باسلام و عرض ادب. در خدمت دوستان عزیز هستیم با آموزش HTML؛ آموزش اصول اولیه و عناصر HTML از وب سایت آموزش برنامه نویسی سورس باران. این دوره آموزش html از مقدماتی تا متوسطه است. HTML پایه طراحی سایت و تمام فعالیتهای وابسته به آن است. بنابراین جهت طراح وب سایت شدن، حتما حتما باید از آموزش HTML آغاز کنید.لطفا با ما همراه باشید…
در این دوره آموزش HTML از وب سایت آموزشی سورس باران، دهها نمونه کد HTML گنجانده میشود تا با ساختار آنها آشنا شده و در صورت لزوم از آنها برای انجام پروژههای طراحی سایت خود استفاده کنید.
مفاهیم آموزش HTML، مقدمه ای بر زبان نشانه گذاری
همانطور که پیش از این هم در مقاله معرفی HTML اشاره کردیم، «اچ.تی.ام.ال» یک زبان نشانه گذاری استاندارد برای ایجاد صفحات وب است. ای زبان با استفاده از نشانهها، ساختار صفحات را تعیین میکند. عناصر HTML بلوکهای سازنده صفحات هستند و با استفاده از تگها مشخص میشوند. هر تگ HTML بخشهایی از محتوا مثل عنوان، پاراگراف، جدول و غیره را مشخص میکند. مرورگرها این تگها را نمایش نمیدهند بلکه از آنها برای تفسیر محتوای صفحه استفاده میکنند.
یک نمونه سند ساده HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token punctuation"><</span>html<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>head<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>title<span class="token punctuation">></span></span>Page Title<span class="token tag"><span class="token punctuation"></</span>title<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"></</span>head<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>body<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>h1<span class="token punctuation">></span></span>My First Heading<span class="token tag"><span class="token punctuation"></</span>h1<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>p<span class="token punctuation">></span></span>My first paragraph.<span class="token tag"><span class="token punctuation"></</span>p<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"></</span>body<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"></</span>html<span class="token punctuation">></span></span> |
اگر به این سند (Document) توجه کنید میبینید که از چند تگ با علامت <> تشکیل شده است که هر کدام بخشهایی از سند HTML را برای مرورگرها توضیح میدهند. حالا به توضیح هر قسمت از این سند می پردازیم تا ببینیم هر تکه کد چه معنایی در بر دارد و چه دستوری به مرورگر برای نمایش محتوا میدهد:
– عبارت <DOCTYPE html!> مشخص میکند که این سند یک سند HTML5 است.
– عنصر <html> عنصر ریشه یک صفحه HTML است.
– عنصر <head> حاوی اطلاعات متا در مورد سند است.
– عنصر <title> عنوان سند را مشخص میکند.
– عنصر <body> حاوی محتوای قابل دیدن صفحه است.
– عنصر <h1> یک عنوان درشت را تعریف میکند.
– عنصر <p1> پاراگراف را تعیین میکند.
نجوه بکار گیری تگ ها در HTML
تگها در واقع نام عناصر هستند که درون پرانتزهای شکسته قرار میگیرند. تگهای HTML معمولا به حالت جفت میآیند مثل <p> و <p/> . تگ اول در جفت را تگ آغازین و تگ دوم را تگ پایانی مینامند. تگ پایانی درست به شکل تگ آغازین نوشته شده اما یک اسلش ( / ) هم قبل نام تگ قرار داده میشود.
مرورگرهای وب
هدف یک مرورگر وب (مثل گوگل کروم، اینترنت اکسپلورر، فایرفاکس یا سافاری) خواندن اسناد HTML و نمایش آنها است. مرورگر تگهای HTML را نمایش نمیدهد اما از آنها برای تعیین نحوه نمایش سند استفاده میکند.
ساختار صفحات HTML
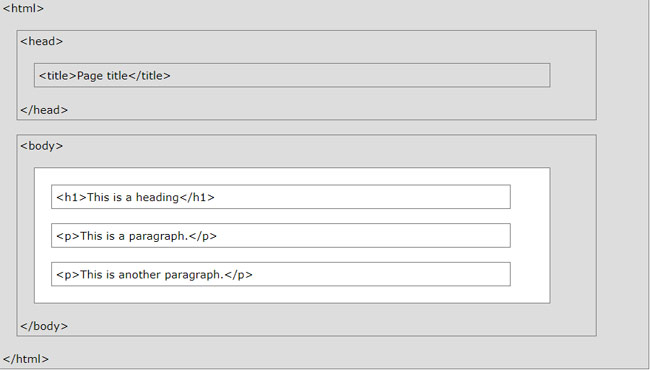
در زیر نمایی از ساختار یک صفحه HTML آمده است
نکته: فقط محتوای درون بخش <body> در مرورگر نمایش داده میشود.
عبارت <!DOCTYPE> در HTML
این عبارت نشاندهنده نوع سند است و به مرورگرها کمک میکند تا صفحات سایت را به درستی نمایش دهند. این عبارت باید فقط یک بار و در بالای صفحه (قبل از هرگونه تگ HTML) قرار بگیرد. این عبارت برای HTML به صورت <!DOCTYPE html> نوشته میشود.
نوشتن HTML با استفاده از Notepad یا TextEdit
میتوان صفحات وب را با استفاده از ویرایشگرهای حرفهای HTML ایجاد کرده و تغییر داد. البته ما در دوره آموزش HTML در سورس باران، توصیه میکنیم برای یادگیری HTML از یک ویراشگر متنی ساده مانند نوت پد (PC) یا تکست ادیت (Mac) استفاده کنید. به نظر میرسد استفاده از یک ویرایشگر ساده روش خوبی برای یادگیری HTML باشد. با دنبال کردن چهار مرحله زیر میتوانید اولین صفحه وب خود را با نوت پد یا تکست ادیت ایجاد کنید. البته اگر دوست داشته باشید از امکانات بیشتری بهره ببرید، میتوانید روی سیستم عامل ویندوز از ++Notepad هم استفاده کنید.
استفاده از نوت پد برای ایجاد سند HTML (ویندوز)
در ویندوز ۸ و نسخههای بعدی ابتدا منوی استارت را باز کرده و عبارت Notepad را تایپ کنید. در ویندوز ۷ و نسخههای قبلی، منوی استارت را باز کرده، وارد قسمت Programs شده و Accessories را انتخاب کرده و سپس Notepad را پیدا و باز کنید.
استفاده از تکست ادیت برای HTML در Mac
قسمت Finder را باز کرده، از منوی اپلیکیشن گزینه TextEdit را انتخاب کنید. همچنین باید برخی از preferenceها را تغییر دهید تا فایلها به درستی ذخیره شوند. در قسمت Preference، گزینه Format و سپس Plain Text را انتخاب کنید. سپس باکسی «Ignore rich text commands in HTML files» که در زیر گزینه «Open and Save» قرار دارد را تیک بزنید. سپس یک سند جدید باز کرده تا کدهای خود را در آن قرار دهید.
نوشتن کدهای HTML
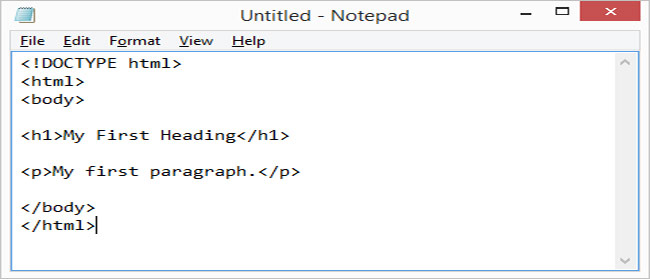
داخل نوت پد کدهای HTML را نوشته یا کپی کنید.
|
1 2 3 4 5 6 7 8 9 10 |
<span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token punctuation"><</span>html<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>body<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>h1<span class="token punctuation">></span></span>My First Heading<span class="token tag"><span class="token punctuation"></</span>h1<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>p<span class="token punctuation">></span></span>My first paragraph.<span class="token tag"><span class="token punctuation"></</span>p<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"></</span>body<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"></</span>html<span class="token punctuation">></span></span> |
ذخیره کردن صفحه HTML
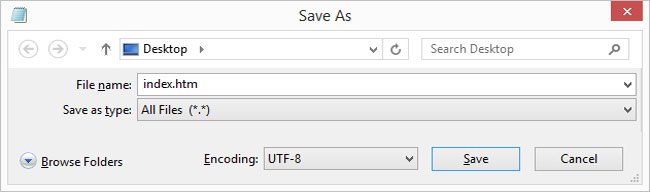
فایل را روی کامپیوتر ذخیره کنید. گزینه File و سپس Save as را در منوی نوت پد انتخاب کنید. فایل را به نام «index.htm» نامگذاری کرده و حالت encoding را روی UTF-8 (که حالت encoding مطلوب برای فایلهای HTML است) تنظیم کنید.
پسوند فایل میتواند .htm یا .html باشد که هیچ فرقی هم با هم ندارند و به سلیقه شما بستگی دارد.
مشاهده صفحه HTML در مرورگر
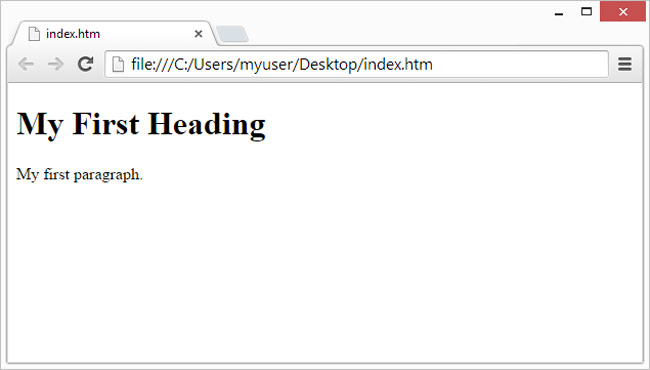
فایل HTML ذخیره شده را روی مرورگر مورد نظر خود باز کنید (روی فایل دابل کلیک کنید). نتایج به شکل زیر خواهد بود:
در قسمتهای بعدی آموزش مقدماتی تا متوسطه HTML آموزش های پیشرفته تری را جهت توسعه یک فایل HTML برای طراحی وب سایت قرار می دهیم.
لیست جلسات قبل آموزش Html
- آموزش اصول اولیه و عناصر HTML
- آموزش کار با خصوصیات(Attribute) و عناوین(Heading) در Html
- آموزش کار با پاراگراف و استایل در Html
- آموزش کار با قالب بندی متن در Html
- آموزش کار با کامنت در HTML
- آموزش کار با کامنت در HTML
- آموزش کار با رنگ ها در HTML
- آموزش کار با تصاویر در HTML
- آموزش کار با لینک در HTML
- آموزش کار با جدول در HTML
- آموزش کار با لیست ها در HTML
- آموزش کار با عناصر Block و Inline در HTML
- آموزش کار با عنصر Class در HTML
- آموزش Html؛ آموزش iframe در HTML
- آموزش Html؛ آموزش جاوا اسکریپت در HTML
- آموزش کار با عنصر Head در HTML
- آموزش Layout در HTML
- آموزش طراحی سایت ریسپانسیو در HTML
- آموزش عناصر کد کامپیوتر در HTML
- آموزش موجودیت (Entities) در HTML
- آموزش نمادها (Symbols) در HTML
- آموزش کار با Character (کاراکترهای رزرو شده) در HTML
- آموزش رمزگذاری URL در HTML
- آموزش کامل کار با فرم ها در HTML
- آموزش انواع ورودی (Input) در HTML
- آموزش خصوصیات ورودی در HTML
حتما بخوانید 1 : فیلم آموزش رایگان Html مهندس رحمانی
حتما بخوانید 1 : فیلم آموزش رایگان CSS مهندس رحمانی
پیشنهاد ویژه 1 : دانلود کاملترین آموزش تصویری HTML به زبان فارسی
پیشنهاد ویژه 2 : دانلود تمامی مجموعه های آموزشی HTML سورس باران
پیشنهاد ویژه 3 : کتاب آموزش HTML5 و CSS3 در قالب پروژه
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۲ شهریور ۱۳۹۷
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس


















سلام خسته نباشید
خیلی ممنون از ویدیو های خوبتون
ببخشید میخاستم بدونم این دوره اچ تی ام ال تون تصویری هست یا به صورت ویدیویی هست؟