware هستند. چندجا کلیک میکنید، دوبار Next، سه بار OK و … به نظر میرسد کار تمام شده. اما واقعیت این است که عمری را باید صرف نگهداری و یا پیاده سازی جزئیاتی کرد که انجام آنها با کدنویسی مستقیم بسیار سریعتر، سادهتر و با کنترل بیشتری قابل انجام است.
– سرعت: برای کار با EF Code first نیازی نیست در ابتدای کار بانک اطلاعاتی خاصی وجود داشته باشد. کلاسهای خود را طراحی و شروع به کدنویسی کنید.
– سادگی: در اینجا دیگر از فایلهای EDMX خبری نیست و نیازی نیست مرتبا آنها را به روز کرده یا نگهداری کرد. تمام کارها را با کدنویسی و کنترل بیشتری میتوان انجام داد. به علاوه کنترل کاملی بر روی کد نهایی تهیه شده نیز وجود دارد و توسط ابزارهای تولید کد، ایجاد نمیشوند.
– طراحی بهتر بانک اطلاعاتی نهایی: اگر طرح دقیقی از مدلهای برنامه داشته باشیم، میتوان آنها را به المانهای کوچک و مشخصی، تقسیم و refactor کرد. همین مساله در نهایت مباحث database normalization را به نحوی مطلوب و با سرعت بیشتری میسر میکند.
– امکان استفاده مجدد از طراحی کلاسهای انجام شده در سایر ORMهای دیگر. چون طراحی مدلهای برنامه به بانک اطلاعاتی خاصی گره نمیخورند و همچنین الزاما هم قرار نیست جزئیات کاری EF در آنها لحاظ شود، این کلاسها در صورت نیاز در سایر پروژهها نیز به سادگی قابل استفاده هستند.
– ردیابی سادهتر تغییرات: روش اصولی کار با پروژههای نرم افزاری همواره شامل استفاده از یک ابزار سورس کنترل مانند SVN، Git، مرکوریال و امثال آن است. به این ترتیب ردیابی تغییرات انجام شده به سادگی توسط این ابزارها میسر میشوند.
– سادهتر شدن طراحیهای پیچیدهتر: برای مثال پیاده سازی ارث بری، ایجاد کلاسهای خود ارجاع دهنده و امثال آن با کدنویسی سادهتر است.
خلاصه سر فصل های مجموعه آموزشی ASP.NET MVC با EF Code First :
- ساختار پروژه
- نمونه پروژه : ایجاد پروژه های نرم افزار
- ایجاد کلاس مدل
- نمونه پروژه: ایجاد یک کلاس DbContext
- ساختار بانک اطلاعاتی
- ایجاد کلاسهای مخزن داده ها
- ذخیره و بازیابی اطلاعات مالی
- ایجاد کنترل ASP.NET MVC
- نمونه پروژه: ایجاد عملیات DataServiceController
- استفاده از HTML5 Boilerplate در _Layout.cshtml
- بازیابی داده های JSON با استفاده از توابع jQuery Ajax
- ارائه داده های JSON با استفاده از قالب های جی کوئری
- ترسیم داده ها با Canvas و SVG
- نمونه پروژه : ارائه نمودار Canvas با Flot
- نمونه پروژه : کار با SVG
- استفاده از ویدئوی HTML5
- و…
The Account at a Glance Application
Introduction
Introduction to the Account at a Glance Application
Demo: The Account at a Glance Application
Application Technologies
Project Structure
Demo: Creating the Application Projects
Summary
Working with Data
Introduction
Data Technology Overview
Creating Model Classes
Demo: Creating Model Classes
Creating a DbContext Class
Demo: Creating a DbContext Class
Database Structure
Creating Data Repository Classes
Demo: Creating Data Repository Classes
Retrieving and Storing Financial Data
Demo: Retrieving and Storing Financial Data
Summary
Serving HTML5 and JSON Content
Introduction
Server-Side Technology Overview
Creating ASP.NET MVC Controllers
Demo: Creating Controllers
Demo: Creating DataServiceController Actions
Demo: Creating a Dependency Resolver
Demo: Refactoring ModelContainer
Demo: Disposing of Dependencies
Using HTML5 Boilerplate in _Layout.cshtml
Demo: Integrating HTML5 Boilerplate into _Layout.cshtmlDemo
Working with Views
Summary
Client-Side Functionality
Introduction
Client-Side Technology Overview
Demo: Application Scripts
Defining Tile Layout using Object Literals
Demo: Defining Tile Layout using Object Literals
Demo: The sceneStateManager Script
Retrieving JSON Data using jQuery Ajax Functions
Demo: Retrieving JSON using jQuery
Demo: Interacting with Ajax calls using the Chrome Developer Tools
Rendering JSON Data using jQuery Templates
Demo: Using jQuery Templates
Demo: Viewing jQuery Templates Functionality using the Chrome Developer Tools
Charting Data with Canvas and SVG
Demo: Canvas Fundamentals
Demo: Rendering a Canvas Chart with Flot
Demo: Working with SVG
Integrating HTML5 Video
Demo: Using HTML5 Video
Summary
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 514 مگابایت
- منبع : سورس باران
- انتشار: ۲ فروردین ۱۳۹۳
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- Go
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس












mvc 5 ro amozesh mide ya mvc3 akhe chon tooye tasvire akse mvc 3 hast
واقعا عالیه
من فیلم تخصصی برای EF Code First پیدا نکرده بودم
هنوز دانلودش نکردم اما از روی توضیحات معلوم میشه درست و حسابیه