با سلام. در ادامه مطالب آموزشی بوت استرپ توی این مطلب آموزش کار با پلاگین modal جهت ساخت پنجره دیالوگ در بوت استرپ رو خدمت دوستان ارائه می نماییم. پلاگین modal یک باکس پیام/ پنجره پاپ آپ است که در بالای صفحه جاری نمایش داده میشود.modal ها یک پنجره دیالوگ هستند که جهت ارائه اطلاعات مهم به کاربر یا انجام کارهای لازم قبل از ادامه یک عملیات توسط کاربر، میباشند. پنجره های دیالوگ (modal) معمولاً برای هشدار دادن به کاربر در موقعیت هایی مانند پایان زمان یک عملیات یا جهت گرفتن تأیید نهایی کاربر قبل از انجام هر عملیات کلیدی مانند ذخیره کردن یا پاک کردن اطلاعات مهم به کار برده میشوند.
میتوانید با استفاده از پلاگین modal در بوت استرپ، به راحتی پنجره های دیالوگ هوشمند و انعطاف پذیر ایجاد نمایید.لطفا در ادامه مطلب با ما همراه باشید…
آموزش کار با پلاگین modal جهت ساخت پنجره دیالوگ در بوت استرپ
میتوان پلاگین ها را به صورت جداگانه با استفاده از “modal.js” و یا بصورت یکجا با استفاده از “bootstrap.js” یا .”bootstrap.min.js” اضافه کرد.
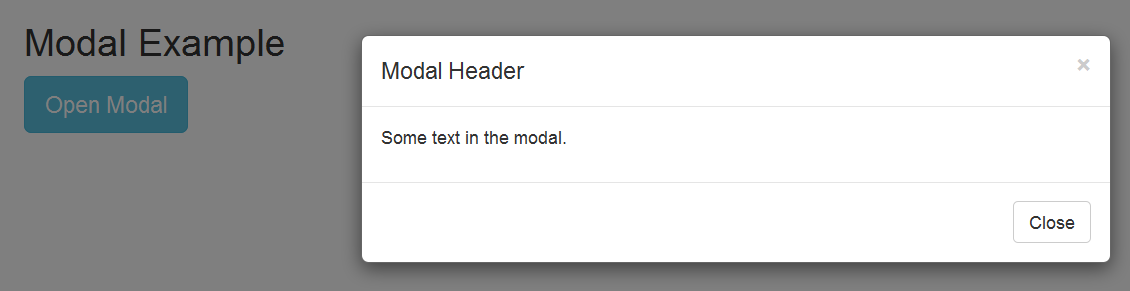
طریقه ساخت modal : مثال زیر نحوه ساخت مودال را نشان میدهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!-- Trigger the modal with a button --> <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button> <!-- Modal --> <div id="myModal" class="modal fade" role="dialog"> <div class="modal-dialog"> <!-- Modal content--> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Modal Header</h4> </div> <div class="modal-body"> <p>Some text in the modal.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div> |
بخش Trigger
برای تریگر کردن (باز کردن) پنجره دیالوگ به یک دکمه یا لینک نیاز دارید سپس دو خاصیت data-* را اضافه نمایید.
- data-toggle=”modal” پنجره دیالوگ را باز می کند
- data-target=”#myModal” به ID پنجره دیالوگ اشاره می کند.
بخش Modal
عنصر والد <div> در modal باید دارای یک ID با ارزش یکسان با خاصیت data-target باشد و برای باز کردن پنجره دیالوگ از ان استفاده میشود . (“myModal”) کلاس .modal محتوای <div> در modal را مشخص میکند و توجه را به ان جلب میکند.
کلاس .fade یک افکت جابه جایی را اضافه میکند که باعث محو شدن modal میشود. اگر این افکت را نمیخواهید میتوانید این کلاس را حذف کنید. خاصیت role=”dialog” باعث بهبود دسترسی کسانی میشود که از صفحه خوان ها استفاده میکنند.
کلاس .modal-dialog عرض و ترازبندی مناسب برای پنجره دیالوگ را تنظیم میکند
بخش Modal content
عنصر <div> با کلاس class=”modal-content” پنجره دیالوگ را استایل دهی میکند. (کادر،رنگ زمینه و ..) . درون عنصر <div> سرفصل-هدر ، بدنه و فوتر مودال را اضافه کنید .
کلاس .modal-header برای تعریف استایل سرفصل modal استفاده میشود.دکمه <button> درون سرفصل دارای خاصیت data-dismiss=”modal” میباشد که اگر بر روی ان کلیک کنید مودال را میبندد . کلاس .close برای استایل دهی به دکمه خروج استفاده میشود و کلاس .modal-title به اندازه یک خط سرفصل را تنظیم و استایل دهی میکند.
کلاس .modal-body برای تعریف استابل بدنه ی modal استفاده میشود . در این قسمت میتوانید هر تصویر ، ویدیو ، پاراگراف یا HTML markup ی را اضافه کنید.
کلاس .modal-footer برای تعریف استایل فوتر modal استفاده میشود . توجه کنید که این قسمت به طور پیش فرض به صورت راست چین تراز بندی شده است.
اندازه modal
از کلاس .modal-sm برای modal کوچک و از کلاس .modal-lg برای modal های بزرگ استفاده کنید .
کلاس مربوط به سایز را توسط کلاس .modal-dialog توسط عنصر <div> اضافه کنید.
modal کوچک :
|
1 |
<div class="modal-dialog modal-sm"> |
modal بزرگ :
|
1 |
<div class="modal-dialog modal-lg"> |
نکته : به طور پیش فرض modal ها در اندازه متوسط هستند .
منابع کامل modal های بوت استرپ :
برای دستیابی به مرجع کاملی از گزینه ها ، متذ ها ، و رویداد های مودال به این Bootstrap JS Modal Reference لینک مراجعه کنید .
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۳۱ شهریور ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس