در جلسه شانزدهم، آموزش Router در ریکت نیتیو را برای شما عزیزان از وب سایت آموزش برنامه نویسی سورس باران قرار دادیم. در واقع در این جلسه آموزش ریکت نیتیو ابزار سوئیچ کردن بین اسکرین های مختلف با نام react native router flux را یاد می گیرید.
آموزش Router در ریکت نیتیو
مرحله ۱: آموزش نصب Router در ریکت نیتیو
برای شروع، ما باید روتر را نصب کنیم. ما در این فصل از React Native Router Flux استفاده خواهیم کرد. شما می توانید دستور زیر را در terminal از پوشه پروژه اجرا کنید.
|
1 |
npm i react-native-router-flux --save |
مرحله ۲: Entire Application در ریکت نیتیو
از آنجا که ما می خواهیم Router ما برای رسیدگی به کل برنامه باشد، ما آن را در index.ios.js اضافه کنیم. برای آندروید، شما می توانید همین کار را در index.android.js انجام دهید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import React, { Component } from 'react'; import { AppRegistry, View } from 'react-native'; import Routes from './Routes.js' class reactTutorialApp extends Component { render() { return ( <Routes /> ) } } export default reactTutorialApp AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp) |
مرحله ۳: اضافه کردن Router در ریکت نیتیو
حالا ما کامپوننت روترها را داخل پوشه components ایجاد خواهیم کرد. این روتر را با چند scenes بر خواهد گرداند. هر scenes به کلید، کامپونتت و عنوان نیاز دارد. روتر از ویژگی اصلی برای تغییر بین scenes استفاده می کند، کامپوننت بر روی صفحه نمایش داده می شود و عنوان در نوار navigation نمایش داده می شود. ما همچنین می توانیم ویژگی اولیه را به scenes ی که در ابتدا رندر می شود تنظیم کنیم.
Routes.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import React from 'react' import { Router, Scene } from 'react-native-router-flux' import Home from './Home.js' import About from './About.js' const Routes = () => ( <Router> <Scene key = "root"> <Scene key = "home" component = {Home} title = "Home" initial = {true} /> <Scene key = "about" component = {About} title = "About" /> </Scene> </Router> ) export default Routes |
مرحله ۴: ایجاد کامپوننت در ریکت نیتیو
ما در حال حاضر قسمت Home از فصل های قبلی داریم؛ در حال حاضر، ما نیاز به اضافه کردن کامپوننت About داریم. ما GoToAbout و توابع goToHome را برای تغییر بین scenes ها اضافه خواهیم کرد.
Home.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
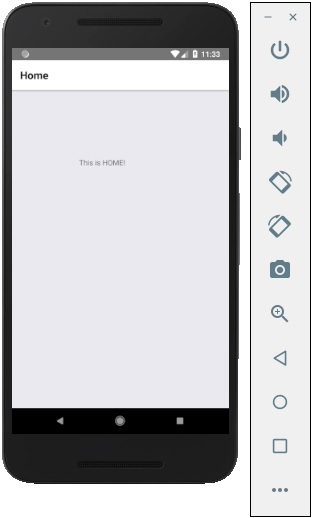
import React from 'react' import { TouchableOpacity, Text } from 'react-native'; import { Actions } from 'react-native-router-flux'; const Home = () => { const goToAbout = () => { Actions.about() } return ( <TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}> <Text>This is HOME!</Text> </TouchableOpacity> ) } export default Home |
About.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
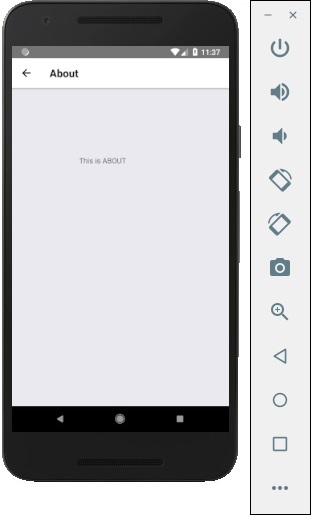
import React from 'react' import { TouchableOpacity, Text } from 'react-native' import { Actions } from 'react-native-router-flux' const About = () => { const goToHome = () => { Actions.home() } return ( <TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}> <Text>This is ABOUT</Text> </TouchableOpacity> ) } export default About |
برنامه در صفحه اولیه Home ارایه خواهد شد


لیست جلسات قبل آموزش React Native
- React Native یا ریکت نیتیو چیست؟
- آموزش React Native – نصب و تنظیم محیط React Native
- آموزش App در React Native
- آموزش کار با State در React Native
- آموزش کار با کامپوننت Props در React Native
- آموزش استایل دهی در برنامه نویسی React Native
- آموزش flex در برنامه نویسی react native
- آموزش لیست ویو در برنامه نویسی React Native
- آموزش کار با TextInput در برنامه نویسی ریکت نیتیو
- آموزش ScrollView در برنامه نویسی ریکت نیتیو
- آموزش کار با تصاویر در برنامه نویسی ریکت نیتیو
- آموزش HTTP در برنامه نویسی ریکت نیتیو
- آموزش کار با Button در ریکت نیتیو
- آموزش کار با انیمیشن در ریکت نیتیو
- آموزش دیباگ کردن در ریکت نیتیو
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۱۲ آبان ۱۴۰۱
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس












