در این مطلب سورس بازی دایناسور کروم با HTML/CSS و جاوا اسکریپت رو از وب سایت آموزش برنامه نویسی سورس باران برای شما عزیزان قرار دادیم. این بازی مشابه بازی معروف دایناسور است که در مرورگر گوگل کروم وقتی اتصال به اینترنت قطع میشود، ظاهر میشود.
سورس بازی دایناسور کروم با HTML/CSS و جاوا اسکریپت
به بازی دایناسور کروم خوش آمدید، یک بازی سرگرمی مبتنی بر وب از بازی آفلاین محبوب موجود در مرورگر Google Chrome. این پروژه برای نمایش قدرت و تطبیق پذیری فناوری های اساسی وب طراحی شده است: HTML، CSS و جاوا اسکریپت. با ترکیب این فناوریها، ما یک بازی تعاملی و جذاب ایجاد کردهایم که نه تنها سرگرمکننده است، بلکه نمونهای عملی از نحوه ساخت اپلیکیشنهای وب پویا ارائه میدهد.
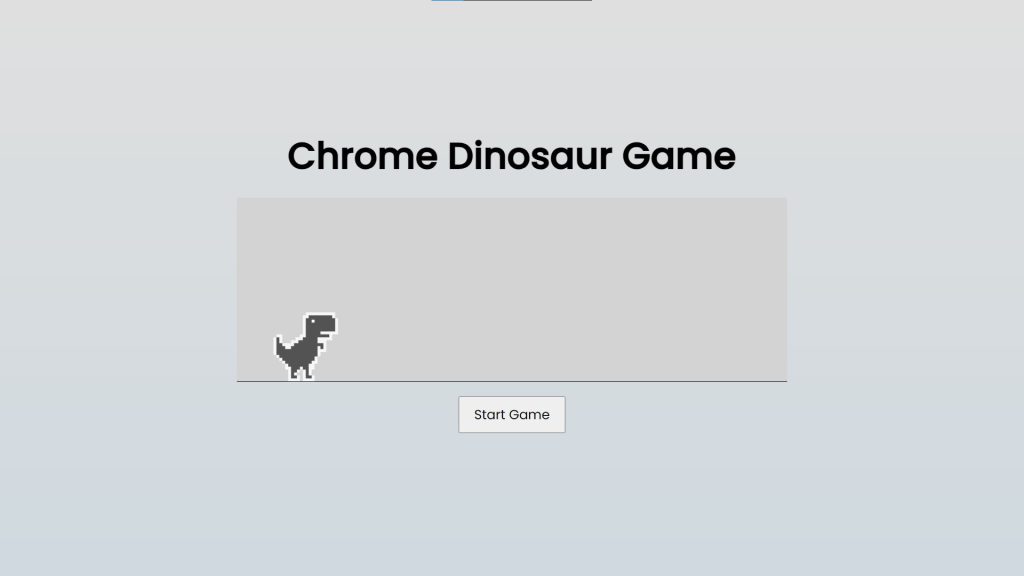
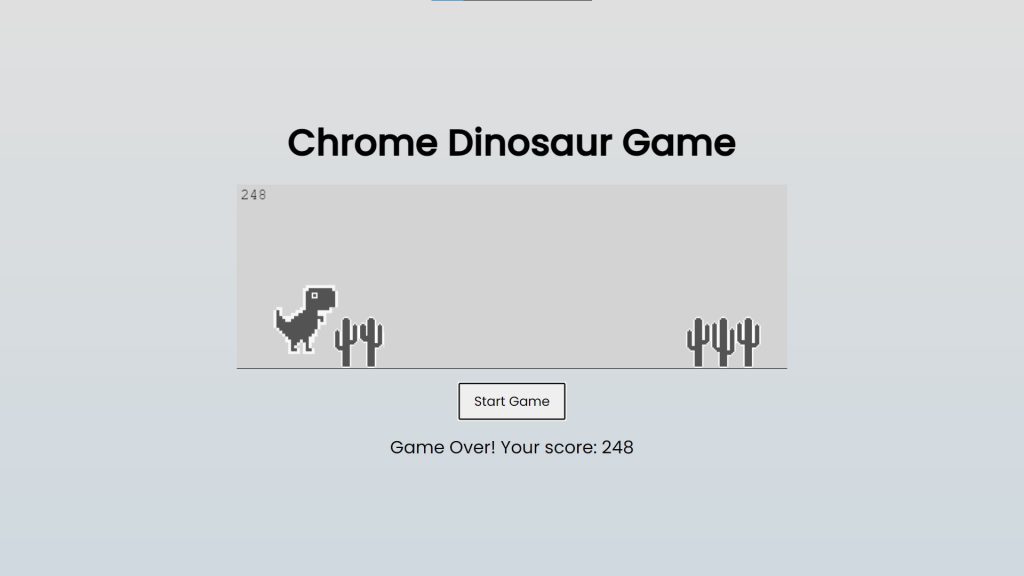
در این بازی، بازیکنان یک دایناسور را کنترل می کنند که برای جلوگیری از برخورد باید از روی کاکتوس های روبرو بپرد. این بازی دارای یک دکمه شروع برای شروع بازی، فیزیک واقع گرایانه برای پریدن و افتادن، و یک سیستم امتیازدهی است که پیشرفت بازیکن را ردیابی می کند. بازی زمانی به پایان می رسد که دایناسور به کاکتوس برخورد کند و امتیاز نهایی را نمایش دهد. چه به دنبال افزایش مهارت های توسعه وب خود باشید و چه به سادگی از یک تجربه بازی نوستالژیک لذت ببرید، بازی دایناسور کروم یک چالش سرگرم کننده و آموزشی ارائه می دهد.
امکانات بازی :
گیم پلی پویا : این بازی دارای یک دایناسور است که به طور مداوم در حال حرکت است که بازیکنان باید برای جلوگیری از ورود کاکتوس ها به آن بپرند.
Score Tracking : بازی امتیاز بازیکن را دنبال می کند که با دوری موفقیت آمیز دایناسور از موانع، این امتیاز افزایش می یابد. دکمه شروع بازی: بازیکنان می توانند با کلیک بر روی دکمه “شروع بازی” بازی را شروع کنند.
Game Over Display : زمانی که دایناسور با یک کاکتوس برخورد می کند، بازی به پایان می رسد و امتیاز نهایی نمایش داده می شود.
فیزیک واقع گرایانه : بازی شامل مکانیک گرانش و پرش برای تجربه واقعی تر و جذاب تر است.
تکنولوژی های مورد استفاده :
HTML5 : ساختار بازی با استفاده از HTML5 ساخته شده است و عنصر بوم را برای صفحه بازی و سایر عناصر ضروری فراهم می کند.
CSS3 : از CSS برای استایل دادن به بازی، از جمله پسزمینه، دکمهها و طرحبندی استفاده میشود که از یک رابط بصری جذاب اطمینان میدهد.
جاوا اسکریپت : جاوا اسکریپت منطق بازی از جمله حرکت، تشخیص برخورد، ردیابی امتیاز و تعاملات کاربر را تقویت می کند.
راهنمای نصب و اجرا :
- کد منبع را از سایت دانلود کنید.
- فایل فشرده را استخراج کنید.
- فایل
index.htmlرا در مرورگر وب (کروم، فایرفاکس و غیره) باز کنید. - بازی آماده اجرا و بازی کردن است.
خلاصه پروژه :
این بازی به شما کمک میکند تا با تکنیکهای پایهای کدنویسی در HTML، CSS و JavaScript آشنا شوید و آنها را در یک پروژه واقعی به کار ببرید. این پروژه آموزشی به شما امکان میدهد تا در کنار سرگرمی، مهارتهای برنامه نویسی خود را نیز بهبود ببخشید. اگر علاقه مند به سورس های برنامه نویسی هستید حتما بخش سورس و پروژه برنامه نویسی سورس باران را مشاهده نمایید.
دانلود سورس بازی دایناسوری گوگل کروم
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 70 کیلوبایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۲۶ تیر ۱۴۰۳
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس