در خدمت دوستان عزیز هستیم با آموزش کار با پلاگین Popover بوت استرپ. این پلاگین شبیه به Tooltip می باشد بدین صورت که زمانی که کاربر بر روی عنصری کلیک کرد Popover نمایش داده می شود با این تفاوت که پلاگین Popover می تواند شامل محتوای بسیار بیشتری باشد.
آموزش کار با پلاگین Popover بوت استرپ
پلاگین popover
پلاگین Popover : به تولتیپ شباهت دارد . یک جعبه پاپ آپ است که که به هنگام کلیک کردن کاربر بر روی عنصر نمایش داده میشود . با این تفاوت که پاپ اُور میتواند محتوی بیشتری را شامل شود.
نکته : پلاگین ها را میتوان به صورت جداگانه(توسط فایل بوت استرپ جداگانه “popover.js”) و یا به صورت یک جا ( توسط “bootstrap.js” یا “bootstrap.min.js” ) اضافه کرد.
[alert color=”blue” icon=””]حتما بخونید : جهت مشاهده آموزش کار با پلاگین Tooltip بوت استرپ به این لینک مراجعه نمایید.
[/alert]نحوه ساخت Popover
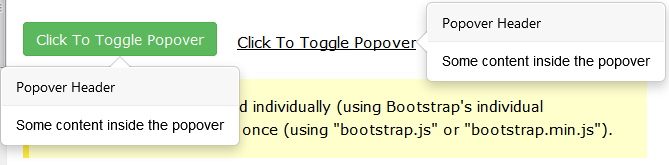
برای ایجاد یک پاپ اُور خاصیت data-toggle=”popover” را به یک عنصر اضافه نمایید. از خاصیت Title برای مشخص کردن متن سرفصل پاپ اُور ، و از خاصیت data-content برای مشخص کردن متنی که درون پاپ اور نمایش داده میشود استفاده کنید.
|
1 |
<a href="#" data-toggle="popover" title="Popover Header" data-content="Some content inside the popover">Toggle popover</a> |
کد زیر تمام پاپ اور های درون یک سند-داکیومنت را فعال میکند :
|
1 2 3 4 5 |
<script> $(document).ready(function(){ $('[data-toggle="popover"]').popover(); }); </script> |
موقعیت یابی popover
به صورت پیش فرض پاپ اُور در سمت راست عنصر نمایش داده میشود. از خاصیت data-placement برای تنظیم موقعیت پاپ اور در بالا، پایین ، چپ و راست عنصر استفاده کنید :
|
1 2 3 4 |
<a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">Click</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">Click</a> <a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">Click</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">Click</a> |
نکته : همچنین میتوانید از خاصیت data-placement یا مقدار “auto” استفاده کنید که در این صورت مرورگر شما خودش موقیعت پاپ اور را تنظیم میکند .
برای مثال اگر مقدار “auto left” باشد پاپ اور در صورت امکان در سمت چپ نمایش داده خواهد شد و در غیر این صورت در سمت چپ نشان داده میشود .
بستن Popover ها
به صورت پیش فرض،وقتی دوباره بر روی عنصر کلیک کنید پاپ اُور بسته خواهد شد. با این وجود،میتوانید با استفاده از خاصیت data-trigger=”focus” کاری کنید که با کلیک کردن خارج از عنصر هم پاپ اور بسته شود.
|
1 |
<a href="#" title="Dismissible popover" data-toggle="popover" data-trigger="focus" data-content="Click anywhere in the document to close this popover">Click me</a> |
نکته : اگر میخواهید که به هنگام حرکت دادن موس بر روی عنصر پاپ اور نشان داده شود ، از خاصیت data-trigger استفاده نمایید.
|
1 |
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="Some content">Hover over me</a> |
منبع کامل پاپ اور بوت استرپ
[alert color=”blue” icon=””]
حتما بخونید : جهت مشاهده منبع این مطلب و دمو کدها به این لینک مراجعه نمایید.
[/alert] [alert color=”blue” icon=””] [/alert]راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۷ آبان ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس