در خدمت عزیزان هستیم با آموزش ایجاد برنامه UWP در برنامه نویسی ASP.NET Core از وب سایت آموزش برنامه نویسی سورس باران. بطور کلی در این بخش به بررسی چگونگی ایجاد یک برنامه ی UWP با استفاده از ASP.NET Core می پردازیم. این برنامه به برنامه ی UWP ویندوز 10 نیز معروف است. UWP در نسخه های قبلی ویندوز اجرا نمی شود و تنها نسخه های آینده ی ویندوز را پشتیبانی می کند.
آموزش ایجاد برنامه UWP در برنامه نویسی ASP.NET Core
در این بخش به بررسی چگونگی ایجاد یک برنامه ی UWP با استفاده از .NET Core می پردازیم. این برنامه به برنامه ی UWP ویندوز 10 نیز معروف است. UWP در نسخه های قبلی ویندوز اجرا نمی شود و تنها نسخه های آینده ویندوز را پشتیبانی می کند. موارد زیر استثناهایی هستند که UWP می تواند بدون مشکل در آن ها اجرا شود.
- اگر می خواهید این برنامه را به صورت محلی اجرا کنید باید ویندوز 10 داشته باشید. اگر می خواهید آن را در ویندوز 8 توسعه دهید، مجبورید از شبیه ساز استفاده کنید اما توصیه می شود از ویندوز 10 استفاده کنید.
- برای این برنامه شما به SDK ویندوز 10 نیز نیاز دارید. فایل راه اندازی ویژوال استودیو 2015 را باز کنید و ویژوال استودیو را تغییر دهید.
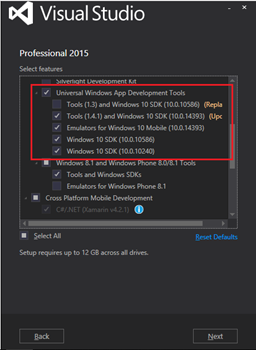
- در صفحه ی select features پایین بروید تا Universal Windows App Development Tools را ببینید. مانند زیر تیک آن را بزنید.
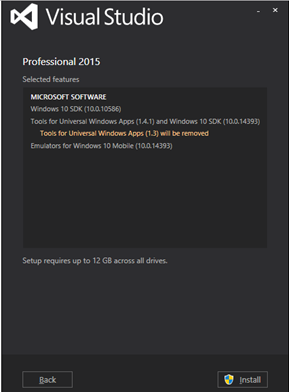
حالا بر روی دکمه ی Install کلیک کنید.
بعد از تمام شدن نصب، سیستم خود را ری استارت کنید.
حالا بیایید با کمک مراحل زیر UWP را اجرا نماییم:
1- ابتدا ویژوال استودیو 2015 را باز کنید.
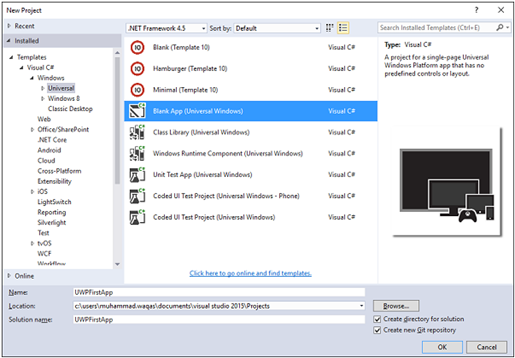
2- بر روی فایل کلیک کنید و New → Project را انتخاب کنید. بعد از انجام این کار صفحه ی New Project باز می شود. در سمت چپ این صفحه می توانید انواع مختلف قالب ها را مشاهده کنید.
3- در سمت چپ که نمایش درختی وجود دارد، قالب یونیورسال را از Templates → Visual C# → Windows انتخاب کنید.
4- از بخش میانی صفحه قالب Blank App (Universal Windows) را انتخاب کنید.
5- اسم پروژه را UWPFirstApp بگذارید و بر روی OK کلیک کنید.
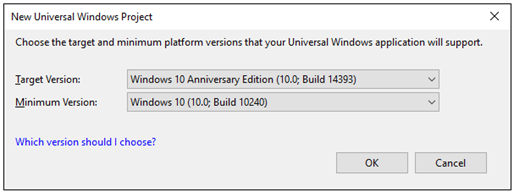
6- بعد از انجام این کار صفحه ی نسخه ی version/minimum هدف نمایان می شود. برای این آموزش تنظیمات پیش فرض مناسب هستند بنابراین بر روی OK کلیک کنید تا پروژه ایجاد شود.
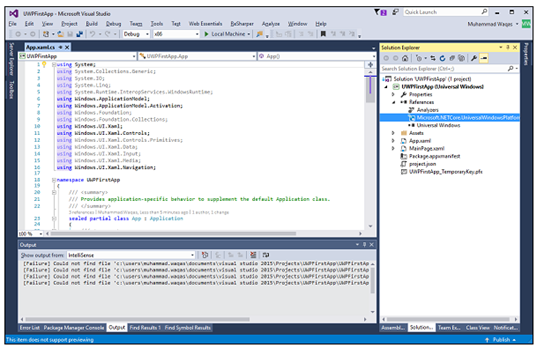
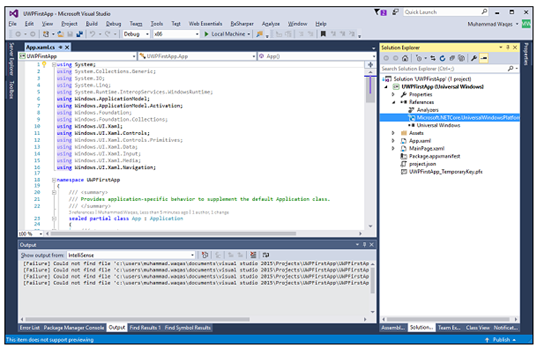
7- در اینجا ما تنها یک پروژه داریم که می تواند تمامی دستگاه های ویندوز 10 را هدف قرار دهد و همان طور که می بینید .NET Core و UWP نسخه ی ساده شده ی چند هدفی هستند.
8- زمانی که پروژه ی جدیدی باز می شود، فایل های آن در سمت راست صفحه ی Solution Explorer نمایان می شوند. برای آن که بتوانید فایل های خود را ببینید به جای تب Properties تب Solution Explorer را انتخاب کنید.
9- با وجود این که Blank App (Universal Window) یک قالب کوچک است، اما شامل فایل های بسیاری است. این فایل ها برای تمامی برنامه های UWP که از C# استفاده می کنند، ضروری هستند. هر پروژه ای که شما در ویژوال استودیو ایجاد می کنید شامل این فایل ها است.
10- برای اجرا کردن این مثال MainPage.XAML را باز کنید و کد زیر را به آن اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
< Page x:Class = "UWPFirstApp.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local = "using:UWPFirstApp" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" > < Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" > < StackPanel HorizontalAlignment = "Center" > < TextBlock Text = "Hello, world!" Margin = "20" Width = "200" HorizontalAlignment = "Left"/ > < TextBlock Text = "Write your name." Margin = "20" Width = "200" HorizontalAlignment = "Left"/ > < TextBox x:Name = "txtbox" Width = "280" Margin = "20" HorizontalAlignment = "Left"/ > < Button x:Name = "button" Content = "Click Me" Margin = "20" Click = "button_Click"/ > < TextBlock x:Name = "txtblock" HorizontalAlignment = "Left" Margin = "20"/ > < /StackPanel > < /Grid > < /Page > |
در کد زیر می توانید رویداد کلیک دکمه ی C# را مشاهده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Runtime.InteropServices.WindowsRuntime; using Windows.Foundation; using Windows.Foundation.Collections; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Controls.Primitives; using Windows.UI.Xaml.Data; using Windows.UI.Xaml.Input; using Windows.UI.Xaml.Media; using Windows.UI.Xaml.Navigation; // The Blank Page item template is documented at // http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409 namespace UWPHellowWorld { /// < summary > /// An empty page that can be used on its own or navigated to within a Frame. /// < /summary > public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } private void button_Click(object sender, RoutedEventArgs e) { if (txtbox.Text != "") txtblock.Text = "Hello: " + txtbox.Text; else txtblock.Text = "You have not write your name"; } } } |
حالا در دستگاه محلی خود کد بالا را اجرا کنید تا پنجره ی زیر نمایش داده شود.حالا اسم دلخواه خود را در کادر زیر وارد کنید و بر روی دکمه ی Click Me کلیک کنید.
ممنون که ما رو تا انتها آموزش ایجاد برنامه UWP در برنامه نویسی ASP.NET Core همراهی نمودید.
لیست جلسات قبل آموزش ASP.NET Core
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۱ بهمن ۱۳۹۸
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس