در خدمت شما هستیم با فیلم آموزش طراحی وب سایت شرکتی با بوت استرپ (Bootstrap) از وب سایت آموزش برنامه نویسی سورس باران. این دوره بصورت کاملا پروژه محور و در راستای طراحی وب سایت شرکتی کامل ارائه شده است.
توجه داشته باشید که این دوره قبلا در سایت منتشر شده، که به درخواست کاربران در پست فعلی بصورت یکجا جهت دانلود قرار داده شده.
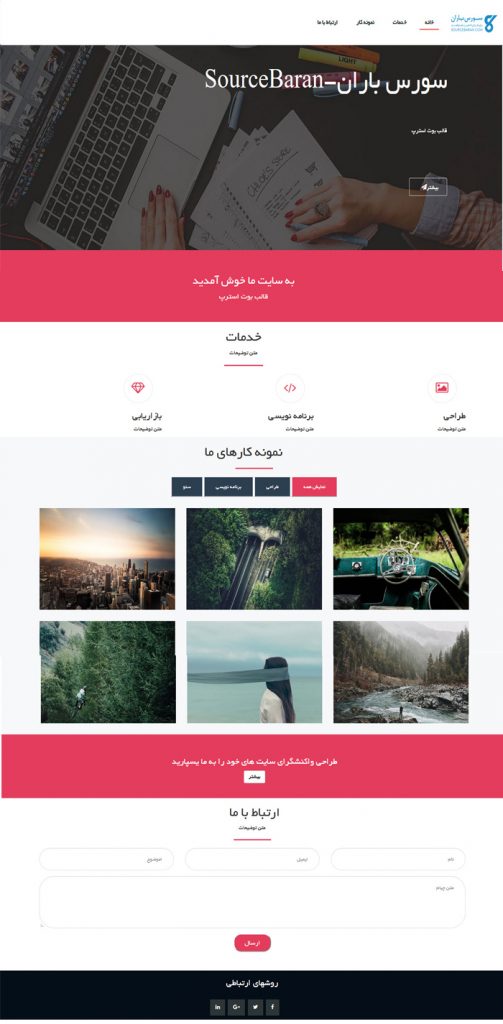
آموزش طراحی وب سایت شرکتی با بوت استرپ
بخش اول : معرفی دوره و ساخت منوی واکنشگرا در بوت استرپ
- شروع به ایجاد سایت
- ایجاد پوشه ها و فایل های مورد نیاز
- ساخت منو واکنشگرا با بوت استرپ (کلاس های navbar,nabvar-fixes,….)
- سفارشی کردن منوی با توجه به نیاز سایت
- ایجاد فونت سفارشی در سایت
- واکنشگرا کردن منو
بخش دوم : ساخت بنر سایت با بوت استرپ و csss
- ساخت قسمت بنر سایت (کلاسهای row , container-fliud,…. ) در بوت استرپ
- ایجاد لوگوی شرکت در منوی بالای سایت و سفارشی کردن تنظیمات آن
- معرفی فونت ایکونها و استفاده از آنها در سایت
بخش سوم : ساخت قسمت خدمات در سایت با بوت استرپ
- ایجاد قسمت خوش آمد گویی با کلاسهای بوت استرپ و سفارشی کردن آنها (row,container-fliud, text-center ,…)
- ساخت قسمت خدمات
- آشنایی با گرید بندی در بوت استرپ
- استفاده از فونت آیکون ها و سفارشی کردن آنها
- استفاده ازtransition ها برای ایجاد متحرک سازی عناصر
بخش چهارم : نمایش نمونه کارها در بوت استرپ
- معرفی پلاگین جیکوئری mixit Up
- سفارشی کردن پلاگین
- استفاده از کلاسهای گرید بندی بوت استرپ برای چیدمان نمونه کارها
بخش پنجم : ساخت فرم ارتباط با ما سایت در بوت استرپ
- ساخت قسمت مربوط به توضیحات با استفاده از کلاس های بوت استرپ (row,container-fliud,btn)
- استفاده از گرید بندی ها برای چیدمان عناصر فرم
- ساخت قسمت فرم ارتباط با ما (کلاسهای بوت استرپ form- control, form-group ,….)
- اعمال کلاس های دلخواه به عناصر فرم با توجه به نیاز
- ایجاد دکمه ارسال با کلاسهای بوت استرپ (btn ,….)
- ایجاد قسمت ارتباط با ما با کلاسهای بوت استرپ (row,container)
- استفاده از فونت ایکون ها برای شبکه های اجتماعی
- ایجاد یک لیست افقی از شبکه های اجتماعی با استفاده از قواعد css
بخش ششم : استفاده از پلاگین های جی کوئری برای پویایی سایت در بوت استرپ
- ایجاد پیمایش روان و آرام روی صفحه با استفاده از جیکوئری
- معرفی پلاگین js استفاده از آن
- استفاده از پلاگین wow برای متحرک سازی عناصر در اولین دور نمایش و توضبح در مورد گزینه های آن
- معرفی css برای متحرک سازی عناصر
حتما بخوانید :
پکیج آموزش پروژه محور طراحی وب سایت پزشک یاب با بوت استرپ 4
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
دوره صفر تا صد آموزش بین المللی لینوکس
- مدت زمان دوره : 02:34:51
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۶ دی ۱۴۰۰
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- Go
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس