سلام. در ادامه مطالب آموزشی بوت استرپ توی این مطلب آموزش اندازه بندی عناصر ورودی بوت استرپ رو خدمت دوستان ارائه می نماییم. لطفا با ما همراه باشید…
اندازه بندی عناصر ورودی بوت استرپ – آموزش بوت استرپ
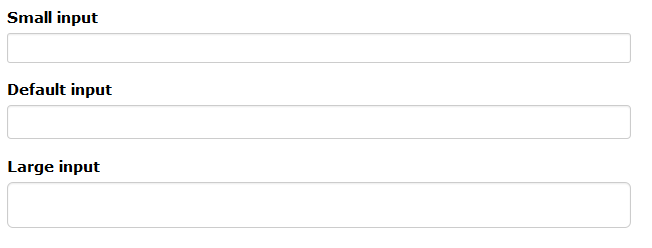
با استفاده از کلاس هایی مانند .input-sm و .input-lg ارتفاع عناصر ورودی را در بوت استرپ تنظیم کنید.
مثال های زیر عناصر ورودی را با اندازه های مختلف در بوت استرپ را به شما دوستان عزیز نشان میدهد :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form role="form"> <div class="form-group"> <label for="inputdefault">Default input</label> <input class="form-control" id="inputdefault" type="text"> </div> <div class="form-group"> <label for="inputlg">input-lg</label> <input class="form-control input-lg" id="inputlg" type="text"> </div> <div class="form-group"> <label for="inputsm">input-sm</label> <input class="form-control input-sm" id="inputsm" type="text"> </div> </form> |
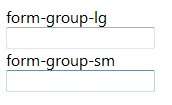
میتوانید به سرعت برچسب ها و کنترل فرم های درون یک فرم افقی را با اضافه کردن کلاس <div class=”form-group”>به عنصر .form-group-* تنظیم کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form class="form-horizontal" role="form"> <div class="form-group form-group-lg"> <label class="col-sm-2 control-label" for="lg">form-group-lg</label> <div class="col-sm-10"> <input class="form-control" type="text" id="lg"> </div> </div> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="sm">form-group-sm</label> <div class="col-sm-10"> <input class="form-control" type="text" id="sm"> </div> </div> </form> |
جهت مشاهده مثال دیگر کلیک نمایید
سایز بندی به ستون ها در بوت استرپ
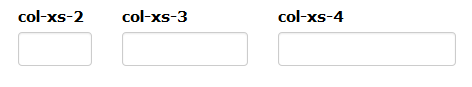
مثال های زیر عنصر های ورودی را با عرض های مختف در بوت استرپ نشان میدهد. برای این کار از کلاس col-xs-* استفاده کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="col-xs-2"> <label for="ex1">col-xs-2</label> <input class="form-control" id="ex1" type="text"> </div> <div class="col-xs-3"> <label for="ex2">col-xs-3</label> <input class="form-control" id="ex2" type="text"> </div> <div class="col-xs-4"> <label for="ex3">col-xs-4</label> <input class="form-control" id="ex3" type="text"> </div> |
متن کمکی و راهنما
برای اضافه کردن یک فیلد به عنوان پسورد و یا ستاره دار که کاراکتر های فیلد مورد نظر بصورت قابل مشاهده نباشد از کلاس.help-block استفاده کنید. این فیلد اغلب در فیلدهای وارد نمودن پسورد استفاده می شود
|
1 2 3 4 5 |
<div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd" placeholder="Enter password"> <span class="help-block">This is some help text...</span> </div> |
برای تازه شدن دیر نیست
موفق و پیروز باشید
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۱۱ مرداد ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس