در خدمت دوستان عزیز هستیم از وب سایت آموزش برنامه نویسی سورس باران. توی این مطلب افزونه طراحی دکمه های زیبا در وردپرس – Buttons Shortcode and Widget رو براتون به اشتراک گذاشته ایم. حتماً براتون پیش اومده که در زمان مراجعه به بعضی از وب سایت ها، طراحی دکمه های مختلف توجه شما رو به خود جلب کرده و حتی باعث شده موس خود رو روی دکمه حرکت دهید تا ببینید چه اتفاقی می افتد. دقیقاً به همین خاطر است که یکی از پارامتر های مرتبط با مقوله با اهمیت طراحی رابط کاربری، طراحی دکمه های مناسب و زیباست به طوری که توجه کاربر رو جلب کنند. امروز قصد داریم افزونه ای رو به شما دوستان عزیز معرفی کنیم تا با کمک اون بتوانید به سرعت دکمه های زیبایی طراحی کنید.در واقع دکمه ها در وردپرس رو به گونه ای جدید بسازید. این افزونه میتونه تا حد قابل قبولی نیاز های شما رو برای طراحی یک دکمه ی مناسب، مرتفع کند. در ادامه مطلب این مطلب رو پیگیری نمایید.
افزونه طراحی دکمه های زیبا در وردپرس
این افزونه تا کنون بیش از ۱۰۰۰۰ نصب فعال داشته است و به شما این امکان را می دهد که شورت کد مربوط به دکمه ها در وردپرس را که طراحی کنید و در برگه یا نوشته هایتان قرار دهید. و یا دکمه را در محل مربوط به ابزارک ها درج کنید.
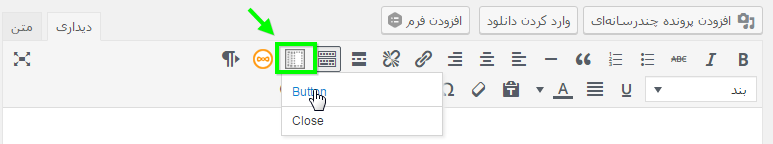
پس از نصب و فعال سازی افزونه وارد قسمت افزودن برگه/ نوشته می شویم و از آیکون های موجود در نوار بالایی ویرایشگر، آیکونی که در تصویر مشخص شده است را انتخاب می کنیم. با کلیک بر روی Button، کادری به صورت پاپ آپ ظاهر می شود که در آن می توانید ویژگی های دکمه ی مدنظرتان را انتخاب و ویرایش کنید. این کادر شامل گزینه های متعددی است که در ادامه شرح داده شده است.
تنظیمات افزونه Buttons Shortcode and Widget
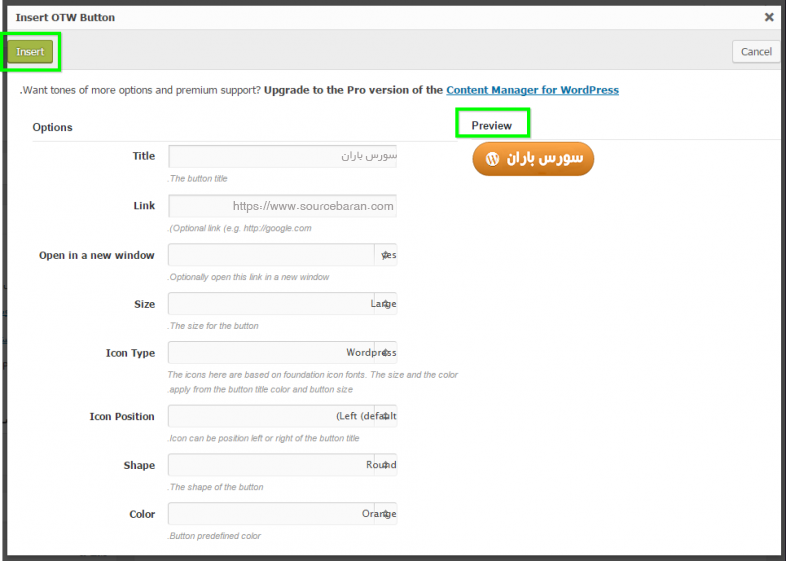
در این کادر دو قسمت وجود دارد که همزمان با اعمال تغییرات بر روی دکمه، می توانید در قسمت دیگر تحت عنوان Preview پیش نمایش دکمه ها در وردپرس را مشاهده کنید.
Options Buttons Shortcode and Widget
Title: در این قسمت می توانید عنوان و متنی که مایل هستید بر روی دکمه درج شود را وارد کنید.
Link: در این قسمت می توانید آدرس لینکی را که با کلیک بر روی دکمه، کاربر به آن لینک هدایت می شود وارد کنید.
Open in new window: در این قسمت می توانید تعیین کنید لینکی را که در بالا وارد کردید، در یک پنجره ی جدید باز شود یا خیر.
size: در این قسمت می توانید اندازه ی دکمه را از بین گزینه های موجود انتخاب کنید که عبارتند از:
- Tiny: بسیار کوچک
- Small: کوچک
- Medium: متوسط
- Large: بزرگ
Icon Type: در این قسمت می توانید نوع آیکونی را که در کنار متن دکمه درج خواهد شد، از بین گزینه های متعدد موجود انتخاب کنید.
Icon Position: موقعیت قرار گیری آیکون که می تواند در سمت چپ یا راست عنوان دکمه قرار بگیرد.
Shape: انتخاب شکل دکمه از بین گزینه های موجود که شامل موارد زیر است:
- Square: مربعی
- Radius: گوشه های مدور
- Round: دایره ای
Color: در این قسمت می توانید رنگ پیش فرض دکمه را از بین گزینه های موجود انتخاب کنید.
پس از انجام تنظیمات بر روی Insert کلیک کنید.
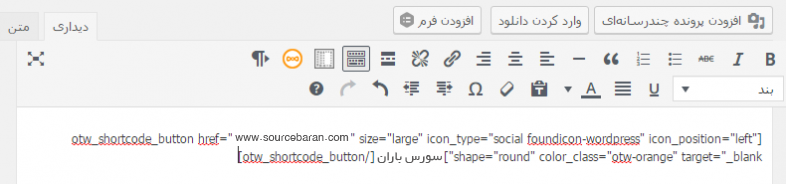
نمونه شورت کد دکمه Buttons Shortcode and Widget
قرار دادن دکمه در محیط ابزارک ها
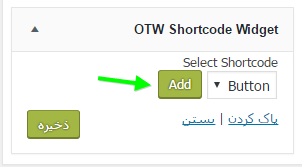
برای این کار از منوی نمایش> ابزارک ها وارد قسمت ابزارک ها می شویم و ابزارک با عنوان OTW Shortcode Widget را در سایدبار یا فوتر مد نظرمان قرار می دهیم.
در کادر زیر Button را انتخاب می کنیم و بر روی Add کلیک می کنیم تا پاپ آپ مربوط به تنظیمات دکمه ها در وردپرس نمایش داده شود.

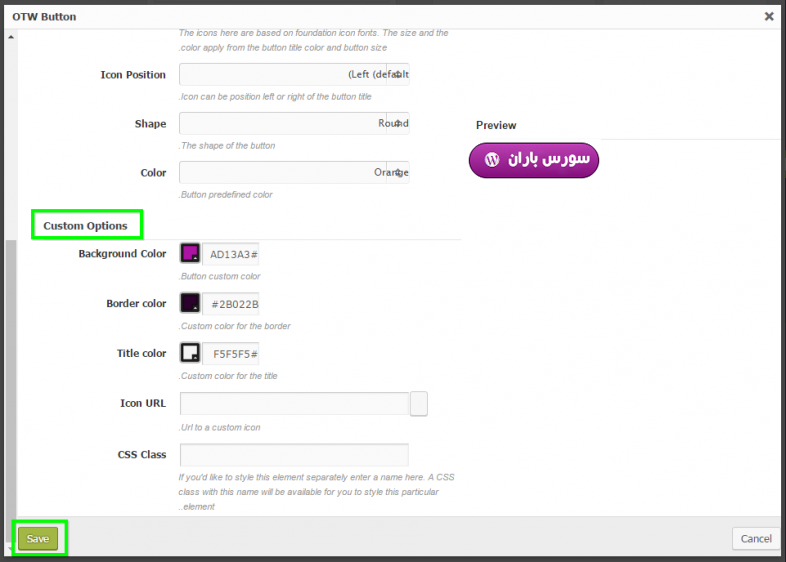
Custom Options
Background Color: تعیین رنگ پس زمینه ی دکمه، دقت داشته باشید که درصورت انجام تغییر در این قسمت، این رنگ جایگزین رنگ پیش فرضی خواهد شد که در قسمت بالا انتخاب کرده بودید.
Border Color: تعیین رنگ مرز های دکمه ها در وردپرس
Title Color: تعیین رنگ عنوان دکمه
Icon URL: در صورتی که مایل هستید از آیکونی به غیر از آیکون های موجود در افزونه برای دکمه ی خود استفاده کنید، می توانید نشانی URL مربوط به آیکون دلخواهتان را در این قسمت وارد کنید.
CSS Class: در صورتی که با CSS آشنایی دارید و مایل هستید تا این المان را به صورت جداگانه استایل دهی کنید، می توانید نامی را در این قسمت وارد کنید . کلاس CSSS ای با این نام، برای استایل دهی در دسترس شما خواهد بود.
در انتها بر روی Save کلیک کنید تا تغییرات ذخیره شده و کادر پاپ آپ بسته شود. در انتها بر روی ذخیره کلیک کنید.
نتیجه به صورت زیر خواهد بود :
نکته : جهت مراجعه به صفحه افزونه Buttons Shortcode and Widget به این لینک مراجعه نمایید.
[/alert]راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 405 کیلوبایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۹ دی ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس