در این مطلب با مقاله ایجاد بخش تیکت و پشتیبانی وردپرس- افزونه Awesome Support در خدمت شما دوستان عزیز هستیم. این افزونه به خوبی در ایجاد بخش تیکت و پشتیبانی وردپرس به شما کمک می کنه تا بتونید به راحتی کاربرانتون رو در وردپرس پشتیبانی نمایید.
افزونه تیکت و پشتیبانی وردپرس
یکی از مهمترین دغدغه وبمستران برای پشتیبانی انتخاب درست یک سیستم پشتیبانی و تیکیتینگ است. در واقع پشتیبانی در برخی سایتها حرف اول را میزند. به هر حال وقتی سایتی ایجاد می شود، کاربران توقع پاسخگویی دارند. افزونهها و CMS های زیادی نیز برای تیکت و پشتیبانی در وردپرس به صورت رایگان و تجاری وجود دارند که میتوان از آنها استفاده کرد، اما در این مقاله قصد دارم تا به معرفی افزونهای کاملا جامع برای ارسال تیکت و پشتیبانی در سایت بپردازم که با استفاده از آن قادر خواهید بود تا از امکاناتی نظیر ارسال فایل، تعریف پشتیبان و.. بهرهمند شوید. علاوه بر این موارد، بزرگترین مزیت این افزونه این است که مستقیما در پیشخوان وردپرس نسبت به ارائه پشتیبانی خواهید پرداخت.
ویژگیهای افزونه تیکت و پشتیبانی در وردپرس
افزونهای که قصد معرفی آن را دارم با نام Awesome Support – WordPress Support Plugin در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته بیش از ۴٫۰۰۰ نصب فعال داشته باشد و امتیاز ۴٫۵ را کسب کند.
- کاملا فارسی شده
- قابلیت ارسال بینهایت تیکت توسط کاربران
- قابلیت تعریف بینهایت مسئول پاسخگویی توسط مدیر
- قابلیت اطلاع رسانی ایمیلی تیکتها
- قابلیت ارسال تیکت توسط کاربران مهمان
- قابلیت فیلتر تیکتها
- قابلیت تغییر وضعیت تیکتها بدون نیاز به پاسخدهی
- امکان مشخص کردن سه وضعیت (تیکت باز ، تیکت بسته و در انتظار)
- ارائه آمار تیکتها
- قابلیت ایجاد فیلدهای دلخواه (گزینههای دلخواه) در هنگام ارسال تیکت
- قابلیت تنظیم تیکتها به صورت عمومی/خصوصی
- سازگاری با انواع قالبها
- تغییر رنگ و استایل دلخواه
- مشاهده تیکتهای قدیمی و جدید
- درج قوانین برای ارسال تیکتها
- امکان ارسال فایل در تیکتها با هر نوع فرمت دلخواه
- و…
نصب و راه اندازی افزونه Awesome Support
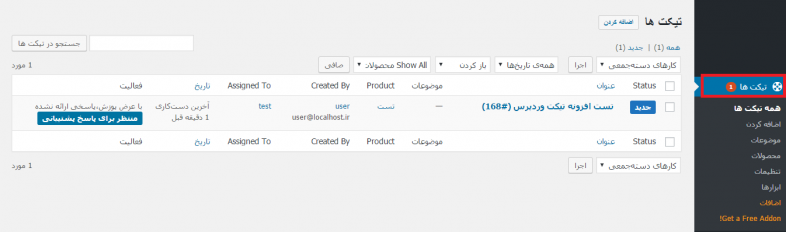
پس از نصب و فعال سازی افزونه، مطابق تصویر زیر منویی در بخش پیشخوان سایت وردپرسی شما با نام تیکتها افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تیکتها هدایت شوید.
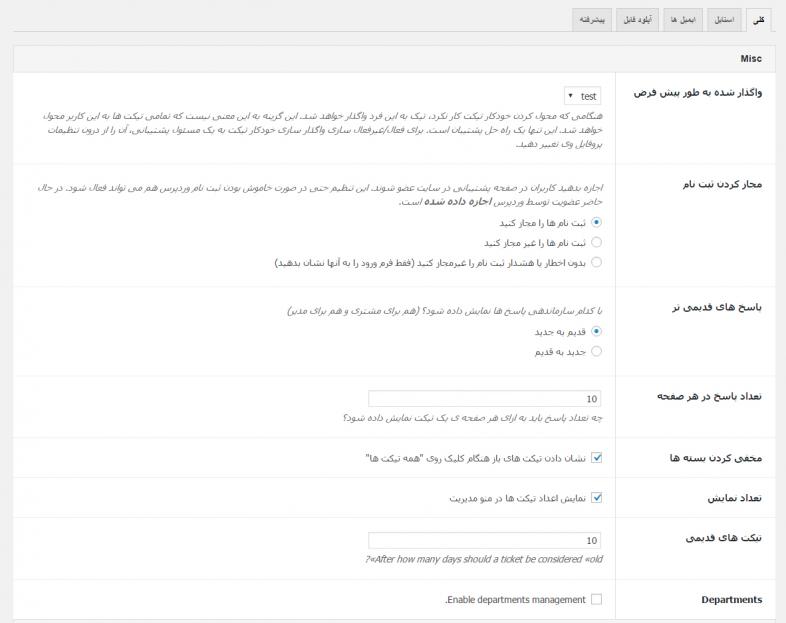
برای شروع کار با افزونه، ابتدا به زیر منوی تنظیمات رفته و تنظیمات دلخواه خود را برای افزونه تیکت و پشتیبانی در وردپرس اعمال کنید. مطابق تصویر زیر ابتدا به بخش تنظیمات> کلی> Misc مراجعه کرده و تنظیمات خود را سفارشیسازی کنید.
همانطور که در تصویر میبینید، قادر خواهید بود تا امکاناتی همچون موارد زیر را شخصیسازی کنید:
- انتخاب پشتیبان پیشفرض
- فعال و غیرفعال کردن عضویت در سیستم تیکت و پشتیبانی در وردپرس
- حالت نمایش پاسخهای پشتیبانی در دو نوع قدیمی یا جدید
- تعیین تعداد پاسخها در هر صفحه
- نشان دادن تیکتهای باز، هنگام کلیک روی “همه تیکت ها”
- نمایش اعداد تیکت در پیشخوان
- تعیین تعداد تیکتهای قدیمی
- فعال کردن واحد پشتیبانی، برای مواردی همچون واحد فروش، پشتیبانی، مشکلات و..
Product Management
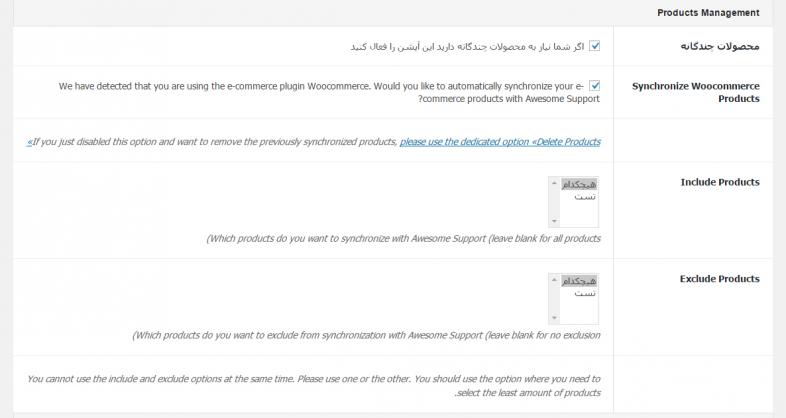
پس از شخصیسازی موارد فوق با اسکرول کردن به سمت پایین یعنی در بخش Products Management نیز قادر به انجام موارد زیر برای تیکت و پشتیبانی در وردپرس خواهید بود:
- امکان انتخاب محصولات ارائه شده در سایت برای تیکت و پشتیبانی در وردپرس
- امکان همگامسازی و انتخاب محصولات ووکامرس در صورتیکه از این افزونه فروشگاهی استفاده کرده باشید
- انتخاب محصولات برای ارائه تیکت و پشتیبانی در وردپرس از بخش Include Products
- استثنا کردن محصولاتی که نمیخواهید برای آنها پشتیبانی ارائه گردد از بخش Exclude Products
شاید برایتان جذاب باشید: ارسال پاسخ به دیدگاه های وردپرس از طریق ایمیل
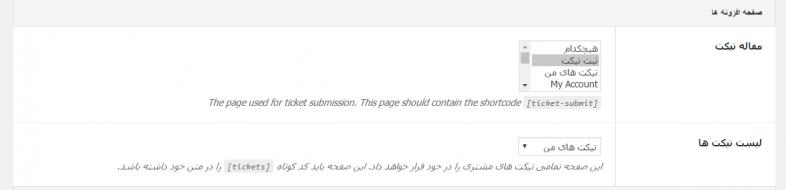
صفحه افزونهها
سپس با مراجعه به بخش صفحه افزونهها نیز قادر خواهید بود تا موارد ذیل را شخصیسازی کنید:
ابتدا از بخش مقاله تیکت، صفحه پیشفرض برای ثبت تیکت را تعیین کنید. به صورت پیشفرض هنگام نصب افزونه صفحات مربوطه نیز در بخش برگهها ساخته میشوند، اما اگر به هر دلیل صفحاتی از افزونه حذف شد میتوانید به راحتی یک برگه جدید ایجاد کرده و با قرار دادن شورتکد مربوطه صفحه مورد نظر را برای تیکت و پشتیبانی در وردپرس نمایش دهید.
در بخش لیست تیکت ها نیز میتوانید برگه مورد نظر برای نمایش تیکت کاربران را تعیین کنید. برای اینکه لیست تیکتها را به کاربران نمایش دهید میتوانید شورت کد مخصوص آن را در برگه مورد نظر قرار دهید. در نهایت در بخش قوانین و مقررات نیز میتوانید قوانین مربوط به ثبت تیکت و پشتیبانی در وردپرس را درج کنید تا برای کاربران نمایش داده شود. و در نهایت بر روی ذخیره تغییرات کلیک کرده و وارد مرحله بعد شوید.
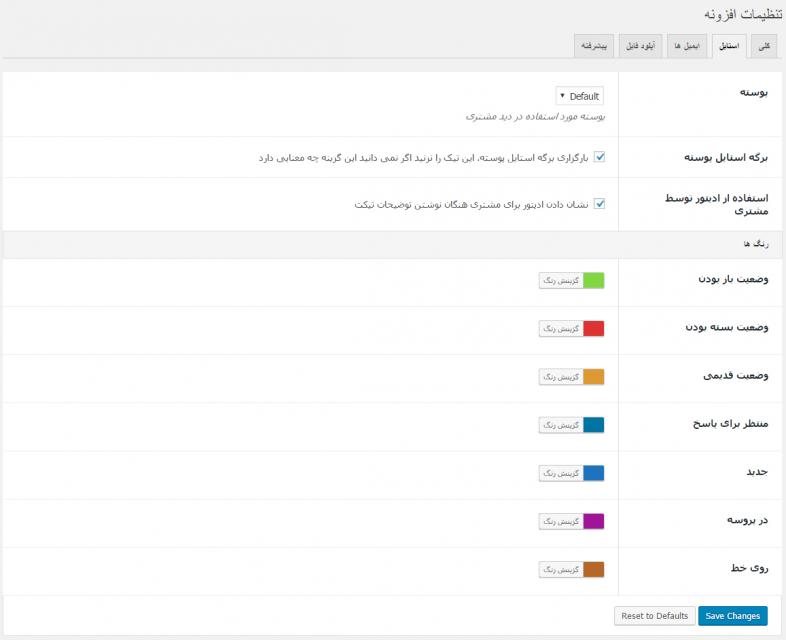
در مرحله بعد به بخش تنظیمات> استایل مراجعه کنید تا بخش نمایش تیکتها را نیز سفارشیسازی کنید.
استایل
مطابق تصویر فوق در این بخش میتوانید پوسته دلخواه برای بخش تیکت و پشتیبانی در وردپرس را تعیین کنید. این افزونه در حالحاضر تنها دارای یک پوسته پیشفرض است، اما اگر تمایل دارید میتوانید جزء توسعه دهندگان افزونه شده و برای آن پوستهای طراحی کنید.
با زدن تیک گزینه استفاده از ادیتور توسط مشتری نیز میتوانید تا ادیتور وردپرس را برای کاربران نمایش دهید تا از ابزار موجود در ادیتور استفاده کنند. و در نهایت در بخش رنگها، رنگ مورد نظر برای هر بخش از پشتیبانی سایت را تعیین کنید. سپس به بخش ایمیلها مراجعه کرده و بخشهایی همچون درج لوگو، هدر ایمیل ارسالی، فوتر ایمیل ارسالی، متن ایمیل ارسالی همراه با جزییات تیکت و موارد دیگری همچون محتوای ایمیل برای تیکت جدید، محتوای ایمیل پاسخ به تیکتها، محتوای ایمیل هنگام بسته شدن تیکت و.. را تعیین کنید.
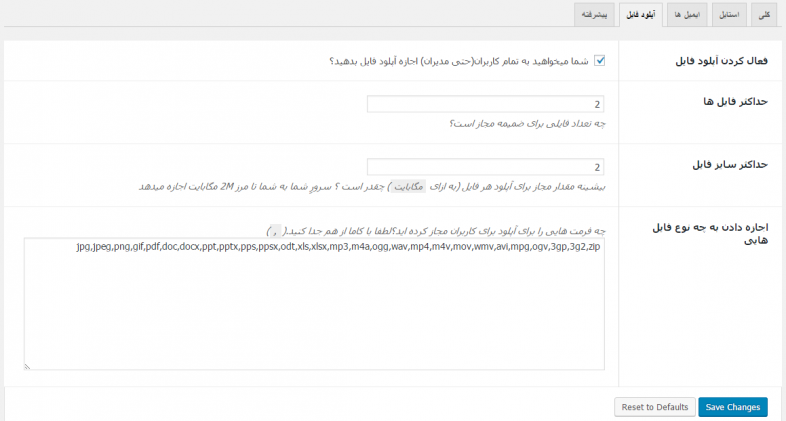
آپلود فایل
یکی از ویژگیهای جالب این افزونه امکان ارسال فایل با سایز دلخواه و هر نوع پسوندی در تیکتها است که کاربران قادر خواهند بود تا با استفاده از آن هر نوع فایلی را با پشتیبانان رد و بدل کنند.
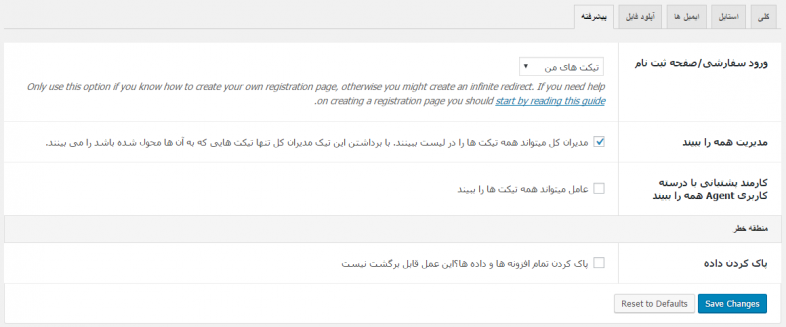
با مراجعه به تب پیشرفته نیز میتوانید امکاناتی از قبیل برگه مورد نظر برای ریدایرکت برای کاربر هنگام ثبتنام در بخش پشتیبانی، دسترسی مدیر پشتیبانی به تمامی تیکتها، دسترسی کارمندان پشتیبانی به تمامی تیکتها و پاک کردن دادهها را انجام دهید.
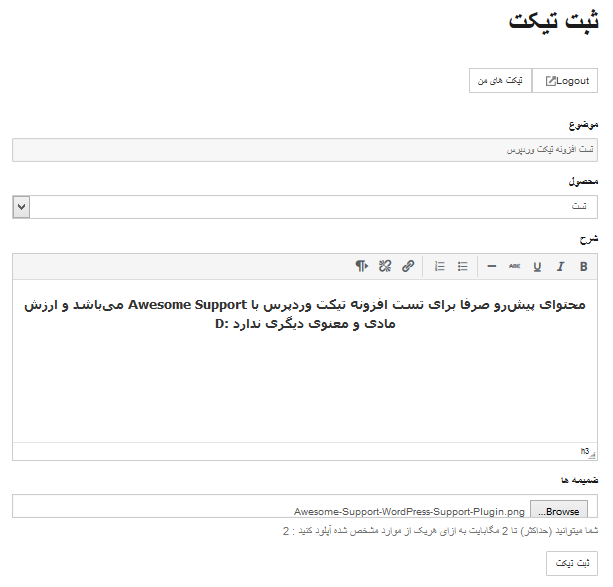
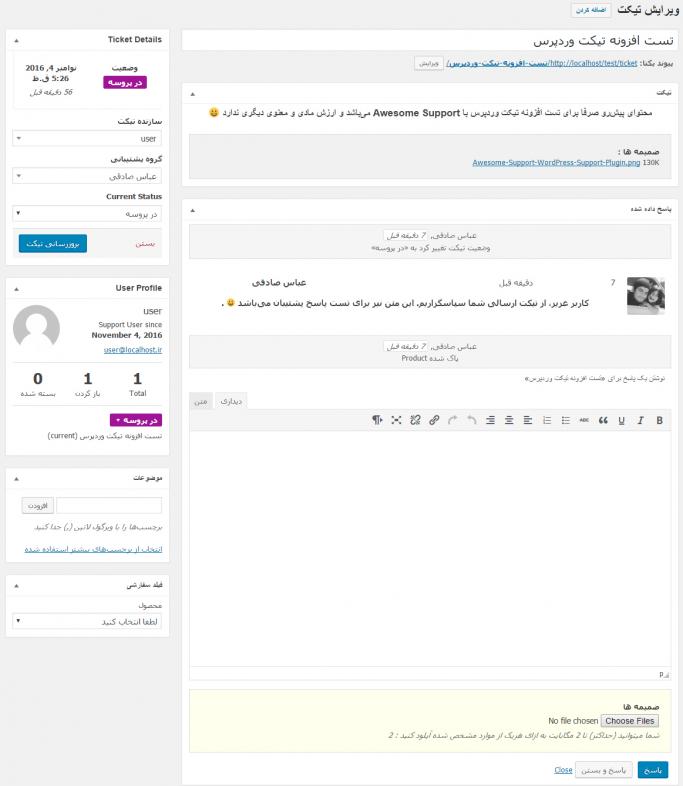
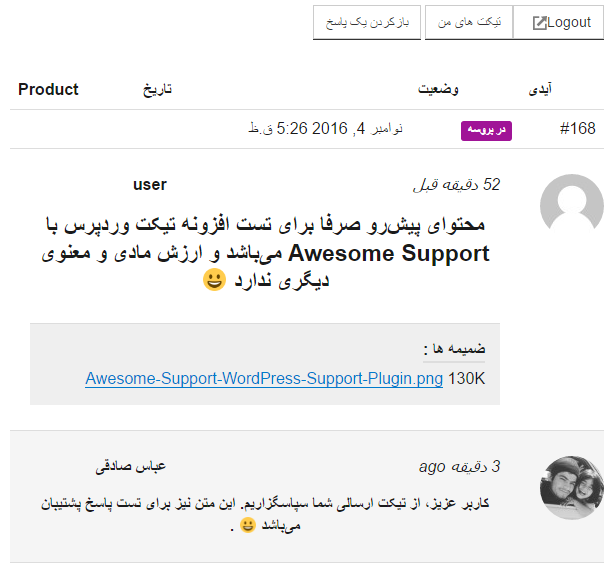
پس از اینکه تنظیمات را به طور کامل شخصیسازی کردید به بخش تیکتها> موضوعات مراجعه کنید و واحدهای مورد نظر را برای تیکت و پشتیبانی در وردپرس انتخاب کنید. در زیر نیز نمایی از محیط پشتیبانی که بین کاربر و مدیر پشتیبان سایت است را مشاهده میکنید.
[button color=”green” url=”https://dl.sourcebaran.com/download1/1655/awesome-support.zip”]دانلود افزونه [/button] [button color=”red” url=”https://wordpress.org/plugins/subscribe-to-comments-reloaded/”]صفحه افزونه [/button]
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 13 مگابایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۱۰ اردیبهشت ۱۳۹۷
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس