در خدمت شما عزیزان هستیم با آموزش flex در برنامه نویسی react native از وب سایت آموزش برنامه نویسی سورس باران. در جلسه هفتم آموزش ریکت نیتیو، یاد میگیرید که چجوری با flex در react native کار کنید .با استفاده از flex ما میتوانیم عرض و ارتفاع رو با توجه با اندازه صفحه نمایش دستگاه به صورت انعطاف پذیر مشخص کنیم. با ما همراه باشید…
آموزش flex در برنامه نویسی react native
برای قرار دادن اندازه های مختلف صفحه نمایش، React Native پشتیبانی از Flexbox را ارائه می دهد. ما از همان کد استفاده می کنیم که در بخش React Native – Styling استفاده کردیم. در این صورت فقط PresentationProject را تغییر خواهیم داد.
آموزش طرح بندی یا Layout در React Native
برای رسیدن به طرح مورد نظر، flexbox سه ویژگی اصلی را ارائه می دهد:
- flexDirection
- justifyContent
- alignItems
جدول زیر گزینه های احتمالی را نشان می دهد.
The following table shows the possible options.
| ویژگی | مقادیر | توضیحات |
|---|---|---|
| flexDirection | ‘column’, ‘row’ | مورد استفاده برای تعیین این که آیا عناصر به صورت عمودی یا به صورت افقی تنظیم شوند. |
| justifyContent | ‘center’, ‘flex-start’, ‘flex-end’, ‘space-around’, ‘space-between’ | مورد استفاده برای تعیین نحوه قرار دادن عناصر داخل ظرف یا container است. |
| alignItems | ‘center’, ‘flex-start’, ‘flex-end’, ‘stretched’ | مورد استفاده برای تعیین اینکه چگونه عناصر باید داخل container در امتداد محور ثانویه توزیع شوند (در مقابل flexDirection) |
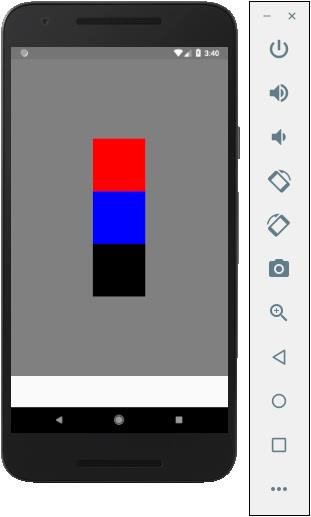
اگر می خواهید آیتم ها را عمودی تراز کنید و آنها را متمرکز کنید، می توانید از کد زیر استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const Home = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default Home const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'center', alignItems: 'center', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, }) |
خروجی به شکل زیر می باشد:
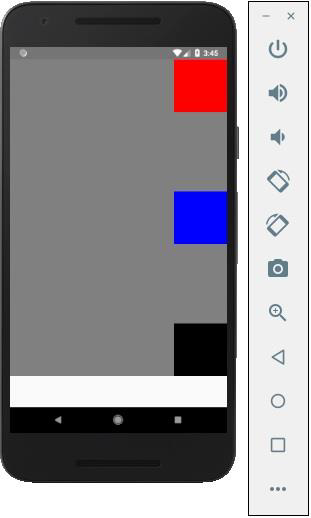
اگر آیتم ها باید به سمت راست منتقل شوند و فاصله ها باید بین آنها اضافه شود، می توانیم از کد زیر استفاده کنیم :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const App = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default App const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'space-between', alignItems: 'flex-end', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, }) |

مثال 2 آموزش flex در برنامه نویسی react native
در این آموزش متنی ما یک View والد با flex:1 اینجاد میکنیم. این استایل تمام عرض و ارتفاع صفحه را در بر میگیرد.سپس سه View فرزند را داخل View اصلی ایجاد میکنیم و با استفاده از flex عرض و ارتفاع را برای این سه View فرزند تقسیم میکنیم.
برای شروع ابتدا یک پروژه جدید ایجاد نمایید، سپس کامپوننت های StyleSheet و View در بلاک import را اضافه کنید
|
1 |
import { AppRegistry, View, StyleSheet } from 'react-native'; |
تگ View در بلاک render return را اضافه کنید
|
1 2 3 4 5 6 7 8 9 10 11 |
render() { return ( <View> </View> ); } |
استایل flex:1 به View والد دهید
|
1 2 3 4 5 6 7 8 |
render() { return ( <View style={{flex :1 }}> </View> ); } |
در این قسمت View داخل View والد را اضافه می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
render() { return ( <View style={{flex :1 }}> <View /> <View /> <View /> </View> ); } |
تنظیم flex برای View های فرزند با استفاده از استایل:
|
1 2 3 4 5 6 7 8 9 |
render() { return ( <View style={{flex :1 }}> <View style={{flex :1, backgroundColor: '#FF5722'}} /> <View style={{flex :2, backgroundColor: '#673AB7'}} /> <View style={{flex :3, backgroundColor: '#FFEB3B'}} /> </View> ); } |
کد کامل برنامه در فایل index.js به همراه خروجی فایل را در زیر مشاهده می نمایید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import React, { Component } from 'react'; import { AppRegistry, View, StyleSheet } from 'react-native'; class Myproject extends Component { render() { return ( <View style={{flex :1 }}> <View style={{flex :1, backgroundColor: '#FF5722'}} /> <View style={{flex :2, backgroundColor: '#673AB7'}} /> <View style={{flex :3, backgroundColor: '#FFEB3B'}} /> </View> ); } } AppRegistry.registerComponent('Myproject', () => Myproject); |
امیدواریم که این مطلب مورد توجه دوستان عزیز قرار گرفته باشد.همچنین از این لینک می توانید اطلاعات و تمرینات بیشتری داشته باشید. در زیر لیست جلسات قبل در دسترس می باشد
لیست جلسات قبل آموزش React Native
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۲ اسفند ۱۳۹۸
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس