در خدمت شما هستیم با معرفی 13 ابزار ضروری برای طراحی وب سایت. صنعت طراحی وب سایت به سرعت در حال رشد است و طراحی وب سایت بدون شناخت ابزارهای موجود در این حوزه، کار پیچیده و زمانبری خواهد شد. در این مطلب 13 ابزار ضروری برای طراحی وب سایت که قطعا نیاز دارید رو به شما معرفی می کنیم.
13 ابزار کاربردی طراحی وب سایت
1- وب سایت Stack overflow
stack overflow یک وبسایت پرسش و پاسخ برای برنامه نویسان است. به جرأت میتوان گفت تقریبا هیچ برنامه نویسی را نمیتوان یافت که حداقل یکبار در روز با این وبسایت سروکار نداشته باشد! برنامهنویسان بسیار خبره و حرفهای همه حوزهها در stack overflow فعالیت دارند که شما براحتی و کاملا رایگان میتوانید از دانش آنها استفاده کنید. تنها کافیست تا مشکل و سوال خود را در این وبسایت مطرح کنید.
نکتهای که قبل از استفاده از این وبسایت باید بدانید این است که حتما قبل از مطرح کردن سوال، یکبار سوالتان را در گوگل جستجو کنید. چون به احتمال 99 درصد قبلا شخص دیگری این سوال را پرسیده و چندین پاسخ برای آن ثبت شده است.
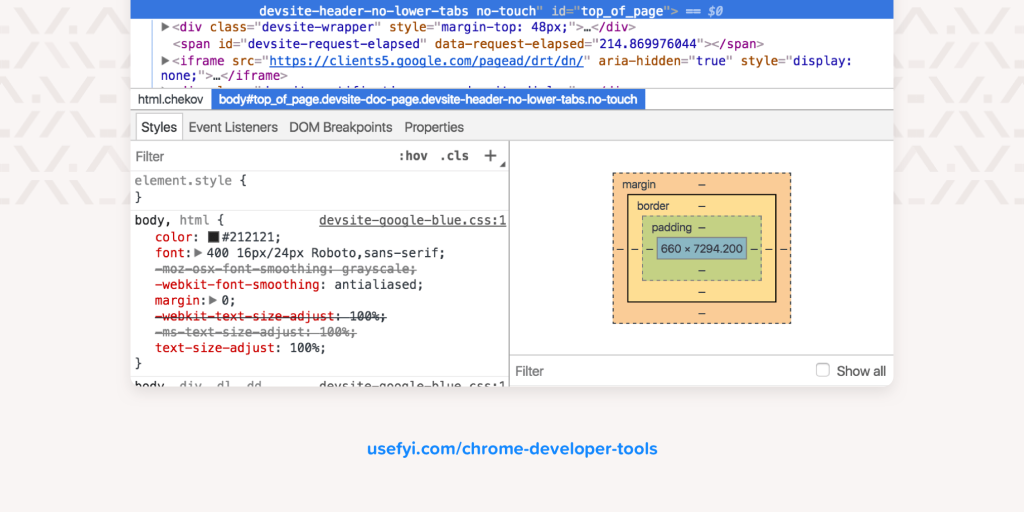
2- Chrome Developer Tools
ابزار طراحی وب Chrome Developer Tools طیف گستردهای از ابزارهای مختلف را برای تست و خطایابی کدها در اختیار طراحان وب قرار میدهد. همچنین با استفاده از این ابزار شما میتوانید کدهای HTML و CSS و یا حتی JavaScript را بصورت زنده، بنویسید و تغییرات را مشاهده کنید.
برای مشاهده پنجره Chrome Developer Tools کافیست روی صفحه وب کلیک راست کرده و گزینه Inspect را کلیک کنید.
3- وب سایت Github
وبسایت Github برای مدیریت پروژهها، خصوصاً پروژههای تیمی میتواند بسیار به شما کمک کند. همچنین گیت هاب مخزنی است که میتوانید برنامههای خود را در آن بصورت عمومی به اشتراک بگذارید.
در این وبسایت میتوان قطعه کدها و کتابخانههای بسیار کاربردی و جالبی پیدا کرد. تنها کافیست عبارت موردنظر خود را در گیتهاب جستجو کنید.
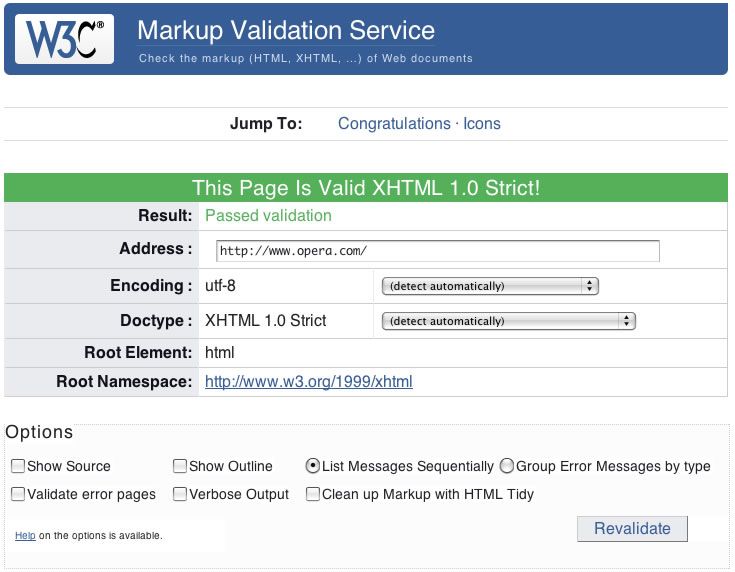
4- وب سایت W3C Markup Validation
W3C Markup Validation سرویسی است که کدهای HTML صفحات وب شما را اعتبارسنجی میکند و در نهایت یک امتیاز به آن خواهد داد.
تنها کافیست وارد وبسایت شوید و آدرس وبسایت خود را وارد کنید تا کدهای HTML آن را با استانداردهای جهانی W3C بررسی کند. همچنین علاوه بر اعتبارسنجی از طریق وارد کردن آدرس URL میتوانید از طریق آپلود فایل HTML و یا حتی وارد کردن کدهای HTML بصورت مستقیم، صفحات وب خود را اعتبارسنجی کنید.
5- وب سایت Pingdom Tools
اگر میخواهید سرعت لود وبسایت خود را بررسی کنید، Pingdom یکی از بهترین ابزارهاست که در این زمینه به شما کمک میکند. بعد از تحلیل وبسایت، این ابزار گزارش حرفهای و گستردهای را از بخشهای مختلف به شما خواهد داد.
حتما بخوانید : آموزش برنامه نویسی برای صفر کیلومترها
6- وب سایت Freepik
Freepik یک وبسایت ارائه دهنده طرحهای گرافیکی است. در این وبسایت میتوانید تصاویر با کیفیت، وکتورهای بسیار شیک و جذاب، فایلهای psd لایه باز و… پیدا کنید.
همانطور که از نام این وبسایت پیداست، بسیاری از فایلها درون این وبسایت بصورت رایگان ارائه میشود. اما بعضی از گرافیکهای خیلی حرفهای با پرداخت حق اشتراک قابل دانلود است. همانطور که میدانید در کار طراحی وبسایت یکی از عوامل اصلی طراحی ظاهر گرافیکی وبسایت است، با استفاده از freepik میتوانید طرحهای حرفهای تری خلق کنید.
7- وب سایت Codepen
با استفاده از Codepen میتوانید بصورت آنلاین یک قطعه کد را نوشته و اجرا کنید. این قطعه کد میتواند شامل کدهای CSS، HTML و یا JavaScript باشد. بعد از اجرای کدهای موردنظر، میتوانید آن را ذخیره کنید.
همچنین کدهای ذخیره شده را میتوانید در وبسایت خود نمایش دهید یا برای دوستانتان بفرستید. قطعاً این ابزار را میتوان جزو کاربردی ترین ابزار های طراحی وب دانست.
8- وب سایت Regex pal
نوشتن Regular Expression ها همیشه کار بسیار سختی بوده. اما خطایابی این کدها حتی از نوشتن آن هم سخت تر است! وبسایت Regex pal این امکان را به شما میدهد تا بصورت آنلاین کدهای Regex خود را تست و خطایابی کنید.
9- وب سایت minifier.org (JavaScript & CSS Minifier)
فشردهسازی (minify) کردن کدهای CSS و JavaScript میتواند تاثیر بسیار خوبی روی سرعت لود وبسایت شما بگذارد. در واقع minify کردن یک کد یعنی حذف کاراکترهای اضافه و line break ها. اگر بخواهیم این کار را بصورت دستی انجام دهیم زمان زیادی را از ما میگیرد.
وبسایت minifier.org میتواند عمل فشرده سازی کدها را خیلی سریع انجام دهد. کافیست وارد وبسایت شوید، کد css یا js خود را در محیط تعیین شده کپی کرده و روی دکمه MINIFY کلیک کنید.
10- وب سایت Mobile Friendly Test
ابزار Mobile Friendly Test توسط شرکت گوگل ارائه شده است. این ابزار برای بررسی وضعیت ریسپانسیو صفحات وب کاربرد دارد.
همانطور که میدانید ریسپانسیو بودن صفحات وب برای گوگل بسیار اهمیت دارد و از نظر سئو میتواند تاثیر زیادی روی وبسایت شما بگذارد. با استفاده از این ابزار میتوانید از وضعیت ریسپانسیو صفحات وبسایت خود مطمعن شوید.
11- وب سایت Emmet
گاهی اوقات حجم کدهای HTML و CSS به قدری زیاد است که از نوشتن این همه کد خسته میشویم. آیا واقعا راهی برای سریعتر نوشتن این کدها وجود دارد؟ البته که وجود دارد!
ابزار Emmet به شما کمک میکند تا کدهای HTML و CSS را با سرعت خارقالعادهای بنویسید. برای اضافه کردن این ابزار به کد ادیتور خود و استفاده از آن پیشنهاد میکنیم حتما به وبسایت رسمی Emmet مراجعه کنید.
12- Online Font Converter
ابزار Online Font Converter به شما این امکان را میدهد تا یک فایل فونت را به فرمتهای مختلف تبدیل کنید. مهمترین ویژگی این ابزار این است که میتوان پکیج font-face را بصورت یکجا از آن دریافت کرد. یعنی تنها کافیست تا یک فایل فونت را آپلود کنید تا کل پسوندهای مورد نیاز وب و فایل CSS مربوط به آن را برای شما ایجاد کند.
13- وب سایت Font Awesome
از قدیم الایام استفاده از آیکون در وبسایت بسیار رایج بوده است. امروزه آیکونهای معمولی جای خود را به فونت آیکون ها دادهاند. یکی از محبوب ترین فونت آیکونهای موجود در بازار طراحی وب، Font Awesome است که قبلا در مقالهای جداگانه نحوه استفاده از این فونت آیکون را توضیح دادهایم.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- مدت زمان دوره : 00:07:53
- انتشار: ۳ اسفند ۱۴۰۰
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس