فریم ورک Meteor چیست؟ Meteor یک پلتفرم کامل برای ساخت اپلیکیشن های وب و موبایل real-time با استفاده از جاوا اسکریپت هست. Meteor فریمورک یا کتابخانه ای نیست که فقط برای حل مشکل خاصی آمده باشه, مثل express که ابزار توسعه وب در Node.js یا django برای پایتون باشه، بلکه این فریمورکی هست که به برنامه نویس ها اجازه میده اپلیکیشن های با کارایی بالا برنامه نویسی کنند…..
فریم ورک Meteor چیست؟
Meteor یا MeteorJS یک چارچوب وب سایت جاوا اسکریپت آزاد و منبع باز است که با استفاده از Node js نوشته شده است. این چارچوب برای نمونه سازی های سریع و تولید کد کراس پلت فرم ها مورد استفاده قرار می گیرد. این چارچوب با ادغام با MongoDB و با استفاده از پروتکل توزیع شده و الگوی اشتراک گذاری، به طور خودکار تغییرات داده را به مشتریان بدون نیاز به توسعه دهنده برای نوشتن هر کد هماهنگ سازی، ابلاغ می کند. در سمت کلاینت، Meteor را می توان با موتور قالب خود یعنی Blaze و همچنین با فریم ورک های Angular و React مشاهده کرد.
چرا فریم ورک Meteor ؟
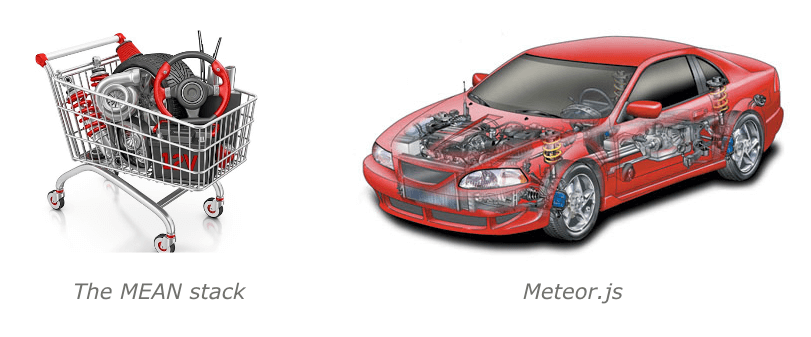
زمانی که شما از MEAN Stack استفاده میکنید، باید بین Express.js و Angular.js هماهنگسازی کنید. این موضوع در مورد Node.js و MongoDB هم صادق است؛ اما مجموعه Meteor.JS راهکاری کامل برای تولید و توسعه برنامههای تحت وب ارائه میدهد. با در نظر گرفتن امکاناتی که مجموعه Meteor.JS ارائه میکند، میتوان دریافت که این مجموعه تا چه میزان در توسعه برنامهها مفید و سودمند خواهد بود. مجموعه Meteor JS همچنین به شکل قدرتمندی در حال رشد است و بیشازپیش برای ساخت اپلیکیشنهای real-time (زنده) مناسب دیده میشود.
حمل موارد بیشتر با کد کمتر
به لطف یک پشته جاوا اسکریپت یکپارچه که از پایگاه داده به صفحه نمایش کاربر پایان می یابد، شما می توانید هر چیزی که در 1000 خط کد صورت خواهد گرفت را در 10 خط کد انجام دهید.
Meteor تمام کامپوننت هایی که شما برای ساخت یک اپلیکیشن real-time احتیاج دارید رو فراهم میکنه, مثل node.js برای سرور یا mongo برای دیتابیس . پس این ابزار چطوری کمک میکنه ما کدهامون رو بنویسیم, تصویر زیر میتونه گویای مطلب باشه :
همانطور که تصویر نشون میده, Metoer یک پکیج کامل شبیه یک ماشینه, تمام چیزهایی که برای رانندگی نیاز دارید!
ساخت برنامه برای هر دستگاه
با استفاده از این چارچوب شما قادر خواهید بود تنها بوسیله یک کد، برای همه دستگاه ها از جمله وب، اندروید و IOS یا دسکتاپ برنامه نویسی کنید و برنامه خود را توسعه دهید. ویژگی های داغ جدید بدون تایید فروشگاه برنامه و یا مجبور کردن کاربران برای دانلود یک برنامه بومی جدید در این چارچوب وجود دارند.
ادغام تکنولوژی هایی که قبلا استفاده کرده اید
با استفاده از Meteor شما با چارچوب های محبوب و ابزار های آشنا کار خواهید کرد و بر روی ویژگی های ساختمانی به جای سیم کشی قطعات مختلف و متفرقه، تمرکز خواهید کرد.
ویژگی های Meteor.JS
- با استفاده از مجموعه Meteor شما میتوانید برنامهها را در جاوا اسکریپت برای مرورگرهای اینترنتی، سرور اپلیکیشن و محیطهای تلفن همراه توسعه دهید.
- مجموعه Meteor دارای امکانات داخلی متعدد است که ازجمله آنها میتوان به بارگذاری مجدد کدهای خاص، CSS خودکار و معادله JS و همچنین قالبهای واکنشی اشاره کرد.
- این برنامه در محیط جاوا اسکریپت بهگونهای طراحیشده است که شما را قادر میسازد از کد واحد در هر دو سمت مشتری و سمت سرور استفاده کنید
- مجموعه JS به شما اجازه میدهد تا برنامههای اندروید و iOS مطابق با معاهده Cordova PhoneGap توسعه و گسترش دهید.
- این مجموعه همچنین تکنولوژیهای مفید زیادی مانند کمککنندهها، رویدادها و قالبهای پیشفرض را در اختیار مشتری قرار میدهد.
- شما میتوانید با مجموعه Meteor و با استفاده از Cordova اپلیکیشنهای تحت وب را به اپلیکیشنهای گوشیهای هوشمند تبدیل کنید.
- این مجموعه میتواند درصورتیکه تغییری در دادههای مرکز داده ایجاد شود، بهصورت خودکار بهروزرسانی شود.
- Meteor.js به شما اجازه میدهد بهصورت مستقیم به مرکز داده دسترسی داشته باشید؛ بنابراین نیازی به بارگذاری بقیه دادهها ندارید.
- این مجموعه دارای یک پلتفرم پربازده ابری شکل به نام کهکشان است که میتواند برای مشاهده تقاضاهای مشتریان بسیار مفید واقع شود.
- وابستگی به سرور برای آپدیت برنامه در این مجموعه به پایان میرسد؛ چراکه مجموعه بلافاصله بدون دخالت مشتری بهروزرسانی میشود.
مدل برنامه نویسی Inbuilt Reactive
مدل برنامه نویسی Reactive برای اپلیکیشن های وب real-time ضروریست. این مدل رویکرد مناسب برای مدیریت اطلاعاتی که در لحظه تغییر میکنند رو داره (تغییرات client side یا back-end side). یکی از بهترین مثال ها برای درک این موضوع لایک فیسبوک و سیستم کامنت هاست.
به محض اینکه تصویری رو دوست داشتید و لایک زدید توی دیتابیس ثبت میشه. با Meteor نیازی به نگرانی در این مدل ندارید. همه چیز آمادست, کافیه استفاده کنید.
نصب و راه اندازی فریم ورک Meteor
برای نصب فریمورک Meteor از طریق لینک به برید و اون رو دانلود کنید. اگر شما از Mac استفاده میکنید. اینکار سادست کافیه دستور زیر رو بزنید :
|
1 |
curl https://install.meteor.com/ | sh |
حتما بخوانید : فیلم آموزش جاوا اسکریپت به زبان فارسی
پروژه نمونه Meteor
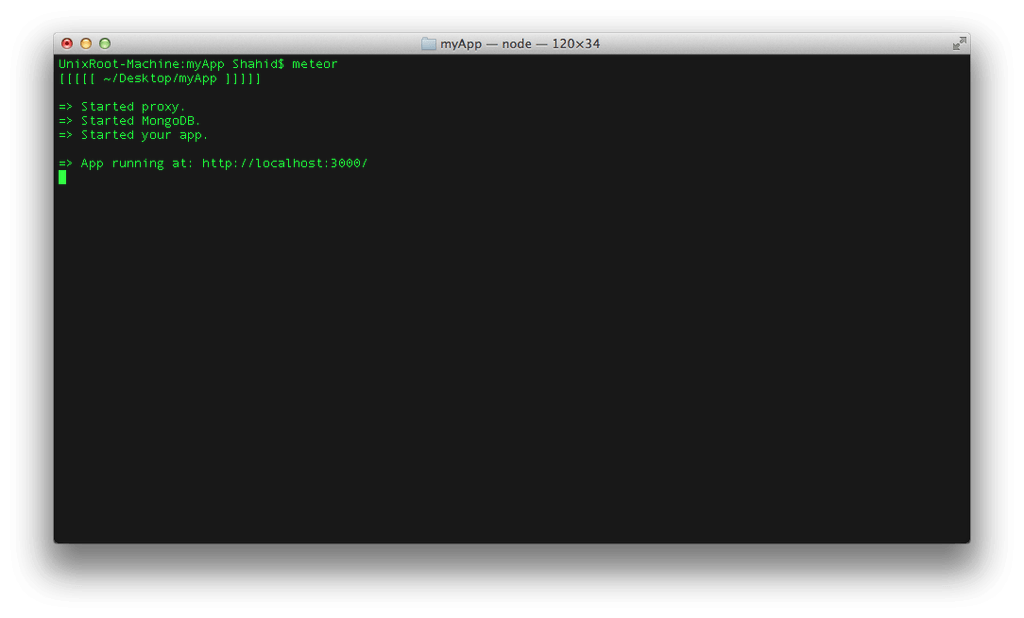
شما باید از طریق کامند به Meteor دسترسی پیدا کنید. کافیه meteor رو تایپ کنید و لیستی از کامندهای موجود رو براتون میاره. حالا با استفاده از دستور زیر یک پروژه ساده بسازید :
|
1 |
meteor create myApp |
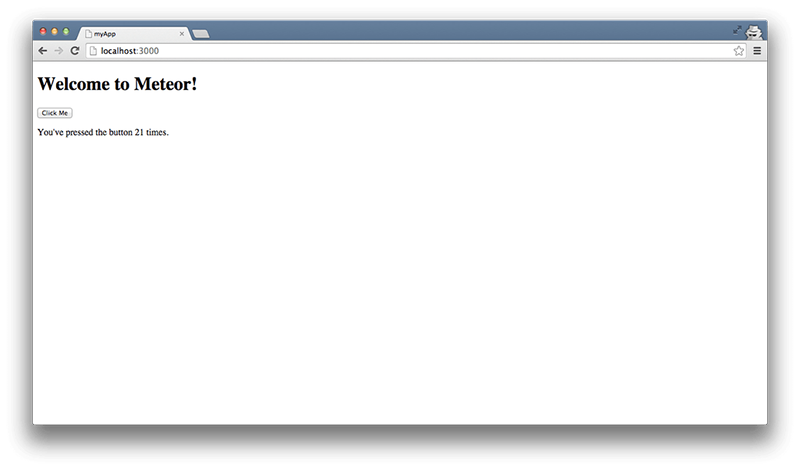
در مرورگر آدرس localhost:۳۰۰۰ رو باز کنید تا اپلیکیشن رو مشاهده کنید :
درک کدهای Meteor
در هر پروژه Node.js, نقطه شروع کدنویسی فایل سرور هست, سپس مسیرها و اینکه روی مسیرها چه چیزی اعمال بشه و درنهایت تحویل فایل های ساتاتیک به کلاینت. Meteor هم از رویکرد مشابهی استفاده میکنه اما در یک مسیر فشرده تر. Meteor سه فایل برای این پروژه ساده میسازه :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
//myApp.js if (Meteor.isClient) { // counter starts at 0 Session.setDefault('counter', 0); Template.hello.helpers({ counter: function () { return Session.get('counter'); } }); Template.hello.events({ 'click button': function () { // increment the counter when button is clicked Session.set('counter', Session.get('counter') + 1); } }); } if (Meteor.isServer) { Meteor.startup(function () { // code to run on server at startup }); } |
این رو بعنوان فایل سرور برای اپلیکیشن node.js در نظر بگیرید. بلاک کد isClient و isServer تمایز بین کلاینت و سرور هست. کد قالب ها بشکل زیر هست :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
//myApp.html <head> <title>myApp</title> </head> <body> <h1>Welcome to Meteor!</h1> {{> hello}} </body> <template name="hello"> <button>Click Me</button> <p>You've pressed the button {{counter}} times.</p> </template> |
Meteor قالب هایی رو تعریف میکنه که میتونند توسط کلاینت یا سرور قابل دسترس باشند. در سمت کلاینت <template> تگ هست و در سرور شما میتونید از Template.template_name استفاده کنید. در سمت کلاینت شما میتونید قالب ها رو به BODY بخش html توسط تگ زیر استفاده کنید :
|
1 |
{{> template name}} |
Helper ها بسیار شبیه Angular $scope هست و میتونند با استفاده از تگ {{ helper name }} در سمت کلاینت استفاده بشوند و برای سرور هم Template.templatename.helper. منبع
همچنین جهت یادگیری Meteor می توانید از این لینک استفاده کنید.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۲۹ شهریور ۱۳۹۹