باسلام. توی این مطلب در ادامه آموزشهای ووکامرس اینبار آموزش استفاده از کدهای کوتاه در ووکامرس رو به اشتراک گذاشته ایم. خوشبختانه در هنگام نصب ووکامرس، برگه های مورد نیاز آن نصب و راه اندازی می شوند. برگه های مهمی مانند برگه ی فروشگاه، محصولات، سبد خرید و… اما بعضی از برگه ها هستند که به عنوان امکانات بیشتر می خواهیم از آن ها استفاده کنیم اما آن ها را در ووکامرس به صورت پیش فرض مشاهده نمی کنیم. ووکامرس افزونه های بسیار فراوانی دارد که با کمک آن ها می توان فروشگاه اینترنتی خود را تکمیل کرد و از هر آنچه که احتیاج می باشد به آن اضافه کرد. به عوان مثال فرض کنید بخواهیم محصولات مشترک و خاصی را در یک صفحه نمایش دهیم یا اینکه لینک فروش محصولی خاص در پایین محصول مرتبط به آن قرار گیرد، باید چه کنیم؟
آموزش استفاده از کدهای کوتاه در ووکامرس
ووکامرس در نسخه ی قبلی خود در ویرایشگر وردپرس آیکونی را اضافه می کرد که تمامی شورت کدهای اضافی داخل آن موجود بود و می توانستیم از آن استفاده کنیم اما با مشکلاتی نیز رو به رو بود و ممکن بود عملیات را به درستی انجام ندهد. ولی در حال حاضر می توانیم با کمک افزونه ای که تمامی شورت کدهای ووکامرس را در اختیار ما قرار می دهد به تمامی امکانات مورد نیاز خود دست یابیم. در آموزش ووکامرس جلسه ی امروز به این موضوع پرداخته خواهد شد.
افزونه WooCommerce Shortcodes
این افزونه به وردپرس امکان استفاده از شورت کدهای ووکامرسی را می دهد و در ویرایشگر وردپرسی آن ها را ایجاد و اضافه می کند. به پیشخوان وردپرس رفته و در قسمت افزونه ها، افزونه ی مورد نظر را نصب و سپس فعال می کنیم. سپس به بخش برگه ها مراجعه می کنیم…
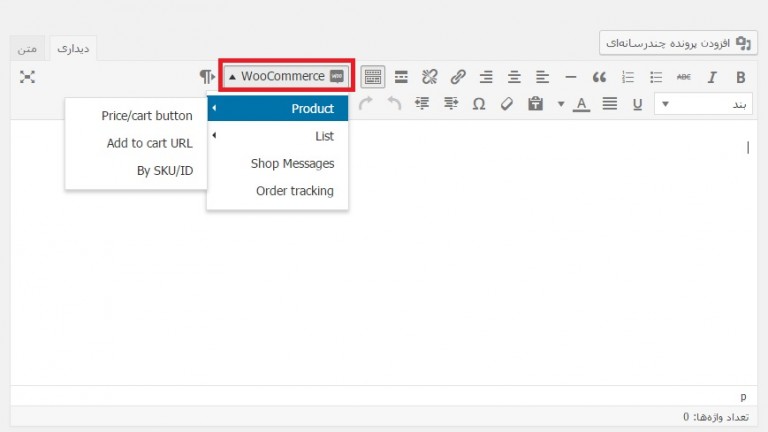
همانطور که در تصویر بالا ملاحظه می کنید دکمه ای با عنوان “woocommerce” در ویرایشگر وردپرس اضافه شده است که تمامی شورت کدهای ووکامرسی را در خود دارد.
به عنوان مثال فرض کنید، بخشی را در سایت تعبیه کردیم که فقط در مورد توضیحات محصولات است و به عبارتی دیگر به صورت یک وبلاگ می باشد که فقط در مورد محصولاتی که در فروشگاه ما موجود است توضیحاتی را داده است. ما می توانیم با کمک این شورت کدها در پایین توضیحات هر محصول دکمه ای برای خرید قرار دهیم تا مشتریان پس از خواندن توضیحات اگر علاقه مند به خرید شدند دوباره مسیری را به سمت فروشگاه طی نکنند و به راحتی از همان بخش بتوانند محصول را خریداری کنند.
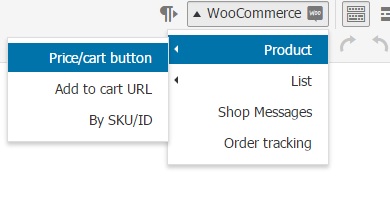
برای این کار می توانیم از دکمه ی ووکامرس موجود در ویرایشگر دکمه ی خرید یا گزینه ی Price/Card button را اضافه کنیم.
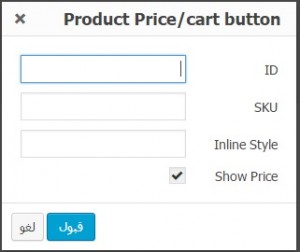
زمانی که این گزینه را کلیک می کنیم مطابق انتظار شما باید یک شورت کد را برای شما در ویرایشگر وارد کند اما اینطور نیست و با تصویری مانند زیر مواجه خواهید شد:
در اینجا از شما قسمت های ورودی که باید وارد شورت کد شوند و در آن موجود باشند را از شما طلب می کند. مثلا شما در بخش آی دی می توانید آی دی مربوط به محصول مورد نظر خود را وارد کنید.
نکته!!! آیدی محصول شما در بخش محصولات مشخص شده است.
با نگه داشتن ماوس بر روی هر محصول، آیدی آن مشخص خواهد شد.
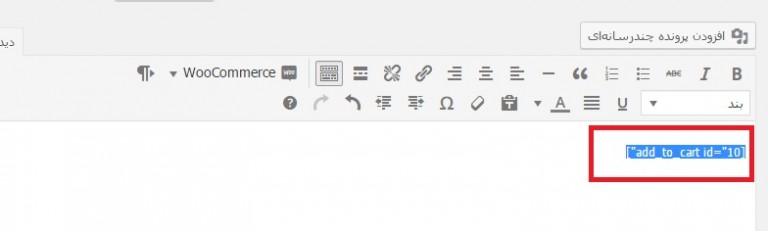
می توانید آی دی محصول مورد نظر را در قسمت ID وارد کنید و سپس مشاهده خواهید کرد که کد محصول شما در شورت کد قایل ملاحظه است.
کد محصول مورد نظر من ۱۰ بود و همانطور که می بینید در شورت کد موجود است. حال با هم برگه را مشاهده می کنیم ببینیم این شورت کد به چه صورت نمایش داده می شود.
آموزش استفاده از کدهای کوتاه در ووکامرس
همانطور که مشاهده می کنید هم قیمت محصول مشخص شده و هم افزودن به سبد خرید موجود است.
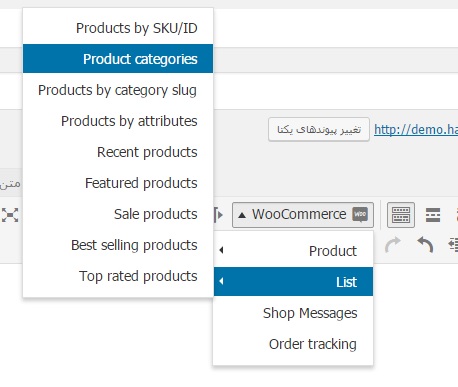
فعالیت دیگری که بسیار متداول است نمایش لیستی از محصولات در صفحه ای خاص است. از قسمت woocommerce گزینه ی list موجود است. می خواهیم محصول با دسته ای خاص را در صفحه نمایش دهیم یا آخرین محصولات را به نمایش بگذاریم. حتی می توانید محصولات با صفت های مشخصی را در این صفحه قرار دهید. به هر حال گزینه های متعددی دارد که به راحتی قابل استفاده است
کارهای مختلفی می توان با کمک این شورت کدها انجام داد و با استفاده از آن ها امکانات زیادی را به فروشگاه اینترنتی داد.
[alert color=”green” icon=””]
حتما بخوانید : جهت مشاهده صفحه افزونه WooCommerce Shortcodes کلیک نمایید.
[/alert]
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 11 کیلوبایت
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۱۳ بهمن ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس