باسلام و عرض ادب خدمت دوستان. توی این مطلب افزونه Logo Manager For Enamad به شما معرفی می کنیم. که قرار دادن نماد اعتماد روی وب سایت در جایگاه دلخواه را خیلی راحت میتونید انجام بدید. امروزه یکی از عواملی که خیلی تاثیر گذار می باشد در فروش محصولات یک فروشگاه همین نماد اعتماد الکترونیک خواهد بود. دوستان عزیزی که این نماد رو کسب می کنند بعضیاشون در قرار دادن نماد در جایگاه دلخواه دچار مشکل میشن.ولی در این مطلب با استفاده از افزونه Logo Manager For Enamad میتوانید نماد اعتماد الکترونیک رو در وب سایت وردپرسی خودتون و در محل مشخصی قرار داده و آن را مدیریت کنید. لطفا در ادامه مطلب با ما همراه باشید…
برای نصب افزونه مدیریت نماد اعتماد در وردپرس می توانید به پیشخوان وردپرس رفته و آن را نصب و سپس فعال کنید. پس از فعال سازی از منوی تنظیمات گزینه ی “نماد الکترونیکی” مشاهده می شود. با کلیک روی آن می توانید تنظیمات مربوطه را انجام دهید.
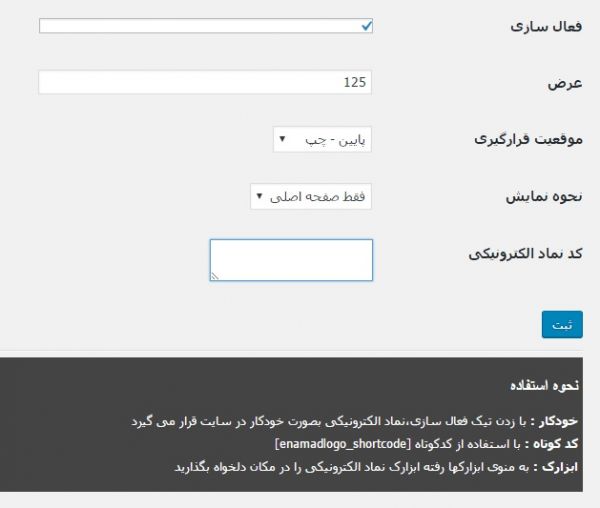
تنظیمات نماد اعتماد الکترونیک وردپرس
قرار دادن نماد اعتماد روی وب سایت در جایگاه دلخواه
همانطور که میبینید می توانید موقعیت قرارگیری نماد اعتماد الکترونیک در وب سایت وردپرسی خودتون رو مشخص کنید و همینطور در بخش کد نماد الکترونیکی، کدی را که از سازمان تجارت الکترونیکی دریافت کردید را وارد کنید. و سپس از شورت کدی که گفته شده برای نمایش استفاده کنید یا از بخش ابزارک ها آن را به نمایش بگذارید.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 6 کیلوبایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۸ مهر ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس














سلام میشه در مورد شورت کد توضیح بدین؟ من کد نماد اعتماد در در بخش کد نماد الکترونیکی قرار دادم ولی تو سایت نشون نمیده مشکل از کجاست؟ممنون میشم راهنمایی کنید؟
سلام. به پشتیبان آنلاین پیام بدید راهنماییتون می کنه
سلام میشه در مورد شورت کد توضیح بدین؟ من کد نماد اعتماد در در بخش کد نماد الکترونیکی قرار دادم و توسایت خود کد و. عدد را نمایش میده چه میشه که لوگو رونمایش بده؟ شورت کد را در ابزارک کپی گرد که به صورت text تو سایتنمایش داده و همچنین تو widget section
اموزش قرار دادن در سایت های php کسی هست من راهنمایی بکنه ممنون میشم چون همه اموزش ها همیشه برای وردپرس
سلام میشه در مورد شورت کد توضیح بدین؟ من کد نماد اعتماد در در بخش کد نماد الکترونیکی قرار دادم ولی تو سایت نشون نمیده مشکل از کجاست؟ممنون میشم راهنمایی کنید؟
سلام. شورت کدتون رو دقیقا کجا قرار دادید؟تو ابزارک؟