در خدمت شما هستیم با آموزش ScrollView در برنامه نویسی ریکت نیتیو از وب سایت آموزش برنامه نویسی سورس باران.
آموزش ScrollView در ریکت نیتیو
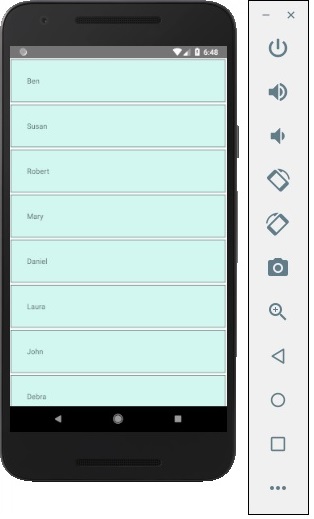
در این فصل ما به شما نحوه کار با عنصر ScrollView را نشان خواهیم داد. ما دوباره ScrollView Example.js را ایجاد خواهیم کرد و آن را در Home وارد می کنیم.
App.js
|
1 2 3 4 5 6 7 8 |
import React from 'react'; import ScrollViewExample from './scroll_view.js'; const App = () => { return ( <ScrollViewExample /> ) } |
ScrollView.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
import React, { Component } from 'react'; import { Text, Image, View, StyleSheet, ScrollView } from 'react-native'; class ScrollViewExample extends Component { state = { names: [ {'name': 'Ben', 'id': 1}, {'name': 'Susan', 'id': 2}, {'name': 'Robert', 'id': 3}, {'name': 'Mary', 'id': 4}, {'name': 'Daniel', 'id': 5}, {'name': 'Laura', 'id': 6}, {'name': 'John', 'id': 7}, {'name': 'Debra', 'id': 8}, {'name': 'Aron', 'id': 9}, {'name': 'Ann', 'id': 10}, {'name': 'Steve', 'id': 11}, {'name': 'Olivia', 'id': 12} ] } render() { return ( <View> <ScrollView> { this.state.names.map((item, index) => ( <View key = {item.id} style = {styles.item}> <Text>{item.name}</Text> </View> )) } </ScrollView> </View> ) } } export default ScrollViewExample const styles = StyleSheet.create ({ item: { flexDirection: 'row', justifyContent: 'space-between', alignItems: 'center', padding: 30, margin: 2, borderColor: '#2a4944', borderWidth: 1, backgroundColor: '#d2f7f1' } }) |
آموزش ScrollView عمودی در ریکت نیتیو
1 – یک پروژه جدید ایجاد کنید و در بلاک import موارد AppRegistry, StyleSheet, ScrollView, Text, Image, View رو اضافه کنید
|
1 |
import { AppRegistry, StyleSheet, ScrollView, Text, Image, View } from 'react-native'; |
2 – ScrollView در بلاک render return اضافه کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 |
render() { return ( <ScrollView> </ScrollView> ); } |
3 – View درون ScrollView اضافه کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 |
render() { return ( <ScrollView> </ScrollView> ); } |
4 – در بالای کد AppRegistry.registerComponent یک StyleSheet ایجاد کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
const styles = StyleSheet.create({ MainContainer: { flex: 1, // Set content's horizontal alignment. alignItems: 'center', backgroundColor: '#FFF8E1', } }); |
5 – استایل MainContainer به View اضافه کنید
|
1 2 3 4 5 6 7 8 9 |
<ScrollView> <View style={styles.MainContainer}> </View> </ScrollView> |
6 – دو کامپوننت Text و Image درون View اضافه کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
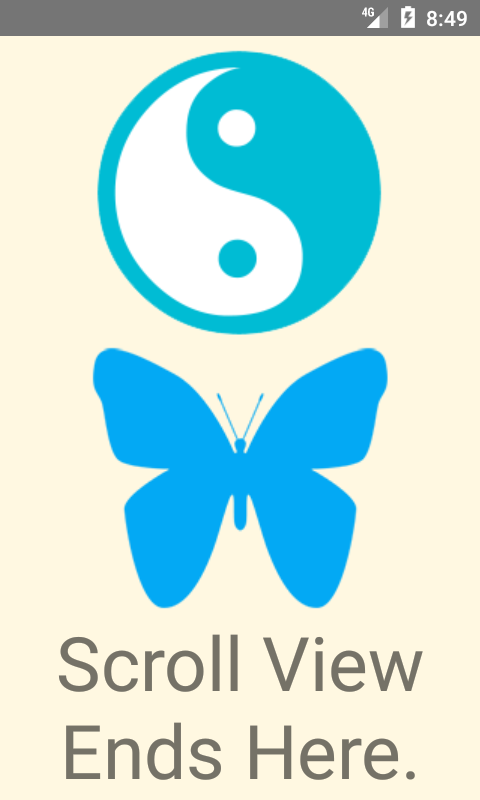
<ScrollView> <View style={styles.MainContainer}> <Text style={{fontSize:50, textAlign: 'center'}} >Scroll Me To See The Effect</Text> <Image source={require('./images/sample_image.png')} /> <Image source={require('./images/sample_image_new.png')} /> <Text style={{fontSize:50, textAlign: 'center'}} >Scroll View Ends Here.</Text> </View> </ScrollView> |
7 – کد کامل برنامه در فایل index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
import React, { Component } from 'react'; import { AppRegistry, StyleSheet, ScrollView, Text, Image, View } from 'react-native'; class Myproject extends Component { render() { return ( <ScrollView> <View style={styles.MainContainer}> <Text style={{fontSize:50, textAlign: 'center'}} >Scroll Me To See The Effect</Text> <Image source={require('./images/sample_image.png')} /> <Image source={require('./images/sample_image_new.png')} /> <Text style={{fontSize:50, textAlign: 'center'}} >Scroll View Ends Here.</Text> </View> </ScrollView> ); } } const styles = StyleSheet.create({ MainContainer: { flex: 1, // Set content's horizontal alignment. alignItems: 'center', backgroundColor: '#FFF8E1', } }); AppRegistry.registerComponent('Myproject', () => Myproject); |
لیست جلسات قبل آموزش React Native
- React Native یا ریکت نیتیو چیست؟
- آموزش React Native – نصب و تنظیم محیط React Native
- آموزش App در React Native
- آموزش کار با State در React Native
- آموزش کار با کامپوننت Props در React Native
- آموزش استایل دهی در برنامه نویسی React Native
- آموزش flex در برنامه نویسی react native
- آموزش لیست ویو در برنامه نویسی React Native
- آموزش کار با TextInput در برنامه نویسی ریکت نیتیو
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۴ مرداد ۱۳۹۹
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس