همیشه این سوال مطرح هست که از چه امکانی برای بخش پشتیبانی آنلاین وب سایتمون استفاده کنیم. چون ارتباط آنلاین با مشتری یا در واقع همون بخش پشتیبانی آنلاین تاثیر خیلی زیادی روی پیشرفت کسب و کار شما داره. توی این مطلب آموزش نصب و راه اندازی پشتیبانی آنلاین وردپرس با افزونه Crisp رو براتون قرار دادیم که یکی از بهترین افزونه های موجود برای بخش پشتیبانی آنلای وردپرس هست. نسخه رایگان این افزونه بطور کامل نیاز شما رو برای پشتیانی آنلاین برطرف می کنه و همچنین نسخه پرمیوم این افزونه هم موجوده که امکانات بیشتری رو در اختیار شما قرار میده، لطفا در ادامه با ما همراه باشید….
آموزش نصب و راه اندازی پشتیبانی آنلاین وردپرس با افزونه Crisp
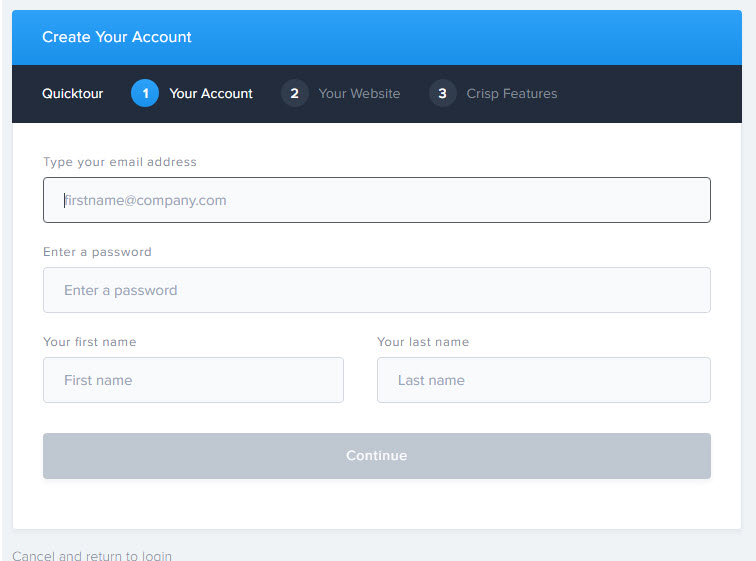
در ابتدا برای اجرا کردن این سیستم به سایت crisp.im بروید و داخل سایت ثبت نام کنید، در قسمت بالا سمت راست روی عبارت Get your Crisp livechat کلیک کنید مانند شکل زیر در صفحه مورد نظر اطلاعات نام و نام خانوادگی و ایمیل را در فیلد های مخصوص به خود پر کنید.
افزونه Wpml + افزونه Polylang جهت چند زبانه کردن سایت وردپرسی
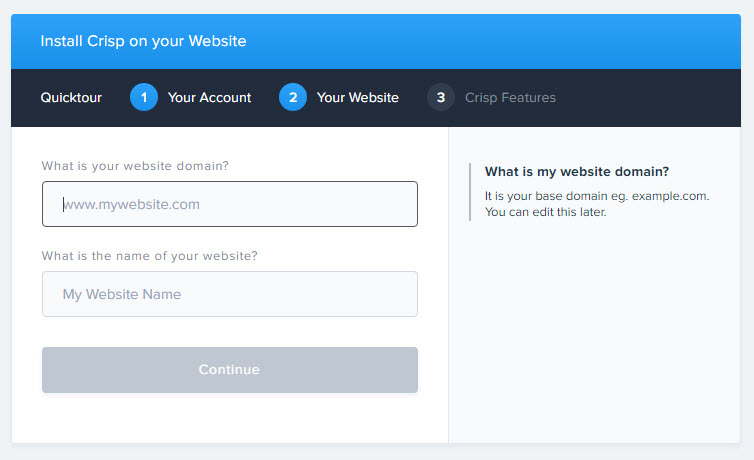
سپس در بخش بعدی نام و آدرس دامنه سایت خود را وارد کنید.
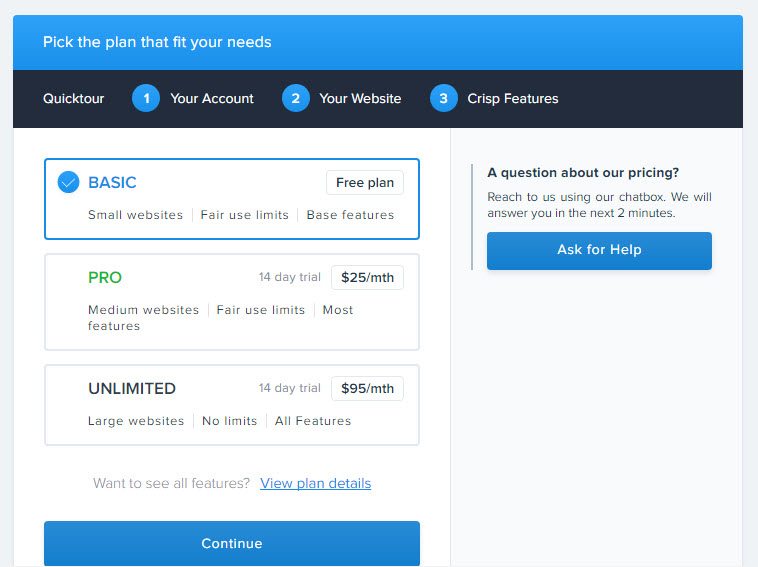
پلن رایگان را انتخاب و روی دکمه continue کلیک کنید.
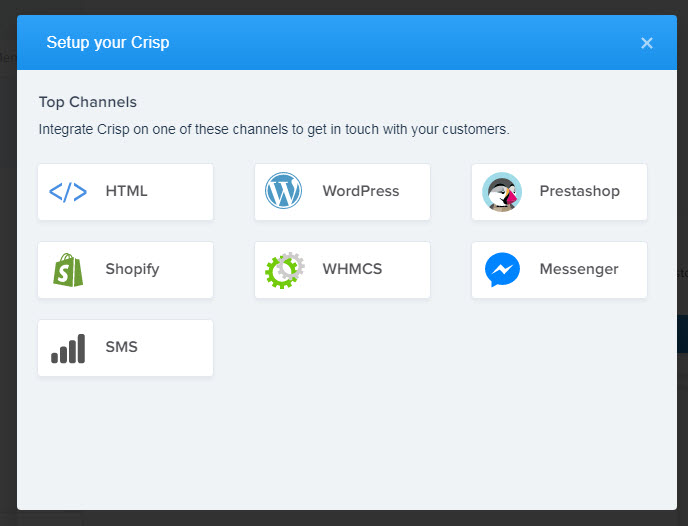
اکنون وارد داشبورد خود میشوید، روی دکمه وردپرس کلیک کنید.
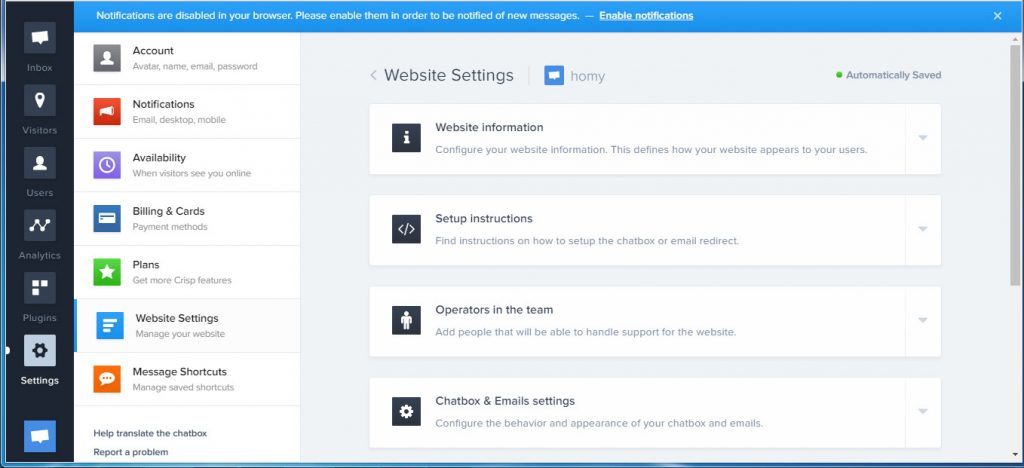
حال وارد پنل مدیریت وردپرس خود شوید و افزونه Crisp Live Chat را نصب و فعال سازی کنید، در پنل مدیریت منو crisp settings را مشاهده میکنید و با کلیک بر روی connect به crisp متصل میشوید. روی گزینه Go to my Crisp setting کلیک کنید، مجددا داشبورد crisp با تعداد افراد آنلاین مشاهده خواهید کرد.
تفاوت نسخه پرو crisp با نسخه رایگان در این است که میتوانید نسخه پرو را به صورت سفارشی تنظیم کنید و این افزونه را برای سایت خودتان طراحی کنید و اینکه در نسخه رایگان یکسری گزینه ها غیر فعال است.
[button color=”green” url=”https://dl.sourcebaran.com/download1/1512/crisp.zip”]دانلود افزونه [/button] [button color=”red” url=”https://wordpress.org/plugins/crisp/”]صفحه افزونه [/button]راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۳۱ شهریور ۱۳۹۶
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس


















سلام
ببخشید وقتی این افزونه را نصب میکنیم چطور میشه این افزونه را از سمت راست به سمت چپ سایتمون ببریم؟؟
سلام. باید فایل استایلش رو ویرایش کنید