سلام دوستان. توی این جلسه در ادامه آموزش های ووکامرس یاد خواهیم گرفت که چگونه صفحات پیشفرض ووکامرس را ویرایش کنیم؟ تعدادی از کاربران شکایت از اجرای نادرست ووکامرس دارند در حالی که این مشکل بر میگرده به قالب وردپرسشون. بارها و بارها مشاهده کردیم که کاربران قابل هایی رو آماده کردن و بعد از ووکامرس دجار بهم ریختگی قالب شدن و یا بخش هایی مانند سبد خرید دجار مشکل شدن. به همین خاطر در این مطلب سعی میکنیم که این مشکلات رو برطرف نماییم.
چگونه صفحات پیشفرض ووکامرس را ویرایش کنیم؟
- از پوسته های استاندارد و سازگار با ووکامرس استفاده کنید. این کار بیش از تمامی روش ها پیشنهاد می شود.
- قالب موجود را با برنامه نویسی و رفع مشکلات هماهنگ کنیم.
- ووکامرس را با کمک افزونه های ویرایشگر با قالب موجود هماهنگ کنیم.
به غیر از مورد اول دو مورد دیگر را چگونه سازگار کنیم؟ چطور این روش ها را انجام دهیم؟امروز در سری آموزش ووکامرس در خدمت شما هستیم و قصد داریم افزونه ای را به شما معرفی کنیم که می تواند ویرایشگر خوبی برای صفحات پیش فرض موجود در ووکامرس باشد و ناسازگاری ها را تا حد ممکن از بین ببرد.
افزونه WooCommerce Customizer
با استفاده از افزونه WooCommerce Customizer می توانیم تا حدودی این مشکلات رو حل نماییم. البته این ویرایش بیشتر روی متن رخ می دهد اما از نظر ظاهری هم می توان تغییراتی را ایجاد کرد.
نکته!!! بعضی از قسمت های ووکامرس مثل عکس ها در تنظیمات ووکامرس امکان تغییر اندازه و … دارند و در نهایت می توان هماهنگی نسبی را بین قالب و ووکامرس ایجاد کرد.
افزونه را در پیشخوان وردپرس و در مسیر پلاگین ها نصب و فعال می کنیم.با نصب این افزونه برای سه صفحه ی مهم و کاربردی مانند صفحات فروشگاهی،صفحه ی محصول و صفحه ی پرداخت می توانیم تغییراتی را انجام دهیم. برای دیدن بخش تنظیمات این افزونه به بخش ووکامرس و سپس پیکربندی مراجعه می کنیمو در آن تب Customizer را می بینیم.
بخش Customizer
این تب دارای سه قسمت مهم می باشد که عبارتند از :
Shop loop : برای صفحات فروشگاهی مانند صفحه ی اصلی فروشگاه و دسته های فروشگاهی ما می باشد.
Product Page : برای صفحه ی محصول می باشد.
Checkout : مربوط به صفحه ی پرداختی ها می باشد.
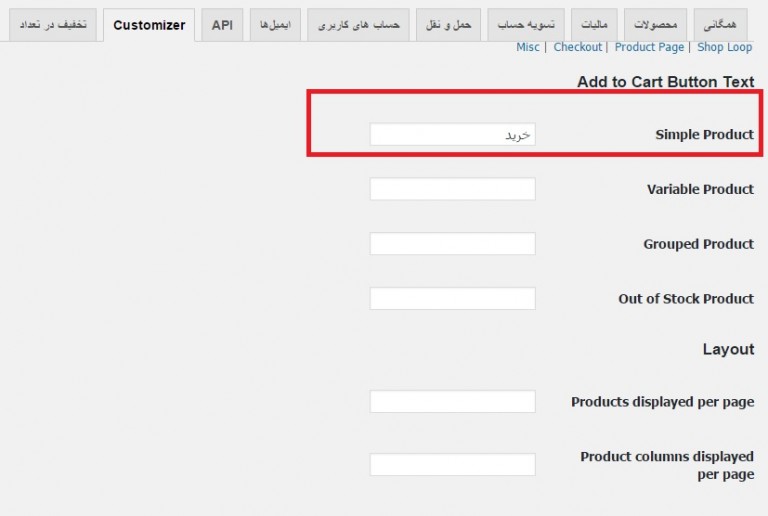
حال فرض کنید در صفحه ی اصلی فروشگاه که تمامی محصولات ما چیده شده قرار گرفته ایم. اگر در خاطر داشته باشید گزینه ای با عنوان “افزودن به سبد خرید” داشتیم. حال می خواهیم با این افزونه این عبارت را به کلمه ی کوتاه “خرید” مبدل کنیم. به صورت تصویر زیر در گزینه ی Simple product گزینه ی خرید را وارد می کنیم.
همانطور که میبینید متن خرید را وارد کردیم. حال می توانیم در صفحه ی فروشگاه نتیجه را ببینیم.
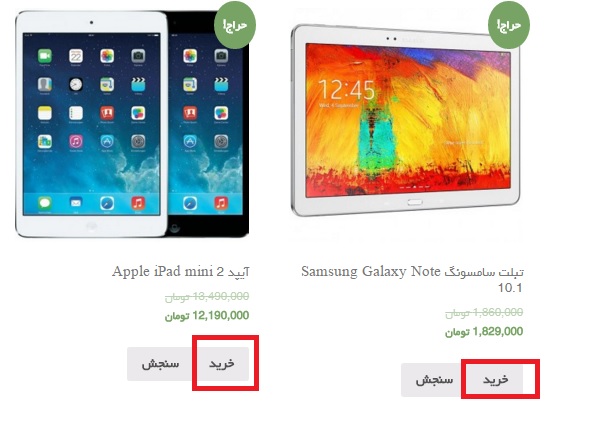
بخش Shop Loop
گزینه ی افزودن به سبد خرید به خرید تغییر یافت. به همین صورت می توانید موارد دیگری را که می خواهید با کمک این افزونه تغییر دهید. به توضیح مختصر گزینه ها می پردازیم.
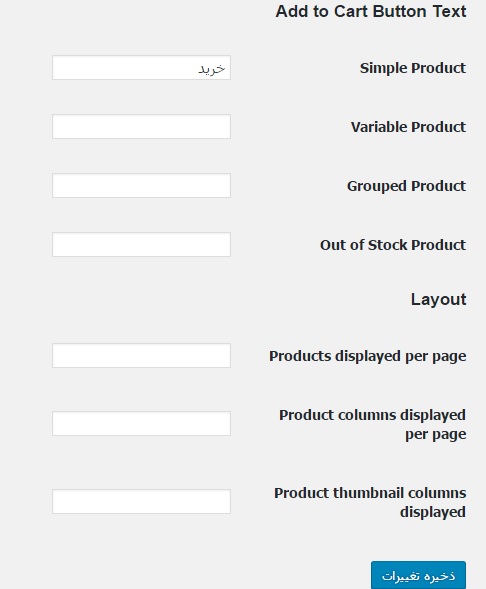
Simple Product : محصولات ساده و موجود در فروشگاه
Variable Product : محصولات متغیر موجود در فروشگاه
Grouped Product : محصولات گروهی
Out of Stock Product : محصولات خارج شده از انبار
Products displayed per page : تعداد محصولاتی که در هر صفحه نمایان خواهند شد.
Product columns displayed per page : تعداد ستون های محصولات موجود که در هر صفحه نمایش داده خواهد شد.
Product thumbnail columns displayed : نمایش تعداد ستون تصاویر محصولات نمایش داده شده.
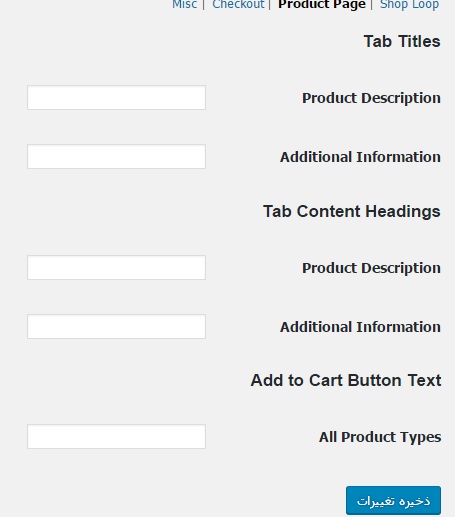
بخش Product page
در بخش بعدی یعنی Product page هم مواردی را دارد که به آن می پردازیم.
Product Description : توضیحات محصولات را می توان تغییر داد در عناوین.
Additional Information : افزودن اطلاعات اضافی
Product Description : توضیحات محصول در سربرگ محتوا
: اطلاعات اضافی در سربرگ محتوا
: گونه های تمامی محصولات در قسمتی که دکمه ی افزودن به سبد خرید موجود است.
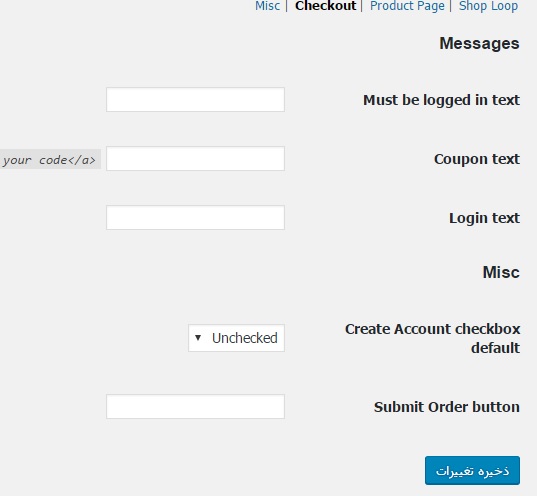
بخش Checkout
در تب بعدی یعنی checkout هم گزینه های دیگری موجود است که می توان تغییر ایجاد کرد.
Must be logged in text : متنی که برای بخش ورود می توانید تغییر دهید.
Coupon text : متن کوپن
: متن ورود
Create Account checkbox default : ایجاد اکانت کاربری به صورت پیش فرض. متن مورد نظر را می توان در این بخش تغییر داد.
Submit Order button : دکمه ی سفارش
بخش Misc
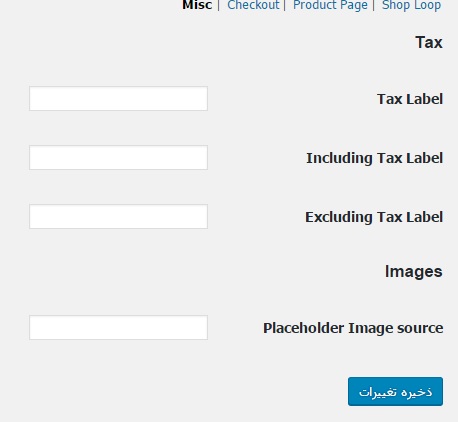
این بخش مربوط به تصاویر است که می توان گزینه های را برای آن تغییر داد.
Tax Label : برچسب مالیات
Including tax label : تغییراتی برای مواردی که شامل برچسب مالیات می شوند.
Excluding Tax Label : مواردی که به جز برچسب مالیات هستند.
Placeholder Image source : منبع تصاویر
به اینصورت می توانید مواردی را تغییر دهید تا سازگاری ایجاد کنید.
نکته!!! شاید با خود فکر کنید که اینکار را با حلقه ی ترجمه ی ووکامرس بتوان داد.اما اگر در خاطر داشته باشید گفتیم که حلقه ی ترجمه ی ووکامرس هر جا که آن کلمه را ببیند تغییر می دهد. یعنی فرض کنید هر جا که افزودن به سبد خرید ببیند به خرید تبدیل می کند. اما شاید ما نخواهیم این اتفاق بیفتد! بنابراین می توانیم از این افزونه استفاده کنیم. و در پایان امیدواریم با این آموزش همه با هم فهمیده باشیم چگونه صفحات پیشفرض ووکامرس را ویرایش کنیم؟
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۱۶ اسفند ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس